
text:主标题
subtext:副标题
itemGap:主副标题之间的间距
textAlign:整体(包括 text 和 subtext)的水平对齐
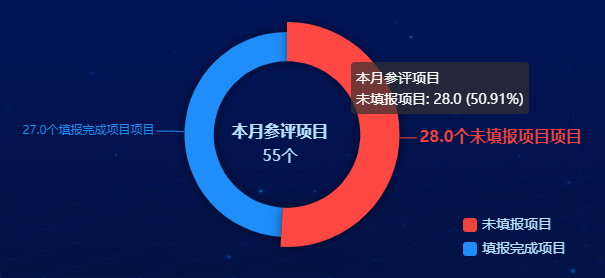
项目个数是后台返回的,直接渲染
function initThisMonthProjectsParticipate() {
$.ajax({
url: urlpic + "currentMonthParticipateProject",
type: 'get',
data: {
deptId: '4676',
},
success: function (data) {
console.log(data.participateProjectTotal, 'data');
let total = data.participateProjectTotal;
let dataOption = data.eChartResponseModel;
let styleOption = {
title: {
show: true,
text: '本月参评项目',
subtext: total + '个',
itemGap: 8,
left: '48%',
top: '45%',
textStyle: {
color: '#B4E4FF',
fontSize: 8 * sceenRate,
},
subtextStyle: {
color: '#B4E4FF',
fontSize: 8 * sceenRate,
},
textAlign:'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'//a 系列名称,b 数据项名称,c 数值,d 百分比
},
series: [{
name: '本月参评项目',
type: 'pie',
label: {
show: true,
alignTo: 'labelLine',
position: 'outside',
formatter: '{c}个{b}项目',
fontSize: 6 * sceenRate,
alignTo: 'edge'
},
}]
}
let id = 'participateChart'
let chart = initCharts(id, dataOption, styleOption)
chart.on('click', function () {
initSecondLevelPage()
})
},
})
}