javaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的。
而cookie是运行在客户端的,所以可以用JS来设置cookie.
假设有这样一种情况,在某个用例流程中,由A页面跳至B页面,若在A页面中采用JS用变量temp保存了某一变量的值,在B页面的时候,同样需要使用JS来引用temp的变量值,对于JS中的全局变量或者静态变量的生命周期是有限的,当发生页面跳转或者页面关闭的时候,这些变量的值会重新载入,即没有达到保存的效果。解决这个问题的最好的方案是采用cookie来保存该变量的值,那么如何来设置和读取cookie呢?
首先需要稍微了解一下cookie的结构,简单地说:cookie是以键值对的形式保存的,即key=value的格式。各个cookie之间一般是以“;”分隔。
设置cookie:
function setCookie(name, value) {
var Days = 30;//Days为cookie过期时间
var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}
获取cookie:
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
return (arr = document.cookie.match(reg)) ? unescape(arr[2]) : null;
}
删除cookie:
function delCookie(name){
var exp = new Date();
exp.setTime(exp.getTime() - 1);//将cookie设置过期即可
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
例子演示:
cookieA.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<select name="" id="select">
<option value="Alice">Alice</option>
<option value="Dave">Dave</option>
<option value="Lisa">Lisa</option>
<option value="Newbie">Newbie</option>
</select>
<ul id="radio">
<li>
数据一: <input type="radio" value="数据一" name="val">
</li>
<li>
数据二: <input type="radio" value="数据二" name="val">
</li>
<li>
数据三: <input type="radio" value="数据三" name="val">
</li>
<li>
数据四: <input type="radio" value="数据四" name="val">
</li>
</ul>
<a href="cookieB.html" onclick="setVal()">跳转到B页面</a>
<script>
function setVal() {
delCookie('selected');
delCookie('radio');
//select选择框赋值
var selected = document.getElementById('select').value;
setCookie('selected', selected);
//radio单选框赋值
var eLi=document.getElementById('radio').getElementsByTagName('li');
for(var i=0;i<eLi.length;i++){
var radio=eLi[i].getElementsByTagName('input')[0];
if(radio.checked){
setCookie('radio', radio.value);
}
}
}
function setCookie(name, value) {
var Days = 30;//Days为cookie过期时间
var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
return (arr = document.cookie.match(reg)) ? unescape(arr[2]) : null;
}
function delCookie(name)
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
</script>
</body>
</html>
cookieB.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>显示A页面select选择框选取的值为 <span id="getSelectVal" style="color: red"></span></p>
<p>显示A页面单选框选取的值为 <span id="getRadioVal" style="color: red"></span></p>
<a href="cookieA.html" >返回A页面</a>
<script>
var getSelectVal= getCookie('selected');
document.getElementById('getSelectVal').innerHTML = getSelectVal;
var getSelectVal= getCookie('radio');
document.getElementById('getRadioVal').innerHTML = getSelectVal;
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
return (arr = document.cookie.match(reg)) ? unescape(arr[2]) : null;
}
</script>
</body>
</html>
这是A页面在进入B页面之前的选取情况,点击链接开始赋cookie值

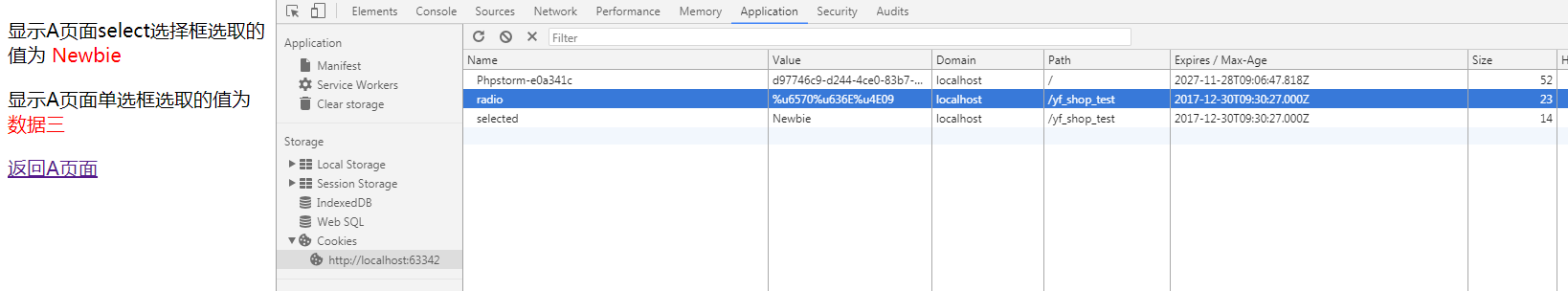
这是进入B页面根据cookie显示的值可以看出,过期时间为我们setCookie里面设置的三十天