或者或者:

如果有,如果没有:

原生js:

全局loading:
将loading的开关放在store中,在axios的请求拦截器和响应拦截器中打开和关闭这个开关
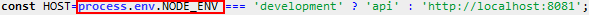
vue开发与正式api区分:

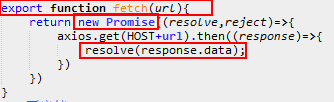
在模块中输出一个方法:

删除掉数组的某个元素:

数组过滤器:

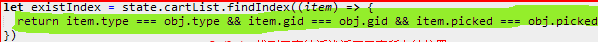
找到元素的话就返回元素所在的位置:

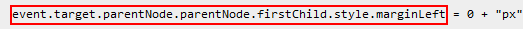
dom操作:

创建dom元素:
let a=document.querySelector('.test');
let newDom=document.createElement("div"); // 创建dom
newDom.setAttribute("class","testAdd" ); // 添加样式
a.appendChild(newDom); // 插入dom
获取dom元素的垂直位置:
this.element.scrollTop
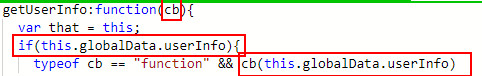
使用回调函数并且做判断:

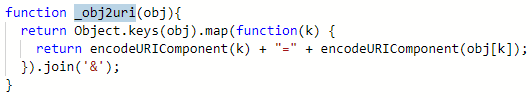
将对象转成链接参数格式:

保存判断布尔值:
const isJPG = file.type === 'image/jpeg';
const isRightType = (file.type === 'image/jpeg') || (file.type === 'image/png');
const isLt2M = file.size / 1024 / 1024 < 2;
判断是否是数组:
if (cityList instanceof Array)