现象
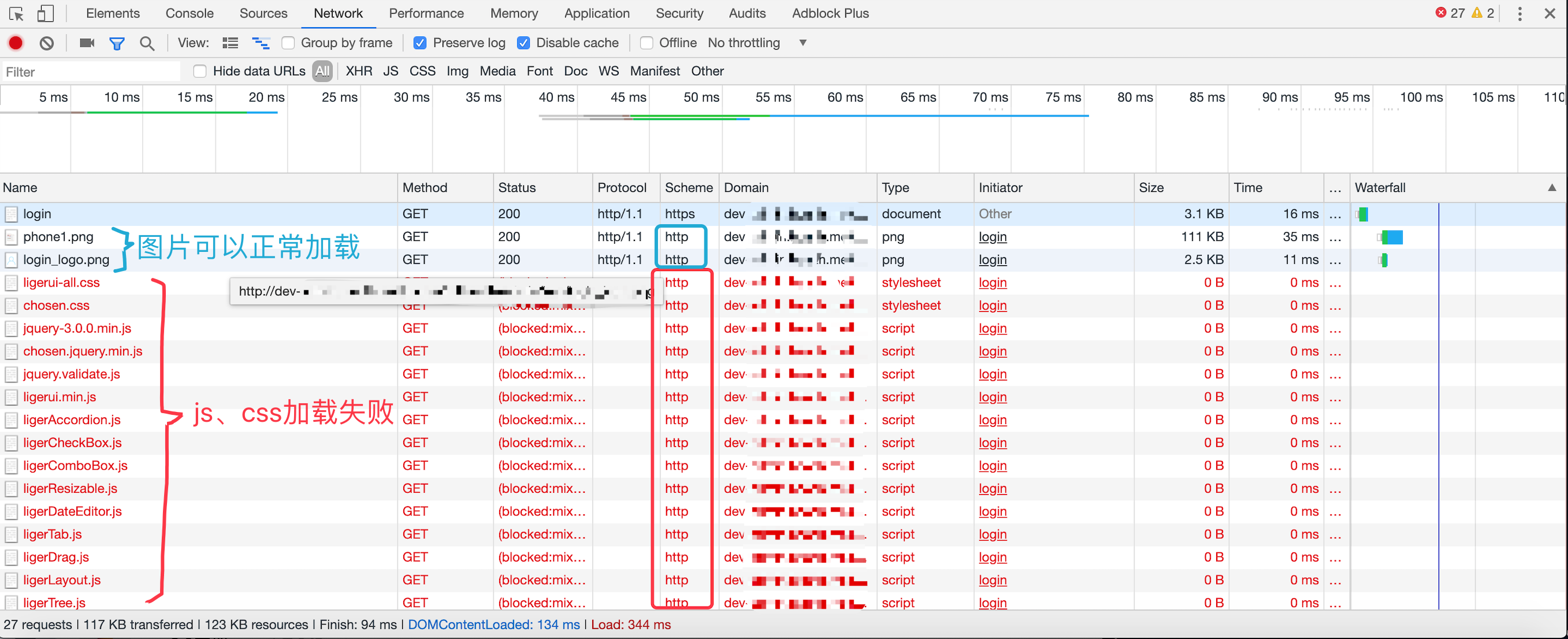
如果一个https站点里面有引用一些http的静态资源,图片可以正常加载,但是js文件、css文件就会加载失败,如下图:

原因
为了解释这个问题,首先要理解一下Mixed Content的概念:
HTTPS 网页中加载的 HTTP 资源被称之为 Mixed Content(混合内容),不同浏览器对 Mixed Content 有不一样的处理规则。
忽略IE等远古浏览器,我们来看下现代浏览器:
现代浏览器(Chrome、Firefox、Safari、Microsoft Edge),基本上都遵守了 W3C 的 Mixed Content 规范,将 Mixed Content 分为 Optionally-blockable 和 Blockable 两类:
Optionally-blockable 类 Mixed Content 包含那些危险较小,即使被中间人篡改也无大碍的资源。现代浏览器默认会加载这类资源,同时会在控制台打印警告信息。这类资源包括:
- 通过 <img> 标签加载的图片(包括 SVG 图片);
- 通过 <video> / <audio> 和 <source> 标签加载的视频或音频;
- 预读的(Prefetched)资源;
除此之外所有的 Mixed Content 都是 Blockable,浏览器必须禁止加载这类资源。所以现代浏览器中,对于 HTTPS 页面中的 JavaScript、CSS 等 HTTP 资源,一律不加载,直接在控制台打印错误信息。
解决
而通过 upgrade-insecure-requests 这个 CSP 指令,可以让浏览器帮忙做这个转换。启用这个策略后,有两个变化:
- 页面所有 HTTP 资源,会被替换为 HTTPS 地址再发起请求;
- 页面所有站内链接,点击后会被替换为 HTTPS 地址再跳转;
(另外一个https相关的SCP指令选项是:block-all-mixed-content。启用这个选项之后,所有的非https资源都被禁止加载)
实际配置
比如如果有使用nginx做代理,可以在转发请求的时候添加一个Content-Security-Policy的头,并将这个头的值设置为upgrade-insecure-requests,来将http请求转为https。
关键配置:
add_header Content-Security-Policy upgrade-insecure-requests;
完整配置样例:
server {
listen 443;
server_name demo.thatscode.com;
....
省略ssl 相关配置
....
location / {
....
省略其他proxy参数
....
proxy_pass http://pool_demo;
add_header Content-Security-Policy upgrade-insecure-requests;
}
access_log /www/logs/demo.thatscode.com.log;
error_log /www/logs/demo.thatscode.com.error;
}
参考
https://imququ.com/post/sth-about-switch-to-https.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Upgrade-Insecure-Requests