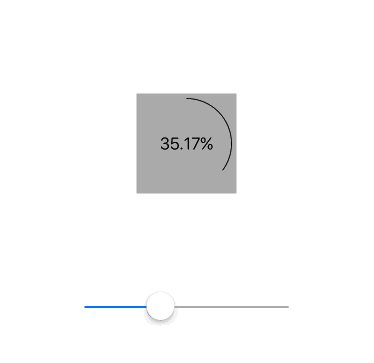
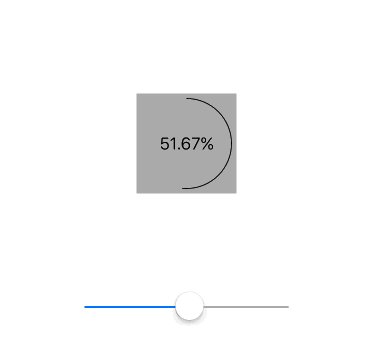
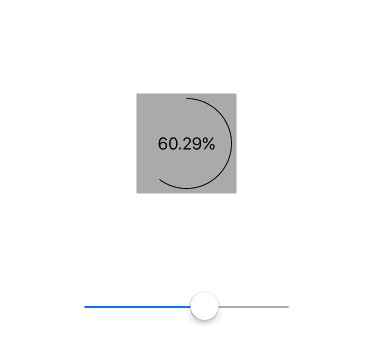
效果图

实现思路
-
要实现绘图,通常需要自定义一个UIView的子类,重写父类的- (void)drawRect:(CGRect)rect方法,在该方法中实现绘图操作
-
若想显示下载进度,只需要实例化自定义子类的对象(若是storyboard中控件,只需修改控件的class属性为自定义子类的类名即可)
-
效果图所示的效果其实是绘制一个圆弧,动态的改变终点的位置,最终达到一个封闭的圆
-
中间的文字是一个UILabel控件,根据进度动态改变文字的现实
实现步骤
-
自定义一个UIView的子类
//提供一个成员属性,接收下载进度值 @property (nonatomic, assign) CGFloat progress; -
重写成员属性progress的setter
//每次改变成员属性progress的值,就会调用它的setter - (void)setProgress:(CGFloat)progress { _progress = progress; //当下载进度改变时,手动调用重绘方法 [self setNeedsDisplay]; } -
重写- (void)drawRect:(CGRect)rect(
核心)- (void)drawRect:(CGRect)rect { //设置圆弧的半径 CGFloat radius = rect.size.width * 0.5; //设置圆弧的圆心 CGPoint center = CGPointMake(radius, radius); //设置圆弧的开始的角度(弧度制) CGFloat startAngle = - M_PI_2; //设置圆弧的终止角度 CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress; //使用UIBezierPath类绘制圆弧 UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES]; //将绘制的圆弧渲染到图层上(即显示出来) [path stroke]; }