Selenium操作页面上的文本输入框、按钮、单选框、复选框等,凡是能在页面显示的任何元素都需要先对元素进行定位。
Selenium提供了以下方法来定位页面中元素:
- find_element_by_id:通过id属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_name:通过name属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_link_text:通过链接内容进行完全匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_partical_link_text:通过链接内容进行模糊匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_tag_name:通过html标签名称进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_class_name:通过class属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_xpath:通过xpath进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_css_selector:通过CSS选择器进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
上面方法只会匹配查找只会获取第一个元素。除了上面这些查找单个元素的方法之外,Selenium还定义查找多个元素的方法:
- find_elements_by_id:通过id属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_name:通过name属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_link_text:通过链接内容进行完全匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_partical_link_text:通过链接内容进行模糊匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_tag_name:通过html标签名称进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_class_name:通过class属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_xpath:通过xpath进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_css_selector:通过CSS选择器进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
by_id
当知道元素的id属性后,可以使用该方法定位元素。
假如页面元素代码如下
<input id="username" type="text"> <input id="username" type="text">
可以这样定位元素
el = driver.find_element_by_id("username") print(el) els = driver.find_elements_by_id("username") print(els)
打印定位的元素

by_name
当知道元素的name属性后,可以使用该方法定位元素。
假如页面元素代码如下
<input type="text" name="username" id="username"> <input type="text" name="username" id="username">
可以这样定位元素
el = driver.find_element_by_name("username") print(el) els = driver.find_elements_by_name("username") print(els)
by_link_text
当知道链接元素的内容后,可以使用该方法定位元素。该方法需要完全匹配链接中的内容,若只是部分匹配链接中的内容则定位不到该元素。
假如页面元素代码如下
<a href="#">标签a</a>
可以这样定位元素
el = driver.find_element_by_link_text("标签a") print(el) els = driver.find_elements_by_link_text("标签a") print(els) el = driver.find_element_by_link_text("标签") # 报错 print(el)
by_partical_link_text
当知道链接元素的内容后,可以使用该方法定位元素。该方法可以部分匹配链接中的内容。
假如页面元素代码如下
<a href="#">标签a</a> <a href="#">标签b</a>
可以这样定位元素
el = driver.find_element_by_partial_link_text("标签") # 返回标签a元素 print(el) els = driver.find_elements_by_partial_link_text("标签") # 返回标签a、标签b元素 print(els)
by_tag_name
通过html标签定位元素。
假如页面元素代码如下
<div>元素1</div> <div>元素2</div>
可以这样定位元素
el = driver.find_element_by_tag_name("div") print(el) els = driver.find_elements_by_tag_name("div") print(els)
by_class_name
通过class属性值定位元素。
假如页面元素代码如下
<div class="el">元素1</div> <div class="el">元素2</div>
可以这样定位元素
el = driver.find_element_by_class_name("el") print(el) els = driver.find_elements_by_class_name("el") print(els)
by_xpath
XPath 是一门在 XML 文档中查找信息的语言。基于XML的树状结构,XPath提供在数据结构树中找寻节点的能力。
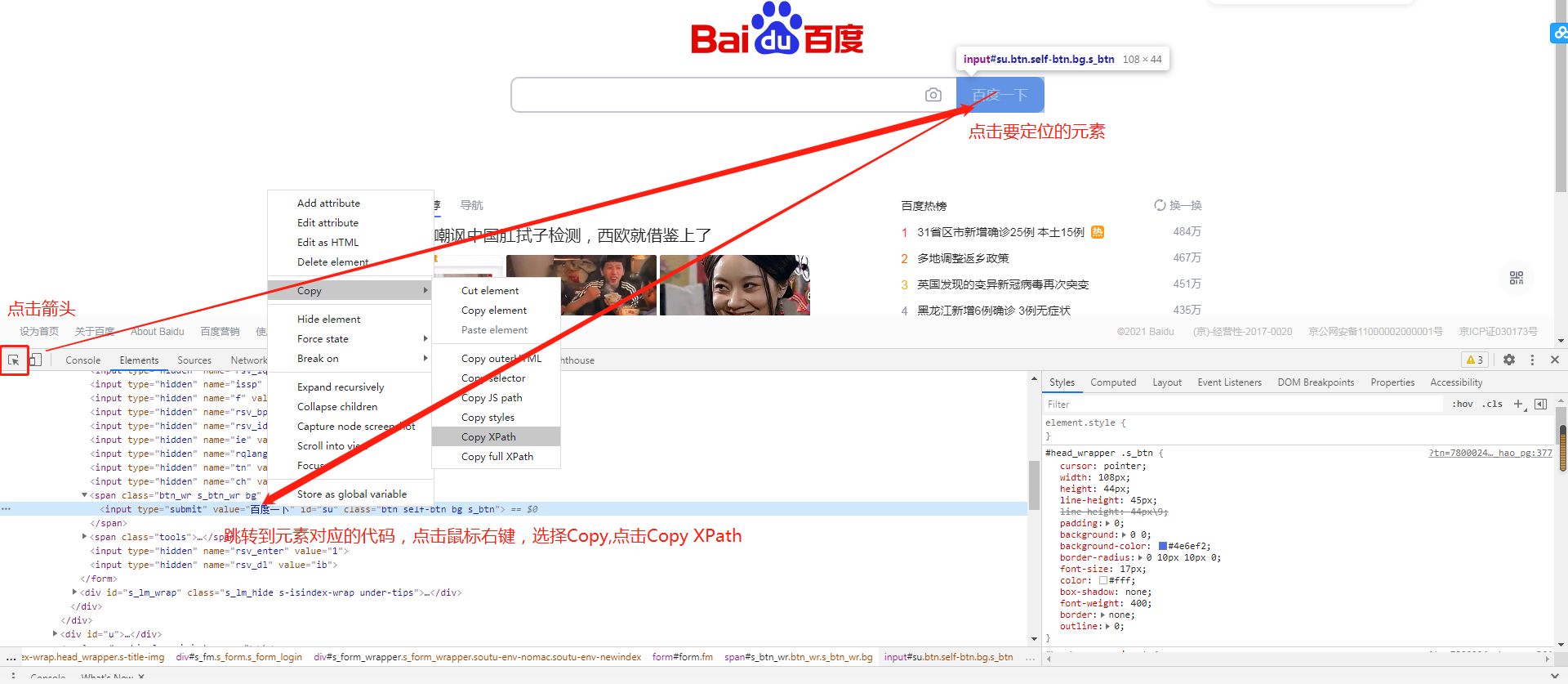
使用chrome自带的xpath定位元素的方法如下:

复制出来的XPath地址如下
//*[@id="su"] # 选取文档中id值为su的元素
说明:
- //*:选取文档中的所有元素。
- @:选取属性
selenium使用xpath定位效率上比上面的方法底,但胜在灵活性高。
使用xpath通过元素内容定位
假如页面元素代码如下
<a href="#">标签a</a>
可以这样定位元素
# 类似于by_link_text,通过参数值(标签a)精准匹配包含该值的元素 el1 = driver.find_element_by_xpath("//*[text()='标签a']") print(el1) # 类似于by_partial_link_text,通过参数值(标签)模糊匹配包含该值的元素 el2 = driver.find_element_by_xpath("//*[contains(text(), '标签')]") print(el2)
定位结果

使用xpath通过元素属性定位
假如页面元素代码如下
<input type="text" name="username" id="username" placeholder="用户名"> <div class="el">元素1</div>
可以这样定位
el1 = driver.find_element_by_xpath("//*[@name='username']") # 定位元素name属性值为"username"的元素 print(el1) el2 = driver.find_element_by_xpath("//*[@placeholder='用户名']") # 定位元素placeholder属性值为"用户名"的元素 print(el2) el3 = driver.find_element_by_xpath("//*[@class='el']") # 定位元素class属性值为"el"的元素 print(el3)
定位结果

使用xpath层级定位
假如页面代码如下
<div class="el"> <span><a href="#">元素1</a></span> <span id="me"><a href="#">元素2</a></span> </div>
可以这样定位
# 定位子级元素 el = driver.find_element_by_xpath("//*[@id='me']/a") # 定位id值为me下的a标签 print(el) # 通过已定位元素定位子级元素 el_me = driver.find_element_by_id("me") el1 = el_me.find_element_by_xpath("a") # 定位该元素下的a标签 print(el1) # 定位父级元素 el = driver.find_element_by_xpath("//*[@id='me']/..") print(el) # 通过已定位元素定位父级元素 el = el_me.find_element_by_xpath("..") print(el) # 定位同级元素 el = driver.find_element_by_xpath("//*[@id='me']/../span[1]") print(el) # 通过已定位元素定位同级元素 el = el_me.find_element_by_xpath("../span[1]") # 如果一个元素有多个相同标签,可以通过索引定位指定标签,索引值从1开始 print(el)
定位结果

使用xpath定位包含某属性的所有元素
假如页面代码如下
<div class="el"> <span><a href="#">元素1</a></span> <span id="me"><a href="#">元素2</a></span> </div>
可以这样定位
els = driver.find_elements_by_xpath("//*[@href]") print(f"包含href属性的元素个数为:{len(els)}")
定位结果

by_css_selector
css_selector和xpath类似,该方法是基于css选择器对元素进行定位。
使用css_selector通过属性id定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
el = driver.find_element_by_css_selector("#username") # 井号表示属性id print(el)
使用css_selector通过属性class定位元素
假如页面代码如下
<div class="el">元素1</div>
可以这样定位
el = driver.find_element_by_css_selector(".el") print(el)
使用css_selector通过指定属性定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
# 通过属性定位 el = driver.find_element_by_css_selector("[placeholder='用户名']") # 匹配元素的placeholder属性值为'用户名'的元素 print(el) # 通过标签+属性定位 el = driver.find_element_by_css_selector("input[placeholder='用户名']") # 匹配元素的标签为input且其placeholder属性值为'用户名'的元素 print(el) # 通过多属性定位 el1 = driver.find_element_by_css_selector("#username[placeholder='用户名'][type='text']") el2 = driver.find_element_by_css_selector("input#username[placeholder='用户名'][type='text']") print(el1 == el2)
定位结果

使用css_selector通过模糊匹配属性值定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
# 模糊匹配 el = driver.find_element_by_css_selector("[name^=user]") # 匹配name属性以user开头的元素 print(el) el = driver.find_element_by_css_selector("[id$=name]") # 匹配id属性以name结尾的元素 print(el) el = driver.find_element_by_css_selector("[placeholder*=户]") # 匹配placeholder属性包含户字的元素 print(el)
定位结果

使用css_selector层级定位
假如页面代码如下
<div class="el"> <span><a href="#">元素2</a></span> <span id="me"><a href="#">元素2</a></span> </div>
可以这样定位
# 定位子级元素 # 直接定位子集元素 el = driver.find_element_by_css_selector("#me > a:nth-child(1)") # 定位id为me元素下的第一个a标签,若有且只有1个a标签可以不写:后的内容 print(el) el = driver.find_element_by_css_selector("#me a:nth-child(1)") # 定位id为me元素下的第一个a标签,若有且只有1个a标签可以不写:后的内容 print(el) # 通过已知元素定位子级元素 el_me = driver.find_element_by_id("me") el = el_me.find_element_by_css_selector("a:nth-child(1)") print(el)
注:层级与层级之间以大于号>或空格分层,查找元素定位必须一层一层往下写,有多个则匹配多个
定位结果

使用css_selector定位包含某属性的所有元素
假如页面代码如下
<div class="el"> <span><a href="#">元素1</a></span> <span id="me"><a href="#">元素2</a></span> </div>
可以这样定位
els = driver.find_elements_by_css_selector("[href]") print(f"包含href属性的元素个数为:{len(els)}")
定位结果