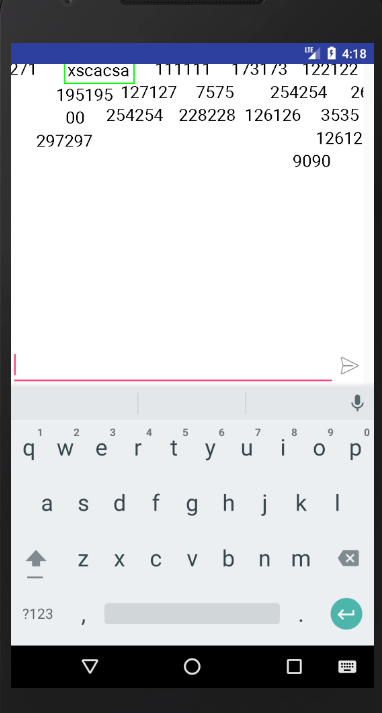
效果图:

1、 添加依赖
implementation 'com.github.ctiao:DanmakuFlameMaster:0.5.3'// bilibili 开源弹幕库
2、编写布局 DanmakuView 覆盖在 VideoView
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <RelativeLayout android:layout_width="400dp" android:layout_height="400dp"> <VideoView android:id="@+id/video" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:background="@android:color/white" /> <master.flame.danmaku.ui.widget.DanmakuView android:id="@+id/DanmakuView" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:layout_alignParentBottom="true" android:id="@+id/operation_layout" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="50dp"> <EditText android:id="@+id/et" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <ImageView android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="match_parent" app:srcCompat="@android:drawable/ic_menu_send" /> </LinearLayout> </RelativeLayout> </LinearLayout>
3、 编写相关逻辑
public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity"; private boolean showDanmaku; private DanmakuView danmakuView; private DanmakuContext danmakuContext; private BaseDanmakuParser parser = new BaseDanmakuParser() { @Override protected IDanmakus parse() { return new Danmakus(); } }; /** * 添加弹幕 * @param content * @param withBorder */ private void addDanmaku(String content,boolean withBorder){ BaseDanmaku danmaku = danmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_LR); danmaku.text = content; danmaku.padding = 5; danmaku.textSize = 50;//DensityUtil.px2dip(MainActivity.this,100); danmaku.textColor = Color.BLACK; danmaku.setTime(danmakuView.getCurrentTime()); if (withBorder){ danmaku.borderColor = Color.GREEN; } danmakuView.addDanmaku(danmaku); } /** * 随机生成弹幕 */ private void generateSomeDanmaku() { new Thread(new Runnable() { @Override public void run() { while(showDanmaku){ int time = new Random().nextInt(300); String content = ""+time+time; addDanmaku(content,false); try { Thread.sleep(time); } catch (InterruptedException e) { e.printStackTrace(); } } } }).start(); } /** *暂停时 弹幕跟着暂停 */ @Override protected void onResume() { super.onResume(); if (danmakuView!=null&&danmakuView.isPrepared()){ danmakuView.resume(); } } /** * 退出时销毁弹幕 */ @Override protected void onDestroy() { super.onDestroy(); showDanmaku = false; if (danmakuView!=null){ danmakuView.release();// 释放 danmakuView = null; } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); VideoView videoView = findViewById(R.id.video); videoView.setVideoURI(Uri.parse("http://ips.ifeng.com/video.ifeng.com/video04/2011/03/24/480x360_offline20110324.mp4")); videoView.start(); danmakuView=findViewById(R.id.DanmakuView); danmakuView.enableDanmakuDrawingCache(true); danmakuView.setCallback(new DrawHandler.Callback() { @Override public void prepared() { showDanmaku = true; danmakuView.start(); generateSomeDanmaku(); } @Override public void updateTimer(DanmakuTimer timer) { } @Override public void danmakuShown(BaseDanmaku danmaku) { } @Override public void drawingFinished() { } }); danmakuContext = DanmakuContext.create(); danmakuView.prepare(parser,danmakuContext); final LinearLayout operationLayout = findViewById(R.id.operation_layout); ImageView send = findViewById(R.id.send); final EditText editText = findViewById(R.id.et); danmakuView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (operationLayout.getVisibility()==View.GONE){ operationLayout.setVisibility(View.VISIBLE); }else { operationLayout.setVisibility(View.GONE); } } }); send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String content = editText.getText().toString(); if (!TextUtils.isEmpty(content)){ addDanmaku(content,true); editText.setText(""); } } }); } }