前言
通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的。例如:头部,底部,侧边栏等等。如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面的数量上去了而中途公共的部分出现要修的地方。不过有上10个页面都用到了这个公共的html代码。那修改起来不是很麻烦吗?
一些其他方法比如ifram,import都不够优雅,并且源代码中的不显示的,也就不利于SEO
对于后端的同学而言,他们可以通过模版来进行拆分。这样做可以提高html代码的复用性和可维护性。但对于只是对设计图而制作成静态页面的同学而言他们,html没有提供像模版的include这种方法。但又不想使用到后端的模版,那么接下来的我介绍的几个工具也许可以帮助到你。
gulp-file-include
第一个我要介绍的是一个gulp的插件,他提供了一个include的方法让我们可以想后端模版一样把公共的部分分离出去。而且提供的include方法有许多配置项,详细可以去看看 gulp-file-include。
下面我们写一个小demo来快速的了解一下,我们需要先安装gulp以及gulp-file-include,,在安装代码之前,需要先新建gulp或者其他名称的项目文件夹,之后新建package.json文件,内容为一对中括号
npm install -g gulp mkdir gulp-file-include && cd gulp-file-include npm install gulp --save-dev npm install gulp-file-include --save-dev
安装好之后,来简单的组织一下文件的目录:
|-node_modules |-page // 生产环境的 html 存放文件夹 |-include // 公共部分的 html 存放文件夹 |-*.html |-dist // 编辑后的 html 文件 gulpfile.js
在新建的gulpfile.js,配置好gulp-file-include:
var gulp = require('gulp'); var fileinclude = require('gulp-file-include'); gulp.task('fileinclude', function() { // 适配page中所有文件夹下的所有html,排除page下的include文件夹中html gulp.src(['page/**/*.html','!page/include/**.html']) .pipe(fileinclude({ prefix: '@@', basepath: '@file' })) .pipe(gulp.dest('dist')); });
接着在include文件夹里面新建两个html文件,分别是头部和底部:
header.html
<h1>这是 header 的内容</h1>
footer.html
<h1 onclick="skip()">这是 footer 的内容</h1> <script> function skip() { console.log('000'); } </script>
最后在page文件夹里面新建一个html,把要用到的header和footer给include进来。
layout.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> @@include('include/header.html') <p> 这是 layout 的内容 </p> @@include('include/footer.html') </body> </html>
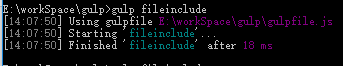
最后回到命令行工具里,在gulp文件夹下执行gulp fileinclude:

看到编译完成之后,到dist目录一下有一个layout.html的文件,这就是最后编译出来的。
好了,上面的一个小实例也明白之后。也许能够在以后的工作中大大提供生产力,使得自己写的html代码更加具有维护性和可复用性。
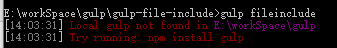
PS:如果执行gulp fileinclude时遇到
[14:03:31] Local gulp not found in E:workSpacegulp
[14:03:31] Try running: npm install gulp

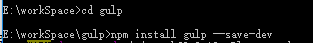
则需去gulp文件夹下执行>npm install gulp --save-dev

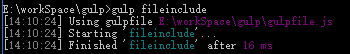
然后再去gulp文件夹下执行>gulp fileinclude,出现以下页面即为成功,如修改了include里面的代码,则需再执行一次gulp fileinclude;其他问题尚未发现,欢迎补充,共同研究。