1:我们首先打开vs2012创建空白解决方案如图1所示:

图1
2:我们再去右边的解决方案管理下面查看我们已经创建的空白方案并在添加四个文件夹(文件夹名依次为"表示层","模型层","数据访问层","业务逻辑层"注:它们谁在前后无所谓看个而言)如图2所示:

图2
3:我们为模型层文件夹添加对应的类库并添加对应的类名为“Users(这必须和数据库中的表名一样,因为要实现实体映射关系)”图3所示


4我们为数据访问层文件夹添加类库以及在类库下面添加俩个名分别为“userservice”,“sqldbhelper”类这里类名可以自己随意取。操作和以上3一样,如图4所示

图4
5我们为业务逻辑层按照以上的操作添加一个类名为“usermanager”图5所示

图5
6 我们为表示层添加网页 图6所示

图6
7 web配置文件对字符串的配置如图7所示

图7 所示
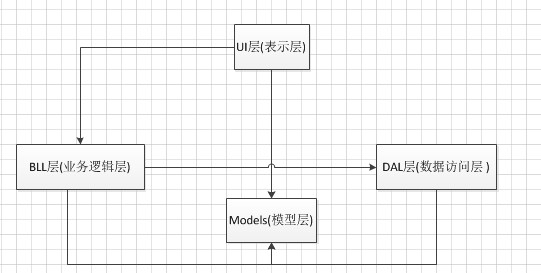
8 我们添加它们之间的层次引用关系截图8所示了(引用原则为:UI引用BLL和Models,BLL引用DAL和Models,DAL引用Models)

9 我们为Models模型层添加一个Users实体类(与数据库中的表名一样),其代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ThreeLayer.Models { [Serializable] public class Users { /// <summary> /// 把id字段抽象成属性 /// </summary> private int id; public int Id { get { return id; } set { id = value; } } /// <summary> /// 把用户名字段抽象成属性 /// </summary> private string username; public string Username { get { return username; } set { username = value; } } /// <summary> /// 把密码字段抽象成属性 /// </summary> private string password; public string Password { get { return password; } set { password = value; } } /// <summary> /// 把用户类型字段抽象成属性 /// </summary> private string usertype; public string Usertype { get { return usertype; } set { usertype = value; } } } }
10我们数据访问层DAL添加两个类分别是userService、sqldbhelper其代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using ThreeLayer.Models;
using System.Data.SqlClient;
using System.Data;
namespace ThreeLayer.DAL
{
public class UserService
{
/// <summary>
/// 添加数据
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
public static bool Add(Users user)
{
#region
string insertSql = "insert into Users(UserName,PassWord,UserType)" + "values(@UserName,@PassWord,@UserType)";
SqlParameter[] param = {
new SqlParameter("@UserName",user.Username),
new SqlParameter("@PassWord",user.Password),
new SqlParameter("@UserType",user.Usertype)
};
return SqlDbHelper.ExecuteCommand(insertSql, param) > 0 ? true : false;
#endregion
}
/// <summary>
/// 删除数据
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public static bool Delete(int id)
{
#region
string delSql = "delete from Users where Id='"+ id +"'";
return SqlDbHelper.ExecuteCommand(delSql) > 0 ? true : false;
#endregion
}
/// <summary>
/// 修改数据
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
public static bool Modify(Users user)
{
#region
string updateSql = "update Users set UserName=@UserName,PassWord=@PassWord,UserType=@UserType " ;
SqlParameter[] param1 ={
new SqlParameter("@UserName",user.Username),
new SqlParameter("@PassWord",user.Password),
new SqlParameter("@UserType",user.Usertype)
};
return SqlDbHelper.ExecuteCommand(updateSql, param1) > 0 ? true : false;
#endregion
}
/// <summary>
/// 查询数据
/// </summary>
/// <returns></returns>
public static DataTable GetAll()
{
#region
string sql = "select * from [Users]";
return SqlDbHelper.GetDataTable(sql);
#endregion
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
namespace ThreeLayer.DAL
{
public static class SqlDbHelper
{
/// <summary>
/// 把字段抽象化实现数据库连接
/// </summary>
private static SqlConnection connString;
public static SqlConnection ConnString
{
#region
get
{
string strConn=ConfigurationManager.ConnectionStrings["conStr"].ConnectionString;
if (connString == null)
{
connString = new SqlConnection(strConn);
connString.Open();
}
else if (connString.State == ConnectionState.Closed)
{
connString.Open();
}
else if (connString.State == ConnectionState.Broken)
{
connString.Close();
connString.Open();
}
return connString;
}
#endregion
}
/// <summary>
/// 执行一个参数的sql语句返回受影响的行数
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
public static int ExecuteCommand(string sql)
{
#region
using (SqlCommand cmd = new SqlCommand(sql, ConnString))
{
int result = cmd.ExecuteNonQuery();
return result;
}
#endregion
}
/// <summary>
/// 执行多个参数的sql语句返回受影响的行数
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
public static int ExecuteCommand(string sql,params SqlParameter[] param)
{
#region
using (SqlCommand cmd = new SqlCommand(sql, ConnString))
{
cmd.Parameters.AddRange(param);
int result = cmd.ExecuteNonQuery();
return result;
}
#endregion
}
/// <summary>
/// 返回一个表
/// </summary>
/// <param name="sql"></param>
/// <returns></returns>
public static DataTable GetDataTable(string sql)
{
#region
using (SqlCommand cmd = new SqlCommand(sql, ConnString))
{
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
#endregion
}
}
}
}
11 为业务逻辑层Bll层添加一个Usermanager类其代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using ThreeLayer.DAL;
using ThreeLayer.Models;
using System.Data;
namespace ThreeLayer.BLL
{
public static class UserManager
{
public static bool Add(Users user)
{
#region
return UserService.Add(user);
#endregion
}
public static bool Delete(int id)
{
#region
return UserService.Delete(id);
#endregion
}
public static bool Modify(Users user)
{
#region
return UserService.Modify(user);
#endregion
}
public static DataTable GetAll()
{
#region
return UserService.GetAll();
#endregion
}
}
}
12 对每个层对应的类库点击生成,则会自动生成DLL文件

13 UI层的后台代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using ThreeLayer.BLL;
using ThreeLayer.Models;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
Show();
}
protected void Button1_Click(object sender, EventArgs e)
{
#region
if (TextBox1.Text == "")
{
Response.Write("<script>alert('请输入用户名')</script>");
}
else if (TextBox2.Text == "")
{
Response.Write("<script>alert('请输入密码')</script>");
}
else if (TextBox3.Text == "")
{
Response.Write("<script>alert('请输入用户类型')</script>");
}
else
{
Users user = new Users();
user.Username = TextBox1.Text.Trim();
user.Password = TextBox2.Text.Trim();
user.Usertype = TextBox3.Text.Trim();
bool flag = UserManager.Add(user);
if (flag)
{
Response.Write("<script>alert('添加成功')</script>");
Show();
}
else
{
Response.Write("<script>alert('添加失败')</script>");
}
}
#endregion
}
protected void Button2_Click(object sender, EventArgs e)
{
#region
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
TextBox1.Focus();
#endregion
}
private void Show()
{
#region
GridView1.DataSource = UserManager.GetAll();
GridView1.DataBind();
#endregion
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
#region//实现分页功能
GridView1.PageIndex = e.NewPageIndex;
Show();
#endregion
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
#region//实现取消功能
GridView1.EditIndex = -1;
Show();
#endregion
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
#region//实现删除功能
int id = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value.ToString());
bool flag = UserManager.Delete(id);
if (flag)
{
Response.Write("<script>alert('删除成功')</script>");
Show();
}
else
{
Response.Write("<script>alert('删除失败')</script>");
}
#endregion
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
#region//实现编辑功能
GridView1.EditIndex = e.NewEditIndex;
Show();
#endregion
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
#region//实现更新功能
int id = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value.ToString());
Users user = new Users();
user.Username = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString();
user.Password = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString();
user.Usertype = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString();
bool bol = UserManager.Modify(user);
if (bol)
{
Response.Write("<script>alert('更新成功')</script>");
}
else
{
Response.Write("<script>alert('更新失败')</script>");
}
Show();
#endregion
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
#region//在点击删除时弹出对话框
if (e.Row.RowType == DataControlRowType.DataRow)
{
LinkButton lb = e.Row.FindControl("LinkButton1") as LinkButton;
lb.Attributes.Add("onclick","return confirm('确定删除?')");
}
#endregion
}
}
14 最终的测结果:
