【觉得这个啰嗦的,可以直接从下面的小标题开始看。】

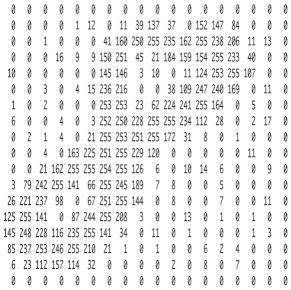
很久以来,图像采用了栅格式的数字化表示方式,可以预见这种表示方式还将持续很久。也有的人将这种表示方式称作点阵(区别于点云),它将图像矩形划分成有限行和有限列的更小矩形区域,这样的小矩形区域叫做像素。每个像素的颜色用一个或者一组数值表示,如果是灰度图像(黑白图像)用一个数值就够了,下图就是手写数字8的黑白图像,对于计算机来说就是一个二维数值矩阵,每一个不同颜色的像素都用不同的数值代表。注意,这个图中的数值应该是用255减去真实数值后的结果,因为一般将灰度离散成256个等级,用8位无符号整数表示,数值越小越黑,数值越大越亮。

图像的数字化表示
如果是彩色图像需要用到三个数值,根据所选用的色彩模型不同,三个数分别代表不同的含义。如果是RGB色彩模型,三个数值分别表示红、绿、蓝三原色的强度;如果是HSV色彩模型,三个数值分别表示色调、饱和度、明度。如果是CMY色彩模型,三个数值分别表示青、品红、黄三间色的强度。
CMY色彩模型在使用时通常还要加一个K,表示纯黑色。因为CMY是印刷用的色彩模型,需要依靠反射某些色光调制颜色(青色颜料吸收红光,品红颜料吸收绿光,青色颜料和品红颜料混合一起之后就只反射蓝光了,就是调出了蓝色)。由于颜料的问题,CMY混一起也调不出黑色,不得不专门加一个黑色墨盒。但是如果用CMY表示的数字图像在显示器上是能够显示出黑色的,因为所有发光的显示设备都使用RGB色彩模型,将CMY表示的黑色转到RGB就是(0,0,0),显示器像素里的三原色发光模块都不发光就是纯黑色了。
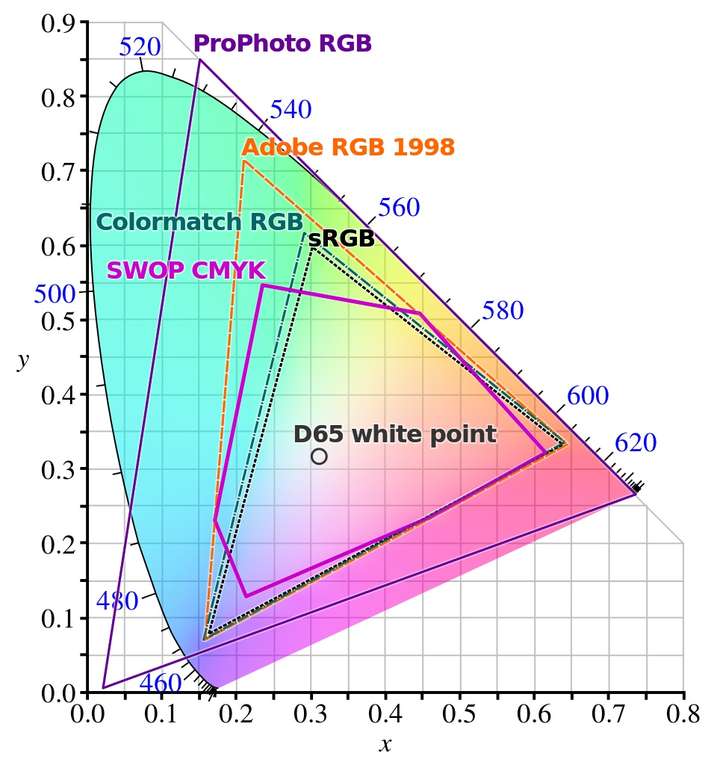
除了色彩模型之外,要确定彩色图像像素的实际颜色,还需要明确色彩空间。色彩空间是在色彩模型上定义的,色彩模型加上能把具体数值映射到实际颜色的函数就是色彩空间,如如sRGB和Adobe RGB。通常彩色图像文件中也会存储所用的色彩空间,如果不指定就会用当前显示器默认的色彩空间去解释颜色值,通常是sRGB色彩空间。sRGB色彩空间的色域比Adobe RGB小,也就是Adobe RGB中的某些颜色在sRGB中不存在。下图展示了常用色彩空间转换到CIE-XYZ色彩模型后的色域(在CIE-XYZ系统中占据的范围)。
 不同色彩空间的色域
不同色彩空间的色域
实际上像素位置上的数值不一定表示颜色或者亮度,还可以表示红外强度、温度、降水量、高程等等。如果像素值不代表颜色和亮度,就不再是常规意义上的图像了,像素值的取值范围也不再局限在[0,255](也有些数码相机拍摄到的原始图像的R、G、B值都采用无符号16位整型存储,其取值范围根据相机传感器的量化等级数量确定,可以取到的最大值大于255,通常小于2^16),存储像元值得类型可以根据精度需求选择浮点型或者更长的整型。如果要显示出来,这些像元值还是需要映射到[0,255],然后组合成显示设备要求的像元格式。
栅格数据可视化的定义
跳出颜色或者亮度的局限,图像就是一种栅格数据,黑白图像只用一个通道就够了,是一种单通道的栅格数据;采用三分量色彩模型(RGB、HSV等)的彩色图像有三个通道,是有三个通道的栅格数据。有些彩色图像还有个alpha通道,这个通道没有物理意义,仅在显示时起作用,用于指定与背景颜色混合的比例。栅格数据的通道数量还可以更多,比如卷积神经网络输出的特征图、多光谱影像、高光谱影像。彩色影像可以认为是传感器对接收到的蓝、绿、红三个波段的强度的记录,而多光谱影像除了记录蓝、绿、红波段外,还记录近红外、远红外等波段。高光谱影像对波段的划分更细致,有可能将蓝色光划分成十多个波段分别记录。因此在遥感领域图像的通道也叫做波段。
栅格数据中的数值,对人类来说难以直观感受,在二维平面上只有将数值对应到颜色,把栅格数据显示成彩色(灰度)图像,以让人能够直观感受到栅格上数值的区别。这种将栅格数据转换成色彩进行显示的手段叫做栅格可视化,根据像素值到颜色的转换关系不同又分为不同的可视化方式。
灰度显示
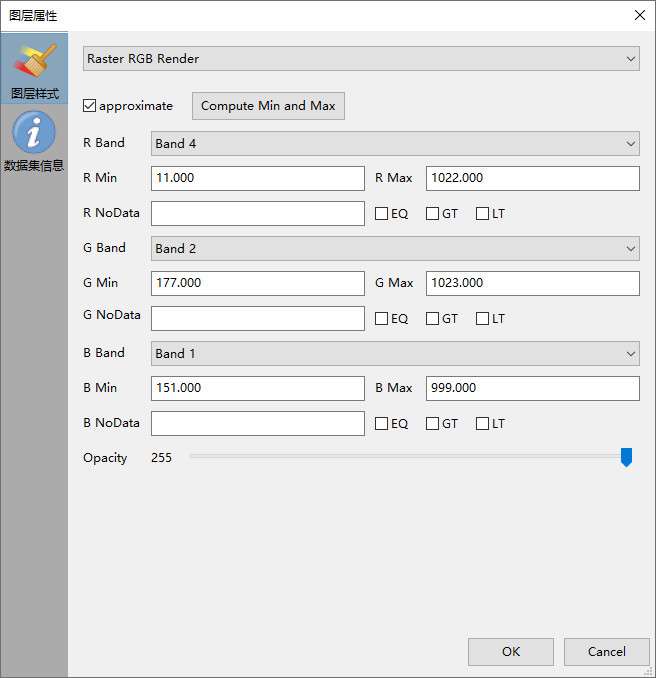
只需要一个数值就能表示灰度,灰度显示可视化方式用于观察栅格数据某一个波段内部数值的差异情况。灰度显示是将波段的像元值按照设定的最大最小值线性映射到0-255然后直接当作亮度进行显示。下图是灰度显示的设置,只需选择要进行灰度显示的通道,统计或者指定最大最小值。
 进行灰度显示的设置
进行灰度显示的设置
下图是对图像处理领域著名的测试图像(lena)的RGB以及真实的亮度L进行灰度显示的结果,最右侧为该测试图像的原始彩色图。这个图像整体偏红,所以R通道进行灰度显示时整体偏亮。从B波段的灰度显示结果可以看出头发部位似乎有剐蹭痕迹,也许是扫描这副图像的杂志用过很多次了吧。
 lena图像RGB和亮度分别进行灰度显示的对比
lena图像RGB和亮度分别进行灰度显示的对比
RGB彩色合成显示
如果要合成RGB色彩,需要三个波段。RGB彩色合成显示用于观察像元间三个波段综合结果的差异。
 进行RGB彩色显示的设置
进行RGB彩色显示的设置
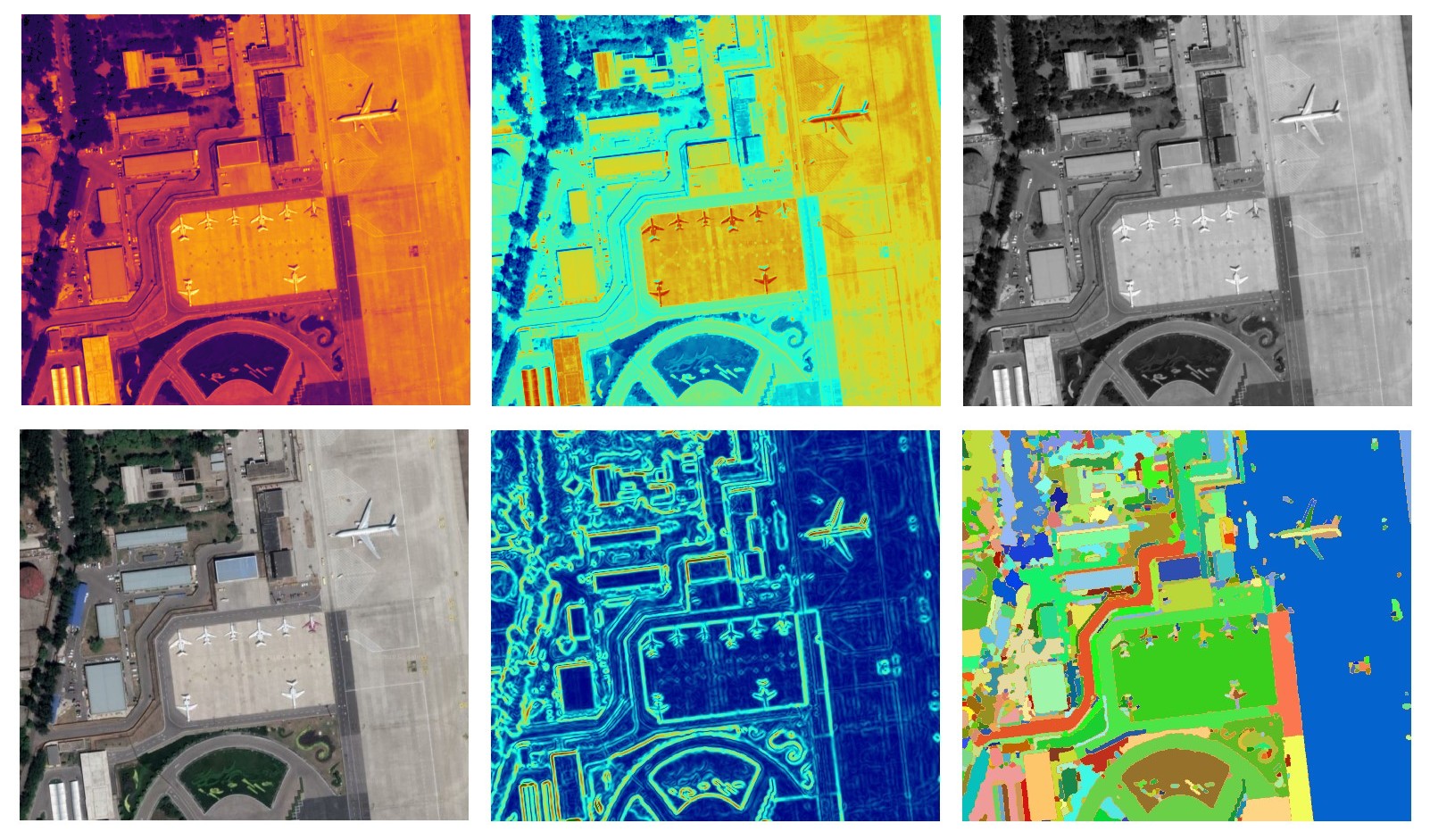
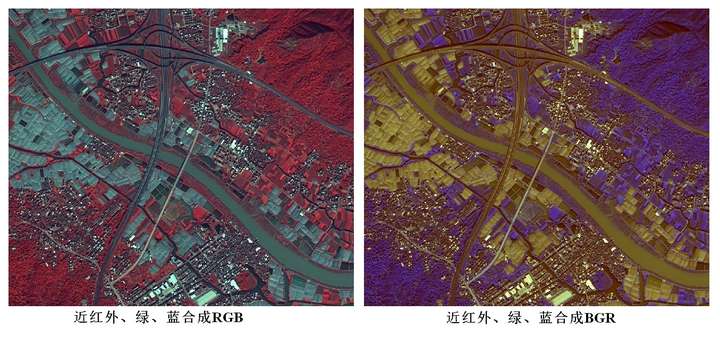
下图是将某幅遥感影像的近红外、绿、蓝波段分别组合成RGB、BGR后的显示效果。可植被区域分布偏红和偏蓝,因为植被在近红外波段反射较强,其像元值较其他波段大。

特别说明:灰度显示和RGB彩色合成显示转换后的结果与常规图像无异,还可以针对显示结果继续进行显示增强,如直方图均衡、对比度增强等。
渐变色显示
单纯用灰度表示某个通道区分度可能不够,或者不合理。此时可以定义具体的渐变色表,然后将像元值映射成渐变色表上对应位置的颜色进行显示。
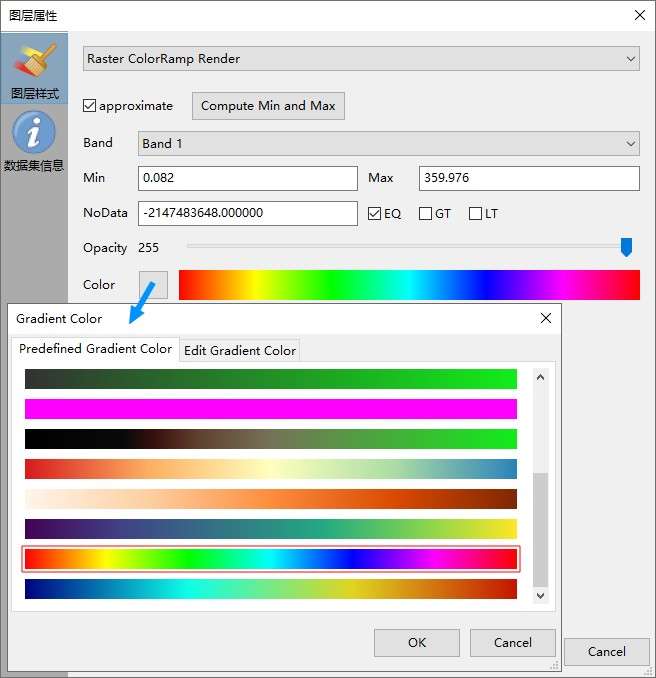
 渐变色显示的设置
渐变色显示的设置
下图是将某幅色彩比较真实的遥感影像(真彩色合成后的)的色调计算出来,然后进行灰度显示和按照纯色环渐变色表进行渐变色显示的效果。从图中可以看出,在灰度显示结果上都是红色调的像素有的非常黑有的非常亮。

唯一值可视化(调色板可视化)
有些栅格数据的像元值用于对像元进行定性的描述,如某个像素是猫、是狗、是属于图斑A还是图斑B等等。这种一般是分割分类的结果,需要为不同类别和不同图斑指定差异较大的颜色,以便能明显的观察出像素的聚集结果。该种可视化方式为每一个可能的取值指定唯一的颜色,所以被称作唯一值可视化。
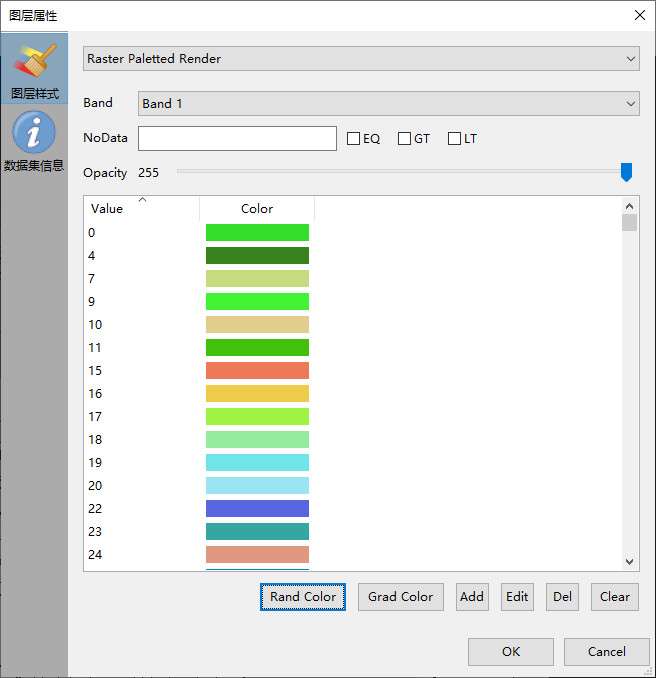
 唯一值可视化的显示设置
唯一值可视化的显示设置
下图是某个算法分割结果分别用灰度可视化和唯一值可视化的效果。可以看出用唯一值可视化时,分割图斑更加清晰。

实现这些可视化功能的软件完全开源的,感兴趣的可以自行下载源码编译。栅格数据IO用的GDAL,软件界面一开始用的Qt最近改成了wxWidgets,还依赖的一个内存池(elr_memory_pool)。