该实践是在已经安装了docker的基础上,如果还未安装docker,请先安装docker : https://www.cnblogs.com/theRhyme/p/9813019.html
docker-compose容器编排,可以启动多个容器(在docker-compose.yml中配置),或重新编译多个容器,以及关闭等操作。
1. 安装
第一种方式:使用pip安装(推荐)
sudo pip install docker-compose
第二种方式:Docker官网安装教程
https://docs.docker.com/compose/install/
在Linux系统下执行下面的命令:
sudo curl -L "https://github.com/docker/compose/releases/download/1.23.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
该过程大概需要10多分钟。
给docker-compose添加权限
sudo chmod +x /usr/local/bin/docker-compose
版本
查看docker-compose版本
docker-compose --version
2. Get started with Docker Compose
下面运行一个python框架flask的web项目
Step 1: 项目设置
创建一个项目目录,进入到该目录
mkdir docker-comopse-test
cd docker-compose-test
在该目录下创建一个app.py文件,并加入下面的内容
大体意思是访问项目路径"/",在redis中点击次数"hits"+1
import time
import redis
from flask import Flask
app = Flask(__name__)
cache = redis.Redis(host='redis', port=6379)
def get_hit_count():
retries = 5
while True:
try:
return cache.incr('hits')
except redis.exceptions.ConnectionError as exc:
if retries == 0:
raise exc
retries -= 1
time.sleep(0.5)
@app.route('/')
def hello():
count = get_hit_count()
return 'Hello World! I have been seen {} times.
'.format(count)
if __name__ == "__main__":
app.run(host="0.0.0.0", debug=True)
创建一个文本项目"requirements.txt",该文件内容是项目所依赖的东西
flask redis
Step 2: Create a Dockerfile
创建Dockerfile为了创建一个docker镜像,这个镜像包含了全部的项目依赖:
FROM python:3.4-alpine ADD . /code WORKDIR /code RUN pip install -r requirements.txt CMD ["python", "app.py"]
构建一个python3.4的镜像;
将当前目录"."添加到镜像的/code目录下;
设置镜像工作目录为/code;
构建镜像阶段执行集成项目依赖的命令;
为容器启动后默认执行的命令
Step 3: Define services in a Compose file
创建一个docker-compose.yml在当前项目目录下,内容如下:
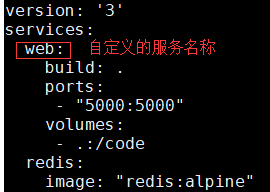
version: '3'
services:
web:
build: .
ports:
- "5000:5000"
redis:
image: "redis:alpine"
这个Compose文件定义了两个服务:web和redis;
web服务使用的镜像是build当前目录下"."下Dockerfile后的镜像,暴露当前宿主机(localhost)的端口号5000,与docker容器的5000端口(本项目的flask)映射;
redis服务的镜像就是从docker仓库拉下来的公共的Redis镜像;
Step 4: Build and run your app with Compose
构建并运行刚才的flask web项目
docker-compose up
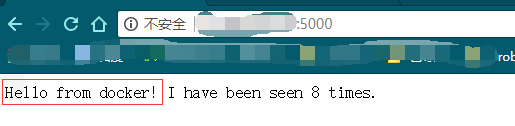
通过浏览器访问http://localhost:5000/,如下图

上图,是我多次刷新的效果。
由于刚才的启动命令没有才后台运行,所以我们再开启一个terminal窗口执行:
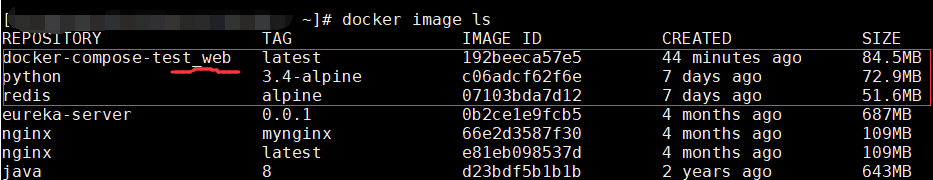
docker image ls
就能够看到我们刚刚已经构建的本地镜像列表

刚才我们的web服务的镜像名,是"当前目录名称_服务名"的格式自动生成。
关闭当前容器:
在项目的根目录,docker-compose.yml所在的目录执行命令
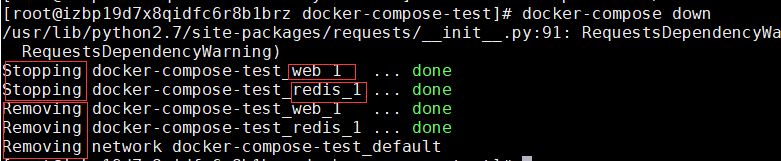
docker-compose down
该命令会停止容器并且删除容器对应的镜像(web和redis),以及网络配置

或者在未后台运行的窗口:"Ctrl+C"
Step 5: Edit the Compose file to add a bind mount
编辑"docker-compose.yml"文件内容,把宿主机的路径"."(当前目录)挂载到容器中的"/code",格式是:"HOST:CONTAINER"
version: '3'
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
redis:
image: "redis:alpine"
Step 6: Re-build and run the app with Compose
docker-compose up
Step 7: Update the application
编辑"app.py"文件,将返回的内容修改为
return 'Hello from Docker! I have been seen {} times.
'.format(count)
刷新浏览器,返回结果已经改变了

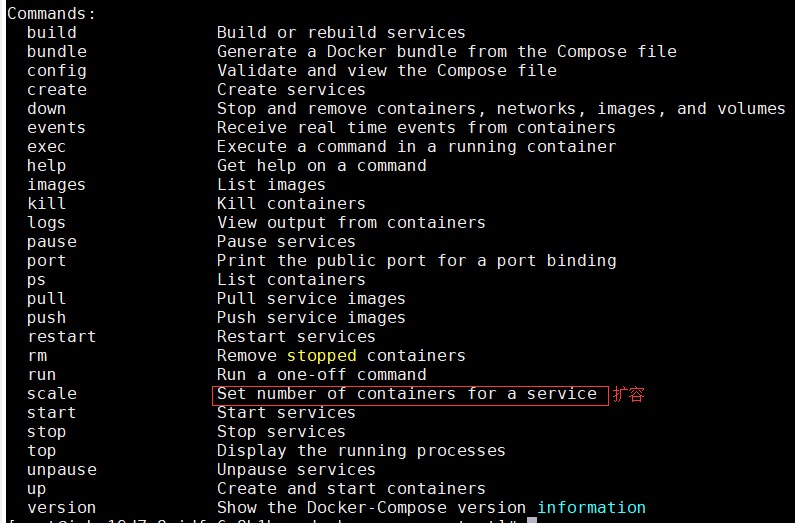
Step 8: Experiment with some other commands
执行"docker-compose"命令必须在当前目录或环境下要有对应的"docker-compose.yml"文件
后台启动运行
docker-compose up -d
查看已经启动的容器
docker-compose ps
执行一次性的命令:docker-compose run
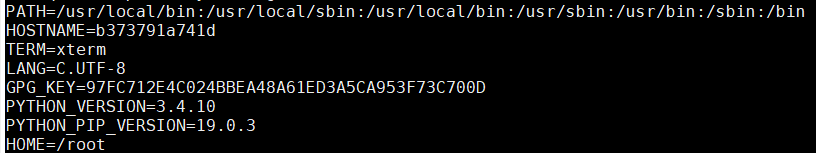
比如查看某个service的环境参数:docker-compose run 服务名 env
这里的服务名即是"docker-compose.yml"文件中"services"节点下的名称,如"web".

docker-compose run web env

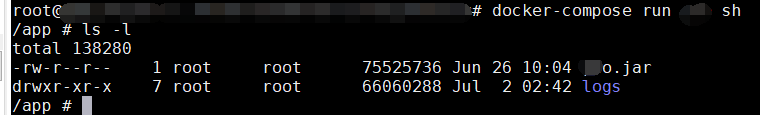
创建并进入docker 容器
docker-compose run service名称 sh

停止容器
如果是容器是以后台方式运行的,可以使用
docker-compose stop
仅仅停止运行的容器
关闭所有内容,完全删除容器,并且删除数据卷
docker-compose down --volumes
docker-compose --help