事件处理
基本骨架
子组件
axios
v-if
v-for
路由
设置style
计算属性
动态class
路由跳转
store
nextTick
事件处理:
直接写表达式:
@click="counter += 1"
调用方法:
@click="greet"
@click="greet(index)"
获取事件对象:
@click="warn('no', $event)"
事件修饰符:
@click.stop.prevent="doThat"
按键修饰符:
@keyup.13="submit"
基本骨架:
<script type="text/ecmascript-6"> import axios from 'axios' export default { data(){ return { useId:'' } }, created(){ .............. }, methods:{ loginReq(){ ............ } }, components: { XInput } } </script>
子组件:
父组件:
声明:import BpmRadio from '@/parts/radio'
注册;
使用:
<bpm-radio :appoRadioOption="appoRadioOption" //传数据 @optionChange="optionChange" //子组件派发事件
>
</bpm-radio>
子组件:
接收参数:
props:{
appoRadioOption:Array
},
//默认空数组:
selectedIds:{
type: Array,
default: function () {
return []
}
},
this.$emit('optionChange',this.appoRadioOption[index]) //派发事件并传参
参数验证与默认:
num: {
type: Number,
default: 100
},
axios-post请求:
axios.post('xxxxxxxxxxx',{
userId:this.useId
}
).then((res)=>{
this.$vux.loading.hide()
if(res.data.state==0){
}else{
this.$vux.alert.show({
title:'提示',
content:res.data.message
})
}
})
或者:
axios({
method:'POST',
url:'xxxxxxxx',
data:{
queryKey:queryKey
},
headers:{
"token": "1531798043804ORANMALLEELL"
}
}).then((res)=>{
axios-get请求:
axios({ method:'Get', url:'xxxxxxxxxx/oorder/getDtl?orderId='+orderId, }).then((res)=>{
v-if:
<div class="btnBox" v-if="orderStateNum==2">
</div>
<div v-else>
<divider>暂无留言</divider>
</div>
<span v-if="optionVal=='IT类服务'">11111</span>
<span v-else-if="optionVal=='行政办公类服务'">2222</span>
v-for:
遍历数组:
<div class="orItem" v-for="item in orderInfo" @click="clickItem(item.orderId)"> <div class="orItemHeader vux-1px-b">{{statusTag[item.orderState]}} </div> <div class="orItemBody vux-1px-b" v-for="proitem in item.orderList"> <div class="txtBox"> <p class="tit">2222222222</p> <p>2222222222</p> <p>2222222222</p> </div> </div> </div>
带index:
<li class="sliderItem" v-for="(item,index) in recomment">{{index}}.{{item.picUrl}}</li>
遍历对象:
<li v-for="value in object">
{{ value }}
</li>
&获取键名:
v-for="(value, key) in object"
&获取索引:
v-for="(value, key, index) in object"
一定范围的取值:
<span v-for="n in 10">{{ n }} </span>
&与v-if混合使用:
<li v-for="todo in todos" v-if="!todo.isComplete"> //v-for优先级更高,v-if作用于每一个for循环
{{ todo }}
</li>
路由方法:
this.$router.push({path:`/order/`+orderId}) this.$router.push({name:'catalogDtl',params:{id:item.Fsinger_id},query:{keyworth:'123lxf'}}) this.$router.push({path:`/page20/${item.Fsinger_id}`})
行间:
@click=“$router.go(-1)”
使用计算属性:

动态class:
1. 对象内表达式:
如下模板: <div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"></div> 如下 data: data: { isActive: true, hasError: false}
渲染为: <div class="static active"></div>

:class="{'active':index==serverType,'radioItem':true}"
2.返回字符串的表达式:

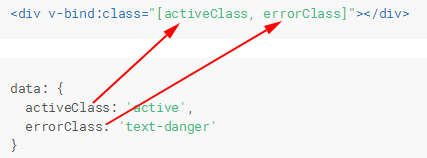
3.数组内表达式:
:class="[className, isMsg ? 'weui-icon_msg' : ' ']"

变量和字符串混合:
:class="[
'el-link',
type ? `el-link--${type}` : '',
disabled && 'is-disabled'
]"
设置style:
对象语法:

:style="{ color: activeColor, fontSize: fontSize + 'px' }" //变量为data中的值
路由跳转:
声明式:<router-link :to="..."> 编程式:router.push(...) this.$router.push({path: '/coach/' + this.$route.params.id, query: queryData});
目标路由获取query:
this.$route.query.id
store:
直接获取store:
this.$store.state.wordId
async await:
methods:{
async checkBatchOpRight(){
let res = await getLabelUsers('1001') //等一个resolve
...
}
}
Promise:
export function getLabelUsers (tagId) { return new Promise((resolve, reject) => { ......... resolve({ reqSuccess:true, userList:res.data.userList }) ......... }) }
变量与表达式:



为dom元素添加事件:

css中使用背景图片:
background:url('../../assets/cjbg.png');
nextTick:Vue.$nextTick(function(){
console.log(vm.$el.textContent)
})
watch:
watch:{
receiveForm: {
deep: true, //data中对象的值的变化
handler: function (newVal,oldVal){
this.modify()
}
}
}