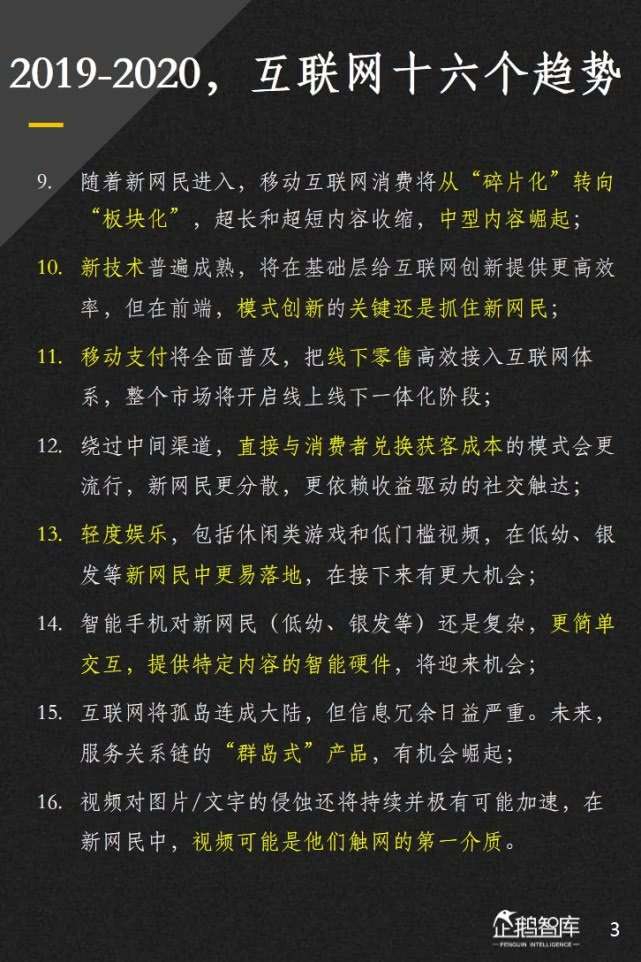
随着中国移动互联网的发展、直播出现、短视频的飞速壮大,人们的生活习惯也在发生着改变:从报纸、杂志、新闻广播到如今的互联网上的新闻推送,这正说明了一个情况,人们从文字阅读慢慢的转变为图片阅读乃至视频阅读,正如企鹅智酷中《2019中国互联网趋势报告》中讲述的“视频对图片/文字的侵蚀还将持续并极有可能加速,在新网民中,视频可能是他们触网的第一介质。”
这充分说明了可视化这一方向有着极大的潜能和机遇,可视化领域也并非无人插足,在各大可视化平台崛起之际,阿里选择了ThingJS作为战略合作伙伴,百度的智可视、阿里的DataV、腾讯的腾讯云图、华为的华为云,这无不宣告着可视化的发展前景!那么,在此之前,有哪些平台就已经迈入了这个可视化发展方向呢?
二维 :Datav,Echarts,Highcharts等;
三维 :ThingJS,Raydata,SVE,老子云,大象云,hightopo等;
而其中,ThingJS物联网可视化平台涵盖了几乎所有行业:智慧建筑、智慧消防、智慧医院、智慧电力、智慧场馆、智慧监所、安防管理、数字港口、智慧仓储等(相关信息请看ThingJS平台所属公司优锘对其的介绍:http://www.uinnova.cn/solution/industry/smartCityScene#index1)。
下图是企鹅智库《2019中国互联网趋势报告》中的后八个趋势:

建筑可视化管理项目
“智能楼宇3D可视化系统”是ThingJS智慧建筑行业应用系列产品之一,以楼宇的智能监控为重点,集成视频监控、智能照明、智能电梯、智能供水、智能消防等各种管理系统,实现了楼宇的园区、建筑、室内、设备的逐级可视。

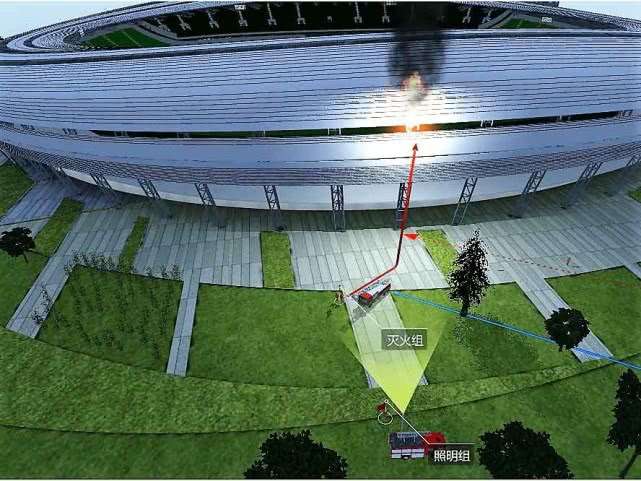
消防可视化管理项目
CamBuilder消防3D 可视化系统以3D 虚拟化技术为基础,以数字化、可视化、智能化、网络化、集成化理念为目标,应用CamBuilder3D可视化搭建工具,自由创建各种类型消防的3D 仿真场景,并在场景中设计和配置消防管理范围内的建筑和消防设备,高度还原真实世界;同时根据CamBuilder开放的API,集成各种消防管理系统,实现消防类信息数据“汇聚、存储、分析、应用”;最终实现预案管理、信息共享、数据查询、辅助作战等功能为一体的信息管理系统。

安防管理可视化解决方案
园区安防管理可视化系统”是Thing JS安防行业应用系列产品之一,通过三维虚拟仿真技术还原园区真实场景,提供资产管理、安防集成、人员管理等功能模块。可视化管理系统将分散的、以二维方式管理的子系统集成到一个平台进行统一管理,使园区管理更加直观立体, 构建面向管理者的全局视图,满足告警查看、调度指挥、模拟推演、电子巡检等多项管理需求,切实帮助管理者提高园区的信息化管理水平和管理效率。

港口可视化管理项目
港口3D可视化系统充分利用可视化、物联网等技术,依托CamBuilder构建港口的仓库、堆位、罐区、集装箱、货架、船舶等的逐级可视;以出入库作业、资产监控可视化为重点,集成视频监控、码头泊位、堆场管理、仓库管理、罐区管理等系统,构建港口的三维展示、监控、告警、定位、分析一体化的3D可视化平台;达到数据全面集成、信息直观可视、预警实时智能、处置规范高效等效果,为物流监控指挥中心实现扁平化、集约化运作发挥强大的作用。

粮仓可视化管理项目
粮仓3D可视化系统以3D可视化技术为基础,通过CampusBuilder构建粮库的园区、仓库、设备的逐级可视;集成粮食入库、存储、出库过程中的信息并整合到三维模型中,构建粮情数字化、标准化、智慧化、一体化的3D可视化平台,实现视频监控、粮情监控、智能保粮、出入库作业、告警信息等可视化功能。系统的构建使粮仓的信息管理互享、粮情的检测等变得方便快捷,为安全储粮提供强有力的科技支撑,同时也为管理部门提供精准的决策支持平台。

ThingJS可视化Paas平台,也提供了以下工具:
1、CamBuilder客户端 :CamBuilder(模模搭)支持本地3D场景搭建;无需专业建模 知识,普通人即可快速构建3D场景;所搭3D场景能自动同步到ThingJS网站;
2、CamBuilder手册 : 本手册介绍了CamBuilder(模模搭)软件的基本界面、功 能、常见技巧;
3、3ds Max模型上传插件:通过3ds Max模型上传插件可将自己制作的3D模型上传至 CamBuilder(模模搭)中使用;
4、FacadeEditor建筑外立面编辑器(测试版):支持建筑外立面3D模型制作。可快速构 建建筑,并导出模型包,上传至CampusBuilder(模模搭)使用;
同时ThingJS的“在线开发”也有着十分详细的官方示例,登陆后即可运行(QQ或者微信都可快速登录)查看示例结果,同时官方目前也提供了三个完整的3D可视化项目代码:粮仓管理、机房管理、建筑监控;(https://www.thingjs.com/guide/?m=sample 登陆后点击左侧“官方”,选择“综合”,点击运行即可查看项目)。
并且ThingJS也有“CItyBuilder”在线编辑工具,通过CItyBuilder能够直接生成选择区域的城市模型,包括楼宇建筑、道路等。结合地图数据在线编辑工具(geojson、mapshape等)或者使用QGIS、Arcgis处理地图数据。
时不我待,万物互联的时代已经来临,可视化这一领域也正在被开发、被挖掘中,趁着物联网可视化正在崛起的阶段,让我们一起加入并且推动可视化的发展壮大吧!