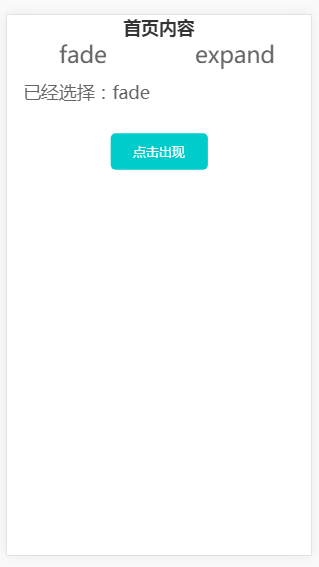
<!Doctype> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/> <style> * { margin: 0; padding: 0; } .page-wrapper { position: relative; } .title { font-size: 22px; font-weight: 600; color: #333; text-align: center; } ul li { color: #333; padding: 6px 12px; height: 30px; line-height: 30px; border-bottom: 1px solid #ccc; } .style-a { font-size: 0; } .style-a a { font-size: 28px; display: inline-block; width: 50%; text-align: center; color: #666; text-decoration: none; } .style-a p { padding-left: 20px; font-size: 22px; height: 60px; line-height: 60px; text-align: left; color: #666; } .btn { padding-top: 20px; text-align: center; } button { padding: 12px 26px; display: inline-block; width: 120px; color: #fff; font-size: 16px; text-align: center; background: #0cc; border: none; border-radius: 6px; outline: none; } .img-area { width: 100%; padding: 20px 10px; text-align: center; box-sizing: border-box; } .img-area img { margin: 10px auto; width: 100%; } .img-area.fade-enter-active, .img-area.fade-leave-active { transition: all 2s ease; } .img-area.fade-enter, .img-area.fade-leave { opacity: 0 } .expand-enter-active, .expand-leave-active { transition: all .8s ease; height: 630px; padding: 10px; color: #000000; background-color: #eee; overflow: hidden; } .expand-enter, .expand-leave { height: 0; padding: 0 10px; opacity: 0; } </style> </head> <body> <div id="app"> <div class="page-wrapper"> <div class="title">首页内容</div> <div class="style-a"> <a href="javascript:;" @click="setTransitionName('fade')">fade</a> <a href="javascript:;" @click="setTransitionName('expand')">expand</a> <p>已经选择:{{transitionName}}</p> </div> <div class="btn"> <button type="button" @click="show= !show">点击出现</button> </div> <transition :name="transitionName"> <div class="img-area" v-show="show"> <img src="../img/bg.png"> </div> </transition> </div> </div> <script src="../vue.js"></script> <script> var app = new Vue({ el: "#app", data: { show: false, transitionName: 'fade' }, methods: { setTransitionName: function (name) { this.transitionName = name; } } }); </script> </body> </html>

<!Doctype> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/> <style> * { margin: 0; padding: 0; } .page-wrapper { position: relative; height: 100%; } .title { font-size: 22px; font-weight: 600; color: #333; text-align: center; } ul li { color: #333; padding: 6px 12px; height: 30px; line-height: 30px; border-bottom: 1px solid #ccc; } .style-a { font-size: 0; } .style-a a { font-size: 28px; display: inline-block; width: 50%; text-align: center; color: #666; text-decoration: none; } .style-a p { padding-left: 20px; font-size: 22px; height: 60px; line-height: 60px; text-align: left; color: #666; } .btn { padding-top: 20px; text-align: center; } button { padding: 12px 26px; display: inline-block; width: 120px; color: #fff; font-size: 16px; text-align: center; background: #0cc; border: none; border-radius: 6px; outline: none; } .img-area { width: 100%; padding: 20px 10px; text-align: center; box-sizing: border-box; opacity: 1; transition: all 2s ease; } .img-area img { margin: 10px auto; width: 100%; } </style> </head> <body> <div id="app"> <div class="page-wrapper"> <div class="title">首页内容</div> <div class="btn"> <button type="button" @click="toggleOpacity" >点击出现</button> </div> <transition :name="transitionName"> <div class="img-area" :style="{opacity:opacityName}"> <img src="../img/bg.png"> </div> </transition> </div> </div> <script src="../vue.js"></script> <script> var app = new Vue({ el: "#app", data: { opacityName: 0, transitionName: 'fade' }, methods: { setTransitionName: function (name) { this.transitionName = name; }, toggleOpacity:function () { if(this.opacityName){ this.opacityName= 0 }else{ this.opacityName= 1 } } }, computed:{ } }); </script> </body> </html>