对一个不能直接定位的元素来说,调试是很常见的事,所以这里也简单总结了一下。
调试定位元素的工具很多,介绍也多,就不一一介绍了。下次有时间再补充。以下是我常用调试的方法(浏览器自带的控制台调试,仅介绍一下chrome)
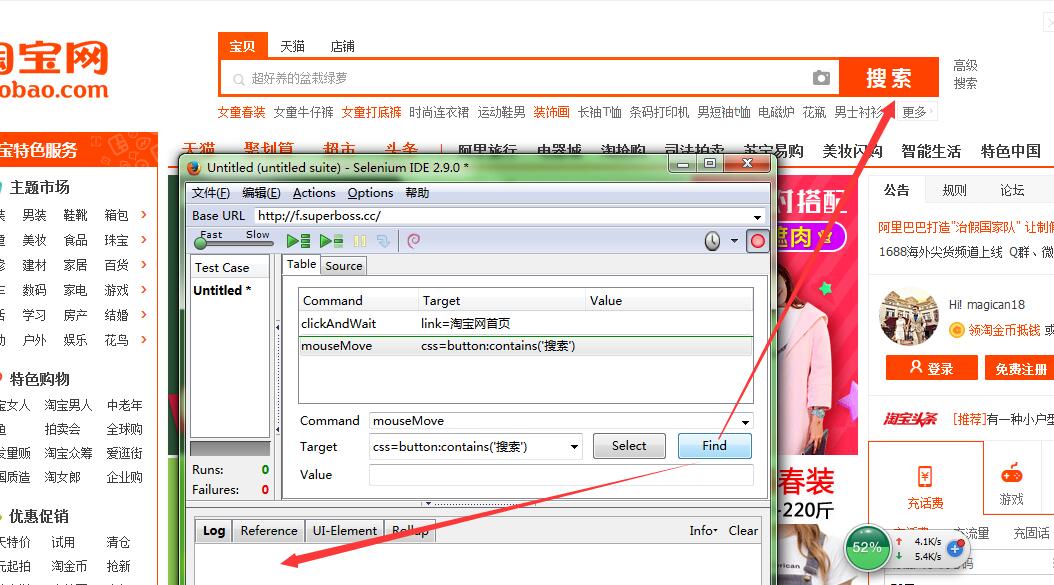
1. IDE自带调试:

释:
- 可以不输入,使用“select”点击元素定位,然后用“find”查看是否可定位。
- 也可以自己输入自己定位的方法,点击“find”查看是否可定位。
2. chrome控制台调试
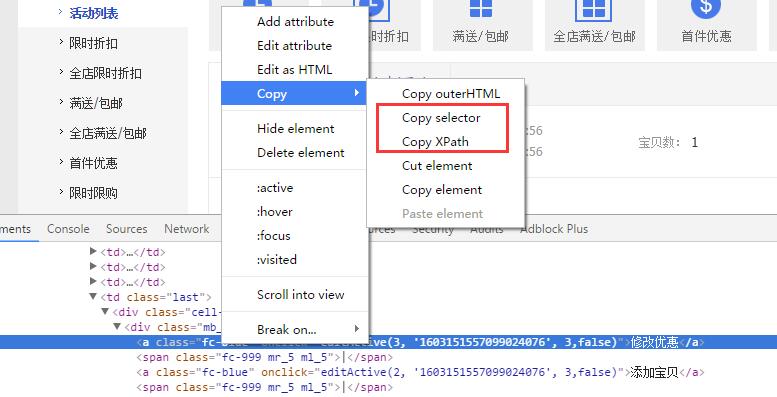
chrome自带功能,可生成xpath及css的元素定位值,如图
但是,这种生成的很繁琐,一般不采用。
可以自己在控制台,书写路径调试。
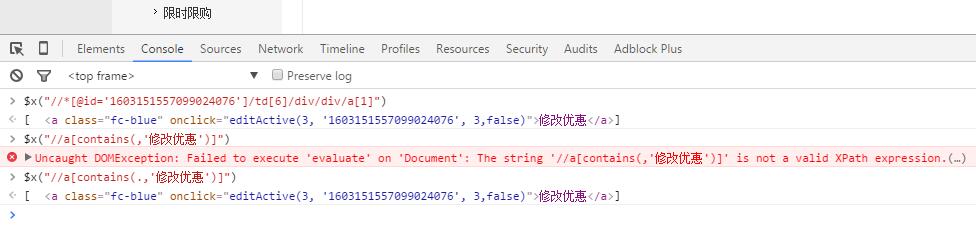
1)xpath调试:使用$x("")方法,如图
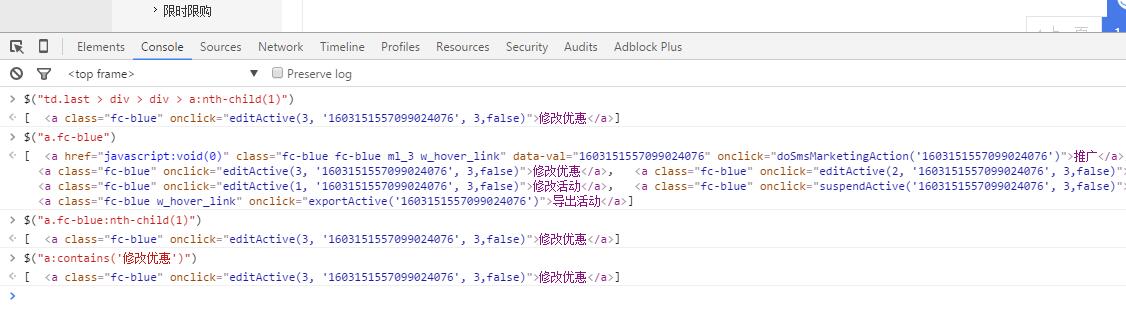
2)css调试:使用$("") 或$$("")方法,如图
以后有时间,再补充。