简单的说页面是由若干个盒模型(BOX)堆砌起来的,可以说每个HTML元素就是一个盒模型
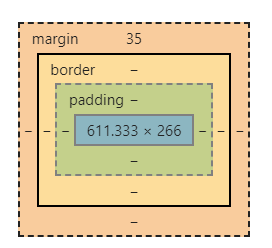
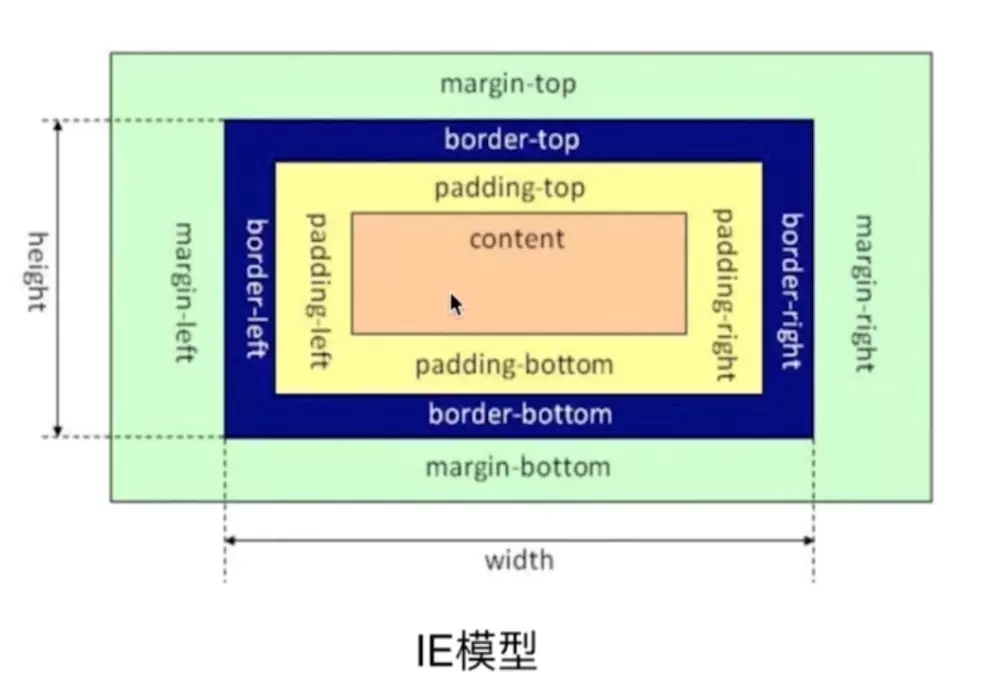
盒模型由外到内包括边距(margin)、边框(border)、填充(padding)、内容(content)
在页面中所占的实际宽度是margin + border + paddint + content 的宽度总和

盒子模型有两种分别是W3C标准模型和IE模型
不同之处:
标准模型宽高是指content,不包括padding和border

IE模型的宽高是指content+padding+border的总宽高

个人认为IE盒子模型比较合理,元素的宽度应该包含border(边框)和padding(填充)
CSS通过box-sizing的content-box 和 border-box两个属性可以设置这两种盒子模型
设置标准盒模型:content-box 元素的width=content+padding+border
.test{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
设置IE盒模型:border-box 元素的width=width(用样式指定的宽度)
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
通过JS设置获取盒模型对应的宽和高
1、dom.style.width/height(只能取出内联样式的宽和高)
2、dom.currentStyle.width/height(三种设置方式设置的宽高都可以取到,但是只支持IE浏览器)
3、window.getComputedStyle(dom).idth/height(三种设置方式设置的宽高都可以取到,兼容firefox和chrome,相比上一种通用性更好一些)
4、dom.getBoundingClientRect().width/height(适用场所:计算一个元素的绝对位置,相对于视窗viewport的左顶点的绝对位置
dom.getBoundingClientRect()方法可以拿到四个元素,分别是top、left、width、height
关联知识点——边距重叠
什么是边距重叠?什么情况下会发生边距重叠?如何解决边距重叠?
边距重叠:两个box如果都设置了边距,那么在垂直方向上,两个box的边距会发生重叠,以绝对值大的那个为最终结果显示在页面上。
父子关系的边距重叠:
.box{ width:100px; height:100px; background:red; overflow:hidden; } .child{ margin-top:5px; height:50px; background:pink; }
<div class="box"> <div class="child"></div> </div>
同级关系的重叠:
同级元素在垂直方向上外边距会出现重叠情况,最后外边距的大小取两者绝对值大的那个
.main1{ width:100px; height:30px; background:orange; } .main2{ width:100px; height:30px; background:orangered; }
<div class="main"> <div class="main1"></div> <div class="main2"></div> </div>
BFC:块级格式化上下文
它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。内部有自己的布局方式,不受外边元素的影响