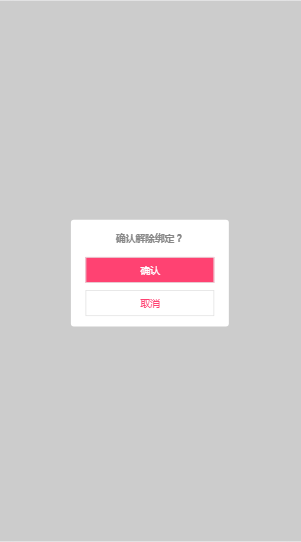
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>测试</title> <link rel="stylesheet" href="css/a.css"> <style> * { margin: 0; padding: 0; } a { text-decoration: none; } .wrapper { margin: 50px } /*弹框*/ .tc { text-align: center } .dialog { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 11; } .dialog .mask { width: 100%; height: 100%; display: block; background: rgba(0, 0, 0, 0.2); } .dialog .dialog-wrap { width: 5.2rem; height: 3.52rem; background: #fff; border-radius: 0.1rem; position: absolute; left: 50%; top: 50%; margin-left: -2.6rem; margin-top: -1.7rem; } .dialog .dialog-wrap h4 { font-size: 0.3rem; color: #888; margin-top: 0.4rem; text-align: center; min-height: 0.6rem; } .dialog .dialog-con{ font-size: 0; } .dialog .dialog-con p { font-size: 0.3rem; color: #444; padding: 0 0.45rem 0.1rem; } .dialog .dialog-con .dial-btn { margin: .24rem auto 0; width: 4.2rem; height: 0.8rem; line-height: 0.8rem; border: 1px solid #e3e3e3; display: inline-block; text-align: center; font-size: 0.3rem; } .dialog .dialog-con .dial-btn.sure { background: #ff4272; color: #fff; } .dialog .dialog-con .dial-btn.cancel { background: #fff; color: #ff4272; } </style> </head> <body> <div class="dialog"> <span class="mask"></span> <div class="dialog-wrap tc"> <h4>确认解除绑定?</h4> <div class="dialog-con"> <a href="javascript:;" class="dial-btn sure">确认</a> <a href="javascript:;" class="dial-btn cancel">取消</a> </div> </div> </div> <script> var oHtml = document.getElementsByTagName("html")[0]; var iWidth = document.documentElement.clientWidth; iWidth = iWidth > 750 ? 750 : iWidth; oHtml.style.fontSize = iWidth /10 + "px"; </script> </body> </html>