人体时钟:

源码:
<div> <embed wmode="transparent" src="https://files.cnblogs.com/files/kavs/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always" type="application/x-shockwave-flash" width="160" height="70" align="middle"> </div>
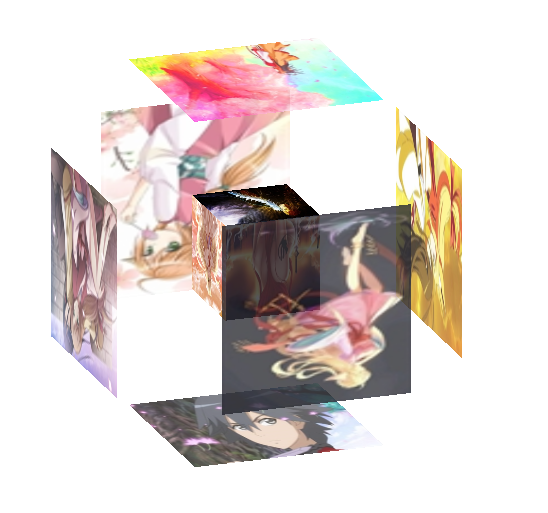
旋转魔方:

源码:
1 <style> 2 /*最外层容器样式*/ 3 .wrap { 4 width: 100px; 5 height: 100px; 6 margin: 150px; 7 position: relative; 8 z-index:9999;/*置于最上层*/ 9 } 10 11 /*包裹所有容器样式*/ 12 .cube { 13 width: 50px; 14 height: 50px; 15 margin: 0 auto; 16 transform-style: preserve-3d; 17 transform: rotateX(-30deg) rotateY(-80deg); 18 animation: rotate linear 20s infinite; 19 } 20 21 @-webkit-keyframes rotate { 22 from { 23 transform: rotateX(0deg) rotateY(0deg); 24 } 25 to { 26 transform: rotateX(360deg) rotateY(360deg); 27 } 28 } 29 30 .cube div { 31 position: absolute; 32 width: 200px; 33 height: 200px; 34 opacity: 0.8; 35 transition: all .4s; 36 } 37 38 /*定义所有图片样式*/ 39 .pic { 40 width: 200px; 41 height: 200px; 42 } 43 44 .cube .out_front { 45 transform: rotateY(0deg) translateZ(100px); 46 } 47 48 .cube .out_back { 49 transform: translateZ(-100px) rotateY(180deg); 50 } 51 52 .cube .out_left { 53 transform: rotateY(-90deg) translateZ(100px); 54 } 55 56 .cube .out_right { 57 transform: rotateY(90deg) translateZ(100px); 58 } 59 60 .cube .out_top { 61 transform: rotateX(90deg) translateZ(100px); 62 } 63 64 .cube .out_bottom { 65 transform: rotateX(-90deg) translateZ(100px); 66 } 67 68 /*定义小正方体样式*/ 69 .cube span { 70 display: block; 71 width: 100px; 72 height: 100px; 73 position: absolute; 74 top: 50px; 75 left: 50px; 76 } 77 78 .cube .in_pic { 79 width: 100px; 80 height: 100px; 81 } 82 83 .cube .in_front { 84 transform: rotateY(0deg) translateZ(50px); 85 } 86 87 .cube .in_back { 88 transform: translateZ(-50px) rotateY(180deg); 89 } 90 91 .cube .in_left { 92 transform: rotateY(-90deg) translateZ(50px); 93 } 94 95 .cube .in_right { 96 transform: rotateY(90deg) translateZ(50px); 97 } 98 99 .cube .in_top { 100 transform: rotateX(90deg) translateZ(50px); 101 } 102 103 .cube .in_bottom { 104 transform: rotateX(-90deg) translateZ(50px); 105 } 106 107 /*鼠标移入后样式*/ 108 .cube:hover .out_front { 109 transform: rotateY(0deg) translateZ(200px); 110 } 111 112 .cube:hover .out_back { 113 transform: translateZ(-200px) rotateY(180deg); 114 } 115 116 .cube:hover .out_left { 117 transform: rotateY(-90deg) translateZ(200px); 118 } 119 120 .cube:hover .out_right { 121 transform: rotateY(90deg) translateZ(200px); 122 } 123 124 .cube:hover .out_top { 125 transform: rotateX(90deg) translateZ(200px); 126 } 127 128 .cube:hover .out_bottom { 129 transform: rotateX(-90deg) translateZ(200px); 130 } 131 </style> 132 133 <div class="wrap"> 134 <!--包裹所有元素的容器--> 135 <div class="cube"> 136 <!--前面图片 --> 137 <div class="out_front"> 138 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_c5.jpg" class="pic"> 139 </div> 140 <!--后面图片 --> 141 <div class="out_back"> 142 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_0.jpg" class="pic"> 143 </div> 144 <!--左面图片 --> 145 <div class="out_left"> 146 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_3.jpg" class="pic"> 147 </div> 148 <!--右面图片 --> 149 <div class="out_right"> 150 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_11.jpg" class="pic"> 151 </div> 152 <!--上面图片 --> 153 <div class="out_top"> 154 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_4.jpg" class="pic"> 155 </div> 156 <!--下面图片 --> 157 <div class="out_bottom"> 158 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1266753/t_s6.jpg" class="pic"> 159 </div> 160 161 <!--小正方体 --> 162 <span class="in_front"> 163 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_01.jpg" class="in_pic"> 164 </span> 165 <span class="in_back"> 166 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_02.jpg" class="in_pic"> 167 </span> 168 <span class="in_left"> 169 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_03.jpg" class="in_pic"> 170 </span> 171 <span class="in_right"> 172 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_04.jpg" class="in_pic"> 173 </span> 174 <span class="in_top"> 175 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_05.jpg" class="in_pic"> 176 </span> 177 <span class="in_bottom"> 178 <img src="https://images.cnblogs.com/cnblogs_com/lzw123-/1273451/t_06.jpg" class="in_pic"> 179 </span> 180 </div> 181 182 </div>
粒子效果:

源码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>粒子效果演示 </title> 6 7 8 9 <style type="text/css"> 10 11 html, body { 12 <!-- 13 text-align: center; 14 --> 15 margin:0; 16 padding:0; 17 background: #FFDAB9; 18 <!-- 19 color: #666666; 20 --> 21 line-height: 1.25em; 22 } 23 24 <!-- 25 canvas { 26 position: absolute; 27 left: 0px; 28 top: 0px; 29 border: 1px solid #00F5FF; 30 user-select: none; 31 } 32 --> 33 canvas { 34 35 border: 1px solid #00F5FF; 36 user-select: none; 37 } 38 39 <!-- 40 #outer { 41 position: absolute; 42 top: 50%; 43 left: 50%; 44 width: 1px; 45 height: 1px; 46 overflow: visible; 47 } 48 --> 49 <!-- 50 #canvasContainer { 51 position: absolute; 52 width: 1000px; 53 height: 1000px; 54 top: -280px; 55 left: -500px; 56 } 57 --> 58 59 <!-- 60 a { 61 color: #00CBCB; 62 text-decoration:none; 63 font-weight:bold; 64 } 65 a:hover { 66 color:#FFFFFF; 67 } 68 --> 69 <!-- 70 #output { 71 font-family: Arial, Helvetica, sans-serif; 72 font-size: 0.75em; 73 margin-top:4px; 74 } 75 76 --> 77 <!-- 78 #footer{ 79 font-size: 0.6em; 80 font-family: Arial, Helvetica, sans-serif; 81 position: absolute; 82 bottombottom:8px; 83 width:98%; 84 } 85 86 --> 87 88 89 90 </style> 91 </head> 92 <body> 93 94 <!-- 95 96 <div id="outer"> 97 <div id="canvasContainer"> 98 99 --> 100 101 <!-- 102 <canvas id="mainCanvas" width="1000" height="1000"></canvas> 103 --> 104 <canvas id="mainCanvas" width=1000px height=2000px ></canvas> 105 106 <!-- 107 108 <div id="output"></div> 109 </div> 110 </div> 111 112 --> 113 114 115 <script type="text/javascript"> 116 117 //javascript部分 118 119 (function(){ 120 var PI_2 = Math.PI * 2; 121 122 //网页可见区域宽:document.body.offsetWidth (包括边线的宽) 123 //网页可见区域高:document.body.offsetHeight (包括边线的宽) 124 //网页正文全文宽:document.body.scrollWidth 125 //网页正文全文高:document.body.scrollHeight 126 127 var canvasW = 1000; 128 var canvasH = 2000; 129 130 var numMovers = 600; 131 var friction = 0.96; 132 var movers = []; 133 var canvas; 134 var ctx; 135 var canvasDiv; 136 var outerDiv; 137 var mouseX; 138 var mouseY; 139 var mouseVX; 140 var mouseVY; 141 var prevMouseX; 142 var prevMouseY; 143 var isMouseDown; 144 145 function init(){ 146 147 canvas = document.getElementById("mainCanvas"); 148 149 // canvas.width="1000";//注意:没有单位 150 //canvas.height="1000";//注意:没有单位 151 152 //canvasW = canvas.offsetLight-canvas.offsetLeft; 153 // canvasH = canvas.offsetBottom-canvas.offsetTop; 154 if ( canvas.getContext ){ 155 setup(); 156 setInterval( run , 20);//设置定时执行 157 //trace('你们好'); 158 } 159 else{ 160 //trace("Sorry, needs a recent version of Chrome, Firefox, Opera, Safari, or Internet Explorer 9."); 161 } 162 } 163 164 function setup(){ 165 //outerDiv = document.getElementById("outer"); 166 //canvasDiv = document.getElementById("canvasContainer"); 167 ctx = canvas.getContext("2d"); 168 var i = numMovers; 169 while ( i-- ){ 170 var m = new Mover(); 171 m.x = canvasW * 0.5; 172 m.y = canvasH * 0.5; 173 m.vX = Math.cos(i) * Math.random() * 34; 174 m.vY = Math.sin(i) * Math.random() * 34; 175 movers[i] = m; 176 } 177 178 mouseX = prevMouseX = canvasW * 0.5; 179 mouseY = prevMouseY = canvasH * 0.5; 180 181 document.onmousedown = onDocMouseDown; 182 document.onmouseup = onDocMouseUp; 183 document.onmousemove = onDocMouseMove; 184 185 186 if(document.addEventListener){ 187 document.addEventListener('DOMMouseScroll',onDocMouseMove,false); 188 } 189 window.onmousewheel=document.onmousewheel=onDocMouseMove; 190 191 //document.onmousewheel = onDocMouseMove; 192 //document.addEventListener('DOMMouseScroll',onDocMouseMove,false); 193 } 194 195 function run(){ 196 //ctx.globalCompositeOperation = "source-over";//新画在原画之上 197 ctx.globalCompositeOperation = "destination-in";//原画变为透明,显示在原画范围内的目标图画 198 ctx.fillStyle = "rgba(8,8,12,0.3)"; 199 ctx.fillStyle = "rgba(255, 255, 255, 0)"; 200 ctx.fillRect( 0 , 0 , canvasW , canvasH ); 201 ctx.globalCompositeOperation = "lighter"; 202 203 mouseVX = mouseX - prevMouseX; 204 mouseVY = mouseY - prevMouseY; 205 prevMouseX = mouseX; 206 prevMouseY = mouseY; 207 208 var toDist = canvasW * 0.86; 209 var stirDist = canvasW * 0.125; 210 var blowDist = canvasW * 0.5; 211 var Mrnd = Math.random; 212 var Mabs = Math.abs; 213 var i = numMovers; 214 while ( i-- ){ 215 var m = movers[i]; 216 var x = m.x; 217 var y = m.y; 218 var vX = m.vX; 219 var vY = m.vY; 220 221 var dX = x - mouseX; 222 var dY = y - mouseY; 223 var d = Math.sqrt( dX * dX + dY * dY ) || 0.001; 224 dX /= d; 225 dY /= d; 226 227 if ( isMouseDown ){ 228 if ( d < blowDist ){ 229 var blowAcc = ( 1 - ( d / blowDist ) ) * 14; 230 vX += dX * blowAcc + 0.5 - Mrnd(); 231 vY += dY * blowAcc + 0.5 - Mrnd(); 232 } 233 } 234 235 if ( d < toDist ){ 236 var toAcc = ( 1 - ( d / toDist ) ) * canvasW * 0.0014; 237 vX -= dX * toAcc; 238 vY -= dY * toAcc; 239 } 240 241 if ( d < stirDist ){ 242 var mAcc = ( 1 - ( d / stirDist ) ) * canvasW * 0.00026; 243 vX += mouseVX * mAcc; 244 vY += mouseVY * mAcc; 245 } 246 247 vX *= friction; 248 vY *= friction; 249 250 var avgVX = Mabs( vX ); 251 var avgVY = Mabs( vY ); 252 var avgV = ( avgVX + avgVY ) * 0.5; 253 254 if( avgVX < .1 ) vX *= Mrnd() * 3; 255 if( avgVY < .1 ) vY *= Mrnd() * 3; 256 257 var sc = avgV * 0.45; 258 sc = Math.max( Math.min( sc , 3.5 ) , 0.4 ); 259 260 var nextX = x + vX; 261 var nextY = y + vY; 262 263 if ( nextX > canvasW ){ 264 nextX = canvasW; 265 vX *= -1; 266 } 267 else if ( nextX < 0 ){ 268 nextX = 0; 269 vX *= -1; 270 } 271 272 if ( nextY > canvasH ){ 273 nextY = canvasH; 274 vY *= -1; 275 } 276 else if ( nextY < 0 ){ 277 nextY = 0; 278 vY *= -1; 279 } 280 281 m.vX = vX; 282 m.vY = vY; 283 m.x = nextX; 284 m.y = nextY; 285 286 ctx.fillStyle = m.color; 287 ctx.beginPath(); 288 ctx.arc( nextX , nextY , sc , 0 , PI_2 , true );//画弧 x y r 起始角 终止角 填充 289 ctx.closePath(); 290 ctx.fill(); 291 } 292 } 293 294 295 function onDocMouseMove( e ){ 296 var ev = e ? e : window.event; 297 //mouseX = ev.clientX - outerDiv.offsetLeft - canvasDiv.offsetLeft; 298 //mouseY = ev.clientY - outerDiv.offsetTop - canvasDiv.offsetTop; 299 300 // 滚动条 301 var scrollTop; 302 var scrollLeft; 303 var scrollWidth; 304 var scrollHeight; 305 if (document.documentElement && document.documentElement.scrollTop) { 306 scrollTop = document.documentElement.scrollTop; 307 scrollLeft = document.documentElement.scrollLeft; 308 scrollWidth = document.documentElement.scrollWidth; 309 scrollHeight = document.documentElement.scrollHeight; 310 } else if (document.body) { 311 scrollTop = document.body.scrollTop; 312 scrollLeft = document.body.scrollLeft; 313 scrollWidth = document.body.scrollWidth; 314 scrollHeight = document.body.scrollHeight; 315 } 316 317 mouseX = ev.clientX+scrollLeft-canvas.offsetLeft; 318 mouseY = ev.clientY+scrollTop-canvas.offsetTop; 319 320 321 //mouseX = ev.clientX-canvas.offsetLeft; 322 323 //mouseY = ev.clientY-canvas.offsetTop; 324 } 325 326 function onDocMouseDown( e ){ 327 isMouseDown = true; 328 return false; 329 } 330 331 function onDocMouseUp( e ){ 332 isMouseDown = false; 333 return false; 334 } 335 336 337 function Mover(){ 338 // *128 ,去除浅色 339 this.color = "rgb(" + Math.floor( Math.random()*128 ) + "," + Math.floor( Math.random()*128 ) + "," + Math.floor( Math.random()*128 ) + ")"; 340 this.y = 0; 341 this.x = 0; 342 this.vX = 0; 343 this.vY = 0; 344 this.size = 1; 345 } 346 347 348 function rect( context , x , y , w , h ){ 349 context.beginPath(); 350 context.rect( x , y , w , h ); 351 context.closePath(); 352 context.fill(); 353 } 354 355 /*-- 356 function trace( str ){ 357 document.getElementById("output").innerHTML = str; 358 } 359 */ 360 361 window.onload = init; 362 })(); 363 364 </script> 365 366 </body> 367 </html>

1 <!DOCTYPE html> 2 <html><head> 3 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 4 <meta charset="utf-8"> 5 <title>粒子鼠标跟随</title> 6 7 <style> 8 html, body { 9 overflow: hidden; 10 background: black; 11 }</style> 12 <style>html, * {-webkit-user-select:text!important; -moz-user-select:text!important;}</style></head> 13 <body> 14 15 16 <script> 17 var PI = Math.PI,cos = Math.cos,acos = Math.acos,sin = Math.sin,asin = Math.asin,abs = Math.abs,sqrt = Math.sqrt,pow = Math.pow,floor = Math.floor,round = Math.round,random = Math.random,atan2 = Math.atan2; 18 var HALF_PI = 0.5 * PI; 19 var TAU = 2 * PI; 20 var QT3_TAU = TAU - HALF_PI; 21 var TO_RAD = PI / 180; 22 var rand = function rand(n) {return n * random();}; 23 var randRange = function randRange(n) {return n - rand(2 * n);}; 24 var fadeIn = function fadeIn(t, m) {return t / m;}; 25 var fadeOut = function fadeOut(t, m) {return (m - t) / m;}; 26 var fadeInOut = function fadeInOut(t, m) { 27 var hm = 0.5 * m; 28 return abs((t + hm) % m - hm) / hm; 29 }; 30 var dist = function dist(x1, y1, x2, y2) {return sqrt(pow(x2 - x1, 2) + pow(y2 - y1, 2));}; 31 var angle = function angle(x1, y1, x2, y2) {return atan2(y2 - y1, x2 - x1);}; 32 var lerp = function lerp(n1, n2, speed) {return (1 - speed) * n1 + speed * n2;}; 33 34 var deflectorCount = 50; 35 var particleCount = 500; 36 37 var canvas = void 0; 38 var ctx = void 0; 39 var origin = void 0; 40 var mouse = void 0; 41 var hover = void 0; 42 var deflectors = void 0; 43 var particles = void 0; 44 45 function setup() { 46 canvas = document.createElement('canvas'); 47 ctx = canvas.getContext('2d'); 48 canvas.style = ' position: absolute; top: 0; left: 0; 100%; height: 100%; '; 49 50 51 52 53 54 55 document.body.appendChild(canvas); 56 origin = { 57 x: 0, 58 y: 0 }; 59 60 mouse = { 61 x: 0, 62 y: 0 }; 63 64 hover = false; 65 init(); 66 draw(); 67 } 68 69 function init() { 70 resize(); 71 hover = false; 72 73 deflectors = []; 74 for (var i = 0; i < deflectorCount; i++) { 75 deflectors.push(getDeflector()); 76 } 77 78 particles = []; 79 for (var _i = 0; _i < particleCount; _i++) { 80 particles.push(getParticle(_i).create()); 81 } 82 } 83 84 function resize() { 85 canvas.width = window.innerWidth; 86 canvas.height = window.innerHeight; 87 origin.x = mouse.x = 0.5 * canvas.width; 88 origin.y = mouse.y = 0.5 * canvas.height; 89 } 90 91 function mouseHandler(e) { 92 hover = e.type === "mousemove"; 93 mouse.x = e.clientX; 94 mouse.y = e.clientY; 95 } 96 97 function getDeflector() { 98 return { 99 position: { 100 x: rand(window.innerWidth), 101 y: rand(window.innerHeight) }, 102 103 velocity: { 104 x: randRange(1), 105 y: randRange(1) }, 106 107 threshold: rand(200) + 100, 108 direction: rand(TAU), 109 move: function move() { 110 if (this.position.x > canvas.width || this.position.x < 0) { 111 this.velocity.x *= -1; 112 } 113 if (this.position.y > canvas.height || this.position.y < 0) { 114 this.velocity.y *= -1; 115 } 116 this.position.x += this.velocity.x; 117 this.position.y += this.velocity.y; 118 } }; 119 120 } 121 122 function getParticle(i) { 123 return { 124 create: function create() { 125 this.position.x = this.lastPosition.x = origin.x + randRange(1); 126 this.position.y = this.lastPosition.x = origin.y + randRange(1); 127 this.speed = rand(5) + 1; 128 this.size = rand(3) + 0.5; 129 this.life = 0; 130 this.ttl = rand(100); 131 this.hue = randRange(30); 132 this.direction = angle(0.5 * canvas.width, 0.5 * canvas.height, this.position.x, this.position.y); 133 return this; 134 }, 135 position: { 136 x: 0, 137 y: 0 }, 138 139 lastPosition: { 140 x: 0, 141 y: 0 }, 142 143 velocity: { 144 x: 0, 145 y: 0 }, 146 147 update: function update() { 148 this.life++; 149 this.lastPosition.x = this.position.x; 150 this.lastPosition.y = this.position.y; 151 this.velocity.x = lerp( 152 this.velocity.x, 153 cos(this.direction) * fadeInOut(this.life, this.ttl) * this.speed, 154 0.15); 155 156 this.velocity.y = lerp( 157 this.velocity.y, 158 sin(this.direction) * fadeInOut(this.life, this.ttl) * this.speed, 159 0.15); 160 161 this.position.x += this.velocity.x; 162 this.position.y += this.velocity.y; 163 this.life > this.ttl && this.create(); 164 }, 165 draw: function draw() { 166 this.update(); 167 ctx.beginPath(); 168 ctx.lineWidth = this.size; 169 ctx.strokeStyle = 'hsla(' + this.hue + ',60%,50%,' + fadeInOut(this.life, this.ttl) * 0.5 + ')'; 170 ctx.moveTo(this.lastPosition.x, this.lastPosition.y); 171 ctx.lineTo(this.position.x, this.position.y); 172 ctx.stroke(); 173 ctx.closePath(); 174 } }; 175 176 } 177 178 var deflector = void 0,particle = void 0; 179 180 function draw() { 181 var i = void 0,j = void 0; 182 origin.x = 183 lerp( 184 origin.x, 185 hover ? mouse.x : 0.5 * canvas.width, 186 0.05); 187 188 origin.y = 189 lerp( 190 origin.y, 191 hover ? mouse.y : 0.5 * canvas.height, 192 0.05); 193 194 ctx.fillStyle = "rgba(0,0,0,0.05)"; 195 ctx.fillRect(0, 0, canvas.width, canvas.height); 196 for (i = particles.length - 1; i >= 0; i--) { 197 particle = particles[i]; 198 for (j = deflectors.length - 1; j >= 0; j--) { 199 deflector = deflectors[j]; 200 201 i === 0 && deflector.move(); 202 203 particle.direction = 204 dist( 205 particle.position.x, 206 particle.position.y, 207 deflector.position.x, 208 deflector.position.y) < 209 deflector.threshold && 210 lerp( 211 particle.direction, 212 angle( 213 deflector.position.x, 214 deflector.position.y, 215 particle.position.x, 216 particle.position.y) + 217 angle( 218 origin.x, 219 origin.y, 220 particle.position.x, 221 particle.position.y), 222 223 0.075) || 224 225 particle.direction; 226 } 227 228 particle.draw(); 229 } 230 231 ctx.save(); 232 ctx.globalCompositeOperation = "lighten"; 233 ctx.filter = "blur(6px)"; 234 ctx.drawImage(canvas, 0, 0); 235 ctx.restore(); 236 237 ctx.save(); 238 ctx.drawImage(canvas, 0, 0); 239 ctx.restore(); 240 241 window.requestAnimationFrame(draw); 242 } 243 244 window.addEventListener("load", setup); 245 window.addEventListener("resize", resize); 246 window.addEventListener("mousemove", mouseHandler); 247 window.addEventListener("mouseout", mouseHandler); 248 window.addEventListener("click", init);</script> 249 250 251 252 <canvas style="position: absolute; top: 0px; left: 0px; 100%; height: 100%;" width="1920" height="360"></canvas></body></html>
线条粘连效果:

源码:
<script>
! function() {
//封装方法,压缩之后减少文件大小
function get_attribute(node, attr, default_value) {
return node.getAttribute(attr) || default_value;
}
//封装方法,压缩之后减少文件大小
function get_by_tagname(name) {
return document.getElementsByTagName(name);
}
//获取配置参数
function get_config_option() {
var scripts = get_by_tagname("script"),
script_len = scripts.length,
script = scripts[script_len - 1]; //当前加载的script
return {
l: script_len, //长度,用于生成id用
z: get_attribute(script, "zIndex", -1), //z-index
o: get_attribute(script, "opacity", 0.5), //opacity
c: get_attribute(script, "color", "0,0,0"), //color
n: get_attribute(script, "count", 99) //count
};
}
//设置canvas的高宽
function set_canvas_size() {
canvas_width = the_canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
canvas_height = the_canvas.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
}
//绘制过程
function draw_canvas() {
context.clearRect(0, 0, canvas_width, canvas_height);
//随机的线条和当前位置联合数组
var all_array = [current_point].concat(random_lines);
var e, i, d, x_dist, y_dist, dist; //临时节点
//遍历处理每一个点
random_lines.forEach(function(r) {
r.x += r.xa,
r.y += r.ya, //移动
r.xa *= r.x > canvas_width || r.x < 0 ? -1 : 1,
r.ya *= r.y > canvas_height || r.y < 0 ? -1 : 1, //碰到边界,反向反弹
context.fillRect(r.x - 0.5, r.y - 0.5, 1, 1); //绘制一个宽高为1的点
for (i = 0; i < all_array.length; i++) {
e = all_array[i];
//不是当前点
if (r !== e && null !== e.x && null !== e.y) {
x_dist = r.x - e.x, //x轴距离 l
y_dist = r.y - e.y, //y轴距离 n
dist = x_dist * x_dist + y_dist * y_dist; //总距离, m
dist < e.max && (e === current_point && dist >= e.max / 2 && (r.x -= 0.03 * x_dist, r.y -= 0.03 * y_dist), //靠近的时候加速
d = (e.max - dist) / e.max,
context.beginPath(),
context.lineWidth = d / 2,
context.strokeStyle = "rgba(" + config.c + "," + (d + 0.2) + ")",
context.moveTo(r.x, r.y),
context.lineTo(e.x, e.y),
context.stroke());
}
}
all_array.splice(all_array.indexOf(r), 1);
}), frame_func(draw_canvas);
}
//创建画布,并添加到body中
var the_canvas = document.createElement("canvas"), //画布
config = get_config_option(), //配置
canvas_id = "c_n" + config.l, //canvas id
context = the_canvas.getContext("2d"), canvas_width, canvas_height,
frame_func = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(func) {
window.setTimeout(func, 1000 / 45);
}, random = Math.random,
current_point = {
x: null, //当前鼠标x
y: null, //当前鼠标y
max: 20000
};
the_canvas.id = canvas_id;
the_canvas.style.cssText = "position:fixed;top:0;left:0;z-index:" + config.z + ";opacity:" + config.o;
get_by_tagname("body")[0].appendChild(the_canvas);
//初始化画布大小
set_canvas_size(), window.onresize = set_canvas_size;
//当时鼠标位置存储,离开的时候,释放当前位置信息
window.onmousemove = function(e) {
e = e || window.event, current_point.x = e.clientX, current_point.y = e.clientY;
}, window.onmouseout = function() {
current_point.x = null, current_point.y = null;
};
//随机生成config.n条线位置信息
for (var random_lines = [], i = 0; config.n > i; i++) {
var x = random() * canvas_width, //随机位置
y = random() * canvas_height,
xa = 2 * random() - 1, //随机运动方向
ya = 2 * random() - 1;
random_lines.push({
x: x,
y: y,
xa: xa,
ya: ya,
max: 6000 //沾附距离
});
}
//0.1秒后绘制
setTimeout(function() {
draw_canvas();
}, 100);
}();
</script>

源码:
1 <!DOCTYPE html> 2 <html><head> 3 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 4 <meta charset="utf-8"> 5 <title>HTML5 Canvas鼠标移动圆点粒子跟随动画特效</title> 6 7 <style> 8 body, 9 html{ 10 margin: 0; 11 padding: 0; 12 border: 0; 13 font-family: 'Nunito', sans-serif; 14 } 15 16 body{background:#000;} 17 18 canvas{ 19 margin: 0; 20 padding: 0; 21 display: block; /* ˉ\_(ツ)_/ˉ */ 22 touch-action: none; 23 } 24 h1{ 25 position: absolute; 26 top: 50%; 27 left: 0; 28 margin: auto; 29 width: 100%; 30 text-align: center; 31 color:#fff; 32 } 33 </style> 34 35 <style>html, * {-webkit-user-select:text!important; -moz-user-select:text!important;}</style></head> 36 <body> 37 38 <h1> 39 别害羞, 把鼠标挪过来! 40 </h1> 41 42 <canvas height="277" width="1920"></canvas> 43 44 <script> 45 var canvas = document.querySelector('canvas'); 46 canvas.height = window.innerHeight; 47 canvas.width = window.innerWidth; 48 c = canvas.getContext('2d'); 49 50 window.addEventListener('resize', function(){ 51 canvas.height = window.innerHeight; 52 canvas.width = window.innerWidth; 53 54 initCanvas(); 55 }) 56 57 var mouse = { 58 x: undefined, 59 y: undefined 60 } 61 window.addEventListener('mousemove', 62 function (event) { 63 mouse.x = event.x; 64 mouse.y = event.y; 65 drawCircles(); 66 } 67 ) 68 window.addEventListener("touchmove", 69 function (event) { 70 let touch = event.touches[0]; 71 mouse.x = touch.clientX; 72 mouse.y = touch.clientY; 73 drawCircles(); 74 } 75 ) 76 77 function Circle(x, y, radius, vx, vy, rgb, opacity, birth, life){ 78 this.x = x; 79 this.y = y; 80 this.radius = radius; 81 this.minRadius = radius; 82 this.vx = vx; 83 this.vy = vy; 84 this.birth = birth; 85 this.life = life; 86 this.opacity = opacity; 87 88 this.draw = function() { 89 c.beginPath(); 90 c.arc(this.x, this.y, this.radius, Math.PI * 2, false); 91 c.fillStyle = 'rgba(' + rgb +','+ this.opacity +')'; 92 c.fill(); 93 } 94 95 this.update = function(){ 96 if (this.x + this.radius > innerWidth || this.x - this.radius < 0) { 97 this.vx = -this.vx; 98 } 99 100 if (this.y + this.radius > innerHeight || this.y - this.radius < 0) { 101 this.vy = -this.vy; 102 } 103 104 this.x += this.vx; 105 this.y += this.vy; 106 107 this.opacity = 1- (((frame - this.birth) * 1) / this.life); 108 109 if (frame > this.birth + this.life){ 110 for (let i = 0; i < circleArray.length; i++){ 111 if (this.birth == circleArray[i].birth && this.life == circleArray[i].life){ 112 circleArray.splice(i, 1); 113 break; 114 } 115 } 116 } else{ 117 this.draw(); 118 } 119 } 120 121 } 122 123 var circleArray = []; 124 125 function initCanvas() { 126 circleArray = []; 127 } 128 129 var colorArray = [ 130 '355,85,80', 131 '9,80,100', 132 '343,81,45' 133 ] 134 135 function drawCircles(){ 136 for (let i = 0; i < 6; i++) { 137 let radius = Math.floor(Math.random() * 4) + 2; 138 let vx = (Math.random() * 2) - 1; 139 let vy = (Math.random() * 2) - 1; 140 let spawnFrame = frame; 141 let rgb = colorArray[Math.floor(Math.random() * colorArray.length)]; 142 let life = 100; 143 circleArray.push(new Circle(mouse.x, mouse.y, radius, vx, vy, rgb, 1, spawnFrame, life)); 144 145 } 146 } 147 148 var frame = 0; 149 function animate() { 150 requestAnimationFrame(animate); 151 frame += 1; 152 c.clearRect(0, 0, innerWidth, innerHeight); 153 for (let i = 0; i < circleArray.length; i++ ){ 154 circleArray[i].update(); 155 } 156 157 } 158 159 initCanvas(); 160 animate(); 161 162 // This is just for demo purposes : 163 for (let i = 1; i < 110; i++) { 164 (function (index) { 165 setTimeout(function () { 166 mouse.x = 100 + i * 10; 167 mouse.y = 100; 168 drawCircles(); 169 }, i * 10); 170 })(i); 171 } 172 </script> 173 174 175 </body></html>