<style> .selectbox{ width: 200px; display: inline-block; overflow-x: hidden; height: 28px; line-height: 28px; font-size: 0; background:#fff url(images/selectbg.png) right center no-repeat; border: 1px solid #dcdbdb; vertical-align: middle;} .selectbox select{cursor: pointer; padding: 0 8px; height: 28px; line-height: 28px; font-size: 12px; width:118%; padding-right: 18%; background:none; border: none;} .selectbox select option{ padding:5px;} </style> <div class="selectbox"> <select> <option>默认值</option> <option>选项之</option> </select> </div>
<style> .selectbox select { padding: 6px 30px 6px 15px; background: #fff; width: 440px; height: 30px; text-align: left; vertical-align: middle; border: 1px solid #94c1e7; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 3px; -webkit-appearance: none; -moz-appearance: none; appearance: non cursor: pointer; outline: none; } /*LABEL FOR SELECT*/ label.selectbox { position: relative; display: inline-block; } /*DOWNWARD ARROW (25bc)*/ label.selectbox::after { content: "25bc"; position: absolute; top: 0; right: 0; bottom: 0; width: 30px; line-height: 30px; vertical-align: middle; text-align: center; background: #94c1e7; color: #2984ce; -moz-border-radius: 0 6px 6px 0; -webkit-border-radius: 0 6px 6px 0; border-radius: 0 6px 6px 0; pointer-events: none; } </style> <label class="selectbox"> <select name="" id=""> <option value="张三">张三</option> <option value="李四">李四</option> <option value="王五">王五</option> <option value="赵六">赵六</option> </select> </label>
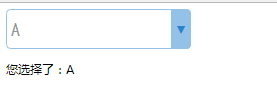
<!Doctype> <html> <head> <meta charset="utf-8"> <style> select { width: 185pt; height: 40pt; line-height: 40pt; padding-right: 20pt; text-indent: 4pt; text-align: left; vertical-align: middle; border: 1px solid #94c1e7; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -webkit-appearance: none; -moz-appearance: none; appearance: none; font-family: SimHei; font-size: 18pt; font-weight: 500; color: RGBA(102, 102, 102, 0.7); cursor: pointer; outline: none; } /*LABEL FOR SELECT*/ label { position: relative; display: inline-block; } /*DOWNWARD ARROW (25bc)*/ label::after { content: "25bc"; position: absolute; top: 0; right: 0; bottom: 0; width: 20pt; line-height: 40pt; vertical-align: middle; text-align: center; background: #94c1e7; color: #2984ce; -moz-border-radius: 0 6px 6px 0; -webkit-border-radius: 0 6px 6px 0; border-radius: 0 6px 6px 0; pointer-events: none; } </style> </head> <body> <div id="app"> <div class="selectbox"> <label> <select v-model="selected"> <option v-for="(item,index) of options" :value="item.value">{{item.value}}</option> </select> </label> <p>您选择了:<span>{{selected}}</span></p> </div> </div> <script src="../vue.js"></script> <script> var app = new Vue({ el: "#app", data: { options: [{ text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' }], selected:'B' } }); </script> </body> </html>