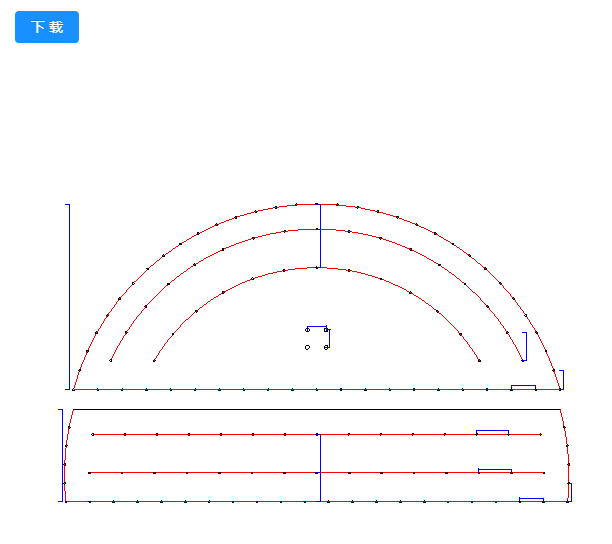
three-Dxf是一个浏览器dxf文件查看器应用,使用dxf-parser解析成json格式,然后用three.js进行渲染
DXF文件是制图软件AutoCAD生成的一种数据文件
github地址:https://github.com/gdsestimating/three-dxf

<template>
<div class="hello">
<div class="container">
<div role="form">
<div class="form-group">
<label for="exampleInputFile">选择一个DXF文件</label>
<input type="file" accept=".dxf" id="dxf" name="file" @change="onFileSelected">
<div class="progress progress-striped" style=" 300px;">
<div id="file-progress-bar" class="progress-bar progress-bar-success" role="progressbar" style=" 0">
</div>
</div>
<div id="file-description" class="help-block"></div>
</div>
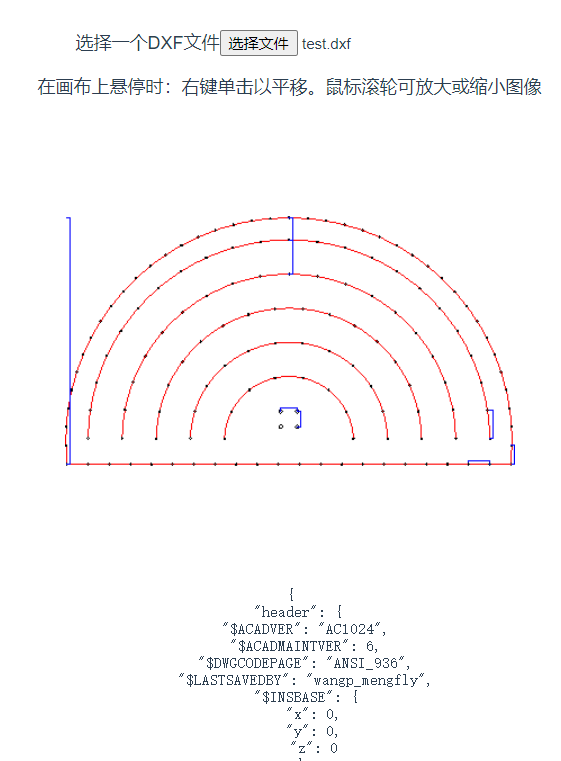
<p>在画布上悬停时:右键单击以平移。鼠标滚轮可放大或缩小图像</p>
</div>
<div id="cad-view"></div>
<div id="dxf-content-container">
<pre id="dxf-content">
</pre>
</div>
</div>
</div>
</template>
<script>
/* eslint-disable */
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
};
},
methods: {
onFileSelected(evt) {
let self = this;
var file = evt.target.files[0];
var reader = new FileReader();
reader.onprogress = self.updateProgress;
reader.onloadend = self.onSuccess;
reader.onabort = self.abortUpload;
reader.onerror = self.errorHandler;
reader.readAsText(file);
},
errorHandler(evt) {
switch(evt.target.error.code) {
case evt.target.error.NOT_FOUND_ERR:
alert('File Not Found!');
break;
case evt.target.error.NOT_READABLE_ERR:
alert('File is not readable');
break;
case evt.target.error.ABORT_ERR:
break;
default:
alert('An error occurred reading this file.');
}
},
updateProgress(evt) {
console.log('progress');
// console.log(Math.round((evt.loaded /evt.total) * 100));
},
onSuccess(evt){
var fileReader = evt.target;
if(fileReader.error) return console.log("error onloadend!?");
var parser = new window.DxfParser();
var dxf = parser.parseSync(fileReader.result);
let dxfContentEl = document.getElementById('dxf-content');
if(dxf) {
dxfContentEl.innerHTML = JSON.stringify(dxf, null, 2);
console.log('json',JSON.stringify(dxf, null, 2))
} else {
dxfContentEl.innerHTML = 'No data.';
}
new window.ThreeDxf.Viewer(dxf, document.getElementById('cad-view'), 400, 400);
},
handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
},
}
}
</script>
点击上传的dxf文件后会生成图像和一些json代码,后端返回的是dxf文件,可以根据 three-dxf 渲染在页面中

若是后台返回的dxf文件,直接在前端页面渲染并下载,可以这么弄
mounted() {
const fileDxf = new File([this.blastAddress], this.blastAddress, {
type: '',
lastModified: Date.now()
});
this.createFileform(fileDxf);
},
methods: {
createFileform(evt) {
let self = this;
var reader = new FileReader();
reader.onloadend = self.onSuccess;
reader.onabort = self.abortUpload;
reader.onerror = self.errorHandler;
reader.readAsText(evt);
},
onSuccess(evt){
//请求接口生成dxf特殊文件形式
let jordan = evt.currentTarget.result;
let info = jordan.replace(/\/g, '/');
serviceApi.readDxf(info).then(data => this.viewDxfile( data.results));
},
viewDxfile(fileReader) {
//根据data.results来画图渲染页面
var parser = new window.DxfParser();
var dxf = parser.parseSync(fileReader);
let dxfContentEl = document.getElementById('dxf-content');
// if (dxf) {
// dxfContentEl.innerHTML = JSON.stringify(dxf, null, 2);
// } else {
// dxfContentEl.innerHTML = 'No data.';
// }
new window.ThreeDxf.Viewer(dxf, document.getElementById('cad-view'), 600, 600);
}
}