公司一直是前后端分离的,最近集团开始推进中后台可视化开发组件(基于React封装),跟师兄聊起来也听说最近对后台开发人员的前端能力也是越来越重视了。所以作为一名后端,了解下前端的框架对自己也是大有好处的!
首先,博主由于在小公司做过,有一定的前端基础,但是学习React框架的时候还是遇到了一些阻力。因为前端框架的一些思想是和后端完全不同的,特别是React这个面向组件的动态语言框架,用起来非常灵活。
顺便说点闲话,一个优秀的前端待遇会比同级别后端还要高一些, 因为一名优秀的前端不仅要不停的学习不断更迭的新技术外、也要能够熟练地在和运营、测试以及产品撕逼中处理问题。还记得在前后端分离前,撕逼这件事一直是后端同学来面对的。分离后、后端同学只要做一名默默无闻的螺丝钉就可以了。
好了开始正题,首先,官网祭天!
官网:offical website:https://react.docschina.org/
特点:
声明式:只需要改变数据源的数据,就能实现页面数据元素的更新。
组件化:差分成多个可复用的组件,组装自己的页面。
虚拟DOM(对象对应DOM元素),不是总是更新DOM。
根据算法,最小重绘页面,减少更新的区域。
传值Demo:
1、主页面,引用了一个自定义组件>TodoList:
render() {
return (
<TodoList />
);
}
2、看一下自定义组件中的代码:
import React, { Component, Fragment } from 'react';
export default class TodoList extends Component {
static displayName = 'TodoList';
constructor(props) {
super(props);
this.state = {
inputVaule: '',
list: ['默认的第一行', '默认的第二行', '默认的第三行'],
};
}
render() {
return (
<div className="page5-page">
<input
value={this.state.inputValue||""}
onChange={this.valueChange.bind(this)}
/>
<button onClick={this.butClick.bind(this)}>submit</button>
// 循环list显示
<ul>
{
this.state.list.map((item, index) => {
return (
<li key={index} onClick={this.deleteLi.bind(this,index)} >
{item}
</li>
);
})
}
</ul>
</div>
);
}
//当Input组件中值变动后更新为新的值
valueChange(e) {
console.log(e.target.value);
this.setState({
inputValue: e.target.value,
});
}
//按钮点击事件-添加值
butClick() {
this.setState({
list: [...this.state.list, this.state.inputValue],
inputValue: '',
});
}
//点击事件-删除值
deleteLi(index){
console.log(index);
const listNew = [...this.state.list];
listNew.splice(index, 1)
this.setState({
list: listNew
});
}
}
3、显示效果,上面的代码实现了TODOLIST的增删改查功能:

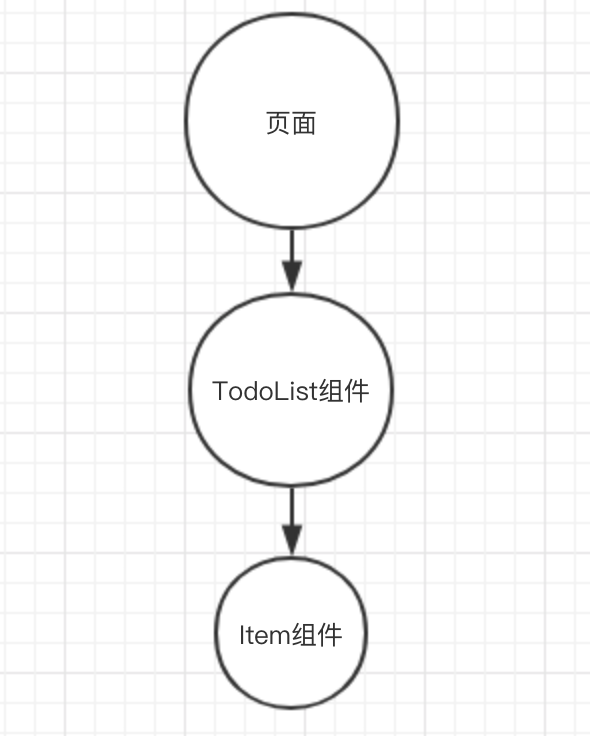
4、上一步的基础上,抽取循环代码为一个列表组件-Item,这样,组件的结构如图:

5、此时涉及到组件传值的问题,这里要注意,React中,所有传值都是自上而下的:
抽取出的Item组件:
mport React, { Component } from 'react';
export default class Item extends Component {
constructor(props) {
super(props);
// this.clickChild.bind(this)
this.clickChild=this.clickChild.bind(this);
this.state = {
inputValue: '',
test: '',
};
}
render() {
return <li onClick={this.clickChild.bind(this)}>{this.props.content}</li>
}
clickChild(){
this.props.deleteLi(this.props.index);
}
}
6、相应的中层组件,注意组件的传值方式:
<Item content={item}
index={index}
deleteLi={this.deleteLi.bind(this)}
/>
import React, { Component, Fragment } from 'react';
import Item from './Item';
export default class TodoListNewA extends Component {
static displayName = 'TodoList';
constructor(props) {
super(props);
this.state = {
inputVaule: '',
list: ['默认的第一行', '默认的第二行', '默认的第三行'],
};
}
render() {
return (
<div className="page5-page">
<input
value={this.state.inputValue||""}
onChange={this.valueChange.bind(this)}
/>
<button onClick={this.butClick.bind(this)}>submit</button>
<ul>
{
this.state.list.map((item, index) => {
return (
<Fragment>
<Item content={item}
index={index}
deleteLi={this.deleteLi.bind(this)}
/>
</Fragment>
);
})
}
</ul>
</div>
);
}
valueChange(e) {
console.log(e.target.value);
this.setState({
inputValue: e.target.value,
});
}
//按钮点击事件-添加值
butClick() {
this.setState({
list: [...this.state.list, this.state.inputValue],
inputValue: '',
});
}
//点击事件-删除值
deleteLi(index) {
console.log(index);
const listNew = [...this.state.list];
listNew.splice(index, 1)
this.setState({
list: listNew,
});
}
}