每天进步一点点,关注我们哦,每天分享测试技术文章
本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:magetest
码同学抖音号:小码哥聊软件测试
Hello,大家好,今天小编给大家分享一个实现mock服务的工具moco.
那么问题来了,什么是mock服务?
Mock服务是指在测试过程中对于某些复杂(或者不太好构造)的对象,用一个虚拟的对象替代它。假如现在有A和B两个接口, A需要调用接口B才能完成业务需求。
这个时候B接口有如下三种情况:
1. B还没有开发完成---需要等待接口的数据来进行开发,这时候完善的接口Mock服务能大大缩短开发联调等待时间。
2. B的某些场景很难去模拟---比如超时、未知错误或者不稳定的第三方接口。
3. 性能测试中隔离B接口(第三方接口)---在进行压测的时候就会遇到问题。
因为很难隔离掉其他服务和第三方接口的性能变化情况---响应时间不稳定。
那么怎么实现mock服务呢?方法有很多种,有很多开源的工具,比如,mock.js,Easy-mock,moco,fiddler/charles等,或者用flask框架直接自己去实现,这些都是可以的。今天给大家分享的moco就是众多实现mock服务工具中的一员,也是很受欢迎的一款工具,也下来详细的给大家介绍一下。
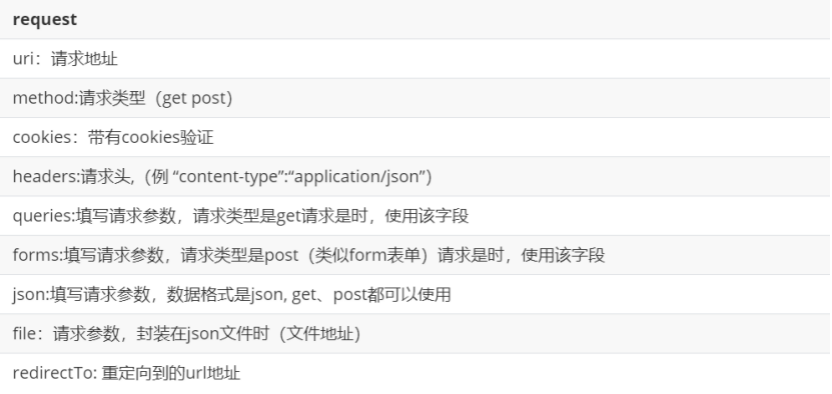
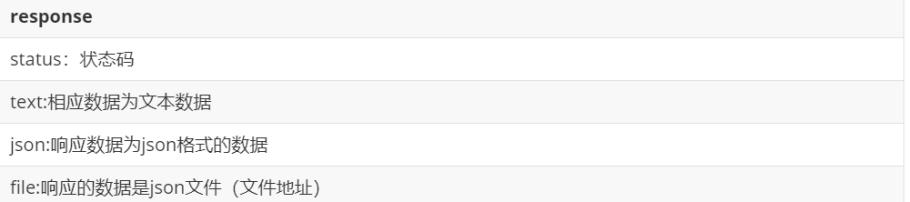
Moco这个工具依赖于java环境,所以需要提前安装jdk,它实现mock服务的原理是更改json的配置文件,主要是更改请求和响应这两个关键字里面的配置参数信息。常用的请求和响应的配置参数信息如下所示:


Moco的jar包的下载地址如下:
http://navo.top/UFV7fi

github的地址:
http://navo.top/uyABbu
启动命令:
java -jar moco-runner-<version>-standalone.jar start -p 端口号 -c xxx.json
备注: xxx.json需要我们自己去配置,根据配置request和response来mock一个接口服务,这样我们就可以访问定义的request来获取到对应自定义的response了。
下面的所有情况,你都首先要开启mock服务,我把所有的配置信息都放在mock.json这个文件中,所以启动命令为`java -jar moco-runner-1.1.0-standalone.jar start -p 10086 -c mock.json`,
启动服务成功之后,再用postman访问接口,查看效果。
接下来给大家详细的列出常用的几种场景应该如何去写json脚本。
第一种情况,请求方法为get的接口。
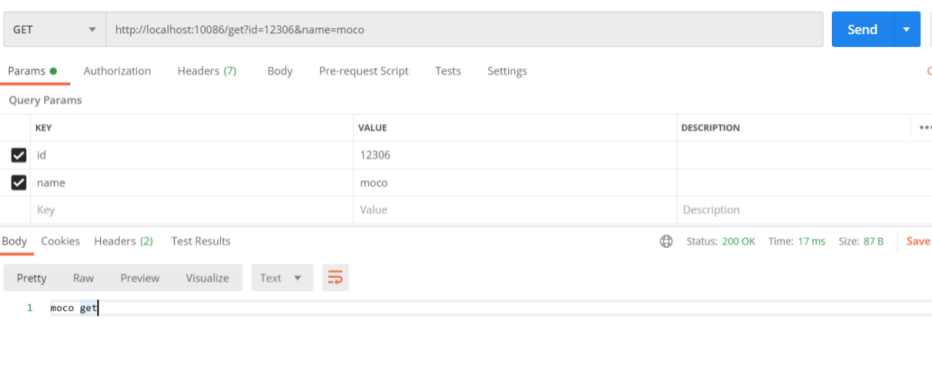
下面的json脚本是我定义了一个请求方法是get请求,url地址是/get,请求参数是id='12306'和name='moco'响应值是{"text":"moco get"}的mock接口
```json
[
{
"request":
{
"method":"get",
"uri":"/get",
"queries":
{
"id":"12306",
"name":"moco"
}
},
"response":
{
"text":"moco get"
}
}
]
```
接下来我们用postman来测试一下我们的mock接口

第二种情况,请求方法为post的接口。
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:magetest
2.1 请求参数为forms表单
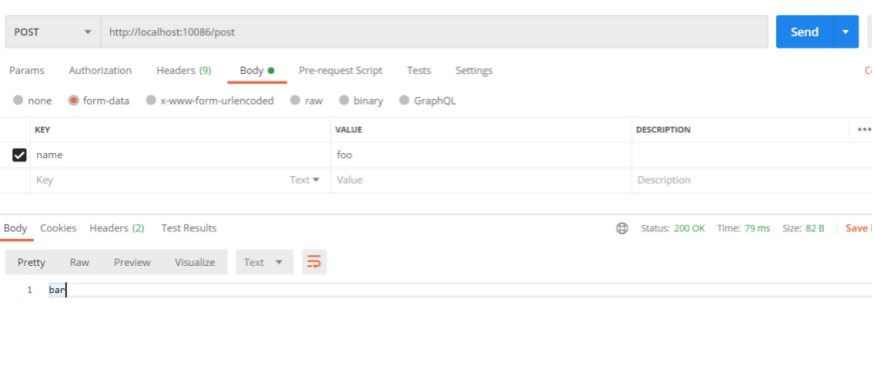
下面的json脚本是请求方法为post,请求url地址为/post,请求参数是forms表单,响应值是{"text":"bar"}的mock接口
```json
{
"request" :
{
"method" : "post",
"uri": "/post",
"forms" :
{
"name" : "foo"
}
},
"response" :
{
"text" : "bar"
}
}
```接下来我们用postman来测试一下我们的mock接口

2.2 请求参数为json
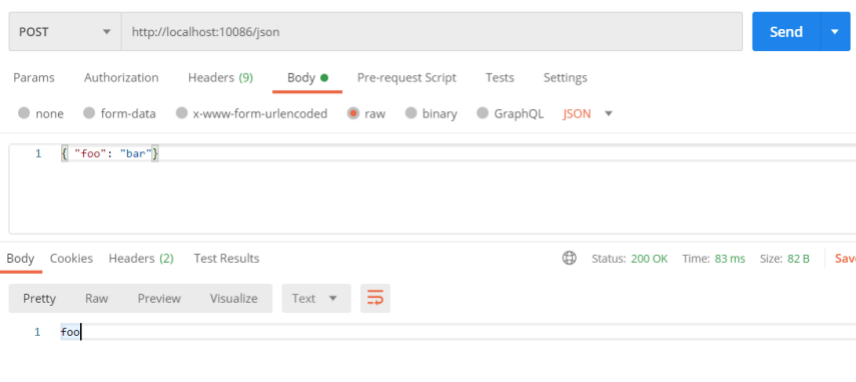
下面的json脚本是请求方法为post,请求url地址为/json,请求参数是json,响应值是{"text":"bar"}的mock接口
```json
[
{
"request": {
"method" : "post",
"uri": "/json",
"json": {
"foo": "bar"
}
},
"response": {
"text": "foo"
}
}
]
```接下来我们用postman来测试一下我们的mock接口

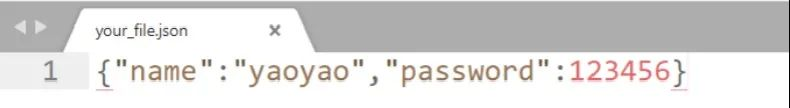
2.3 请求的参数为保存在json文件中的json数据,有一个your_file.json这样的文件,内容如下

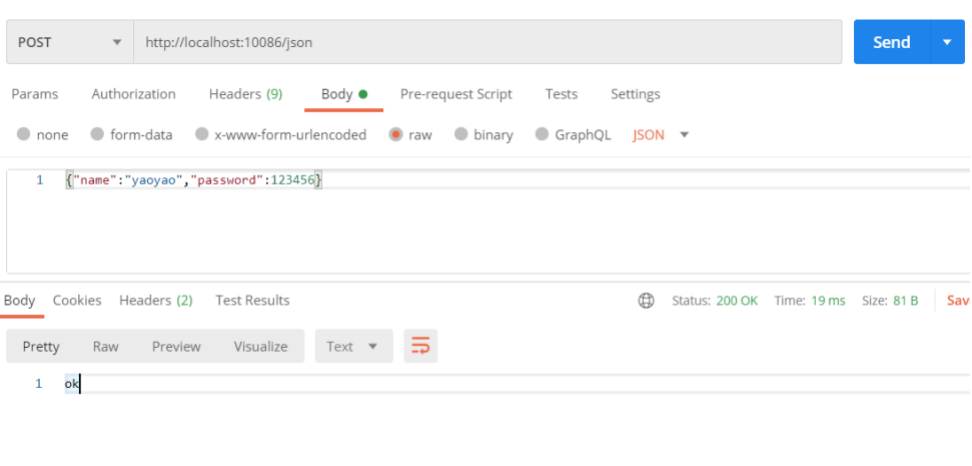
定义配置信息的json脚本是请求方法为post,请求url地址为/json,请求参数是存放在your_file.json中的json数据,响应值是{"text":"ok"}的mock接口。
```json
[
{
"request":
{
"method" : "post",
"uri": "/json",
"file":
{
"json": "your_file.json"
}
},
"response":
{
"text": "ok"
}
}
]
```接下来我们用postman来测试一下我们的mock接口

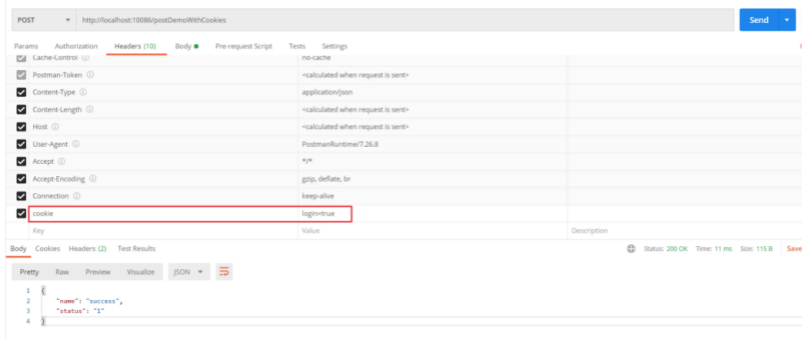
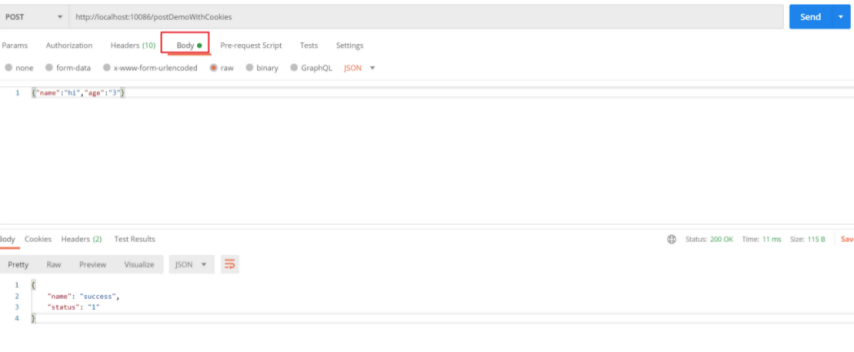
2.4 携带header和cookie的请求
定义配置信息的json脚本是请求方法为post,请求url地址为/json,请求参数是存放在your_file.json中的json数据,响应值是{"text":"ok"}的mock接口(以下数据的#后面的内容只是为了说明,启动服务的时候要把#及后面的信息删除)
```json
[
{
"description":"这是一个带cookies和headers的Post请求",# 接口的描述信息
"request":{
"uri":"/postDemoWithCookies", # 定义url地址
"cookies":{ # 定义cookies值
"login":"true"
},
"headers": { # 定义headers的值
"content-type": "application/json"
},
"json":{ # 定义json的请求参数
"name":"hi",
"age":"3"
}
},
"response":{
"status":"200", # 定义响应状态码
"json":{ # 定义响应值为json的数据
"name":"success",
"status":"1"
}
}
}
]
```接下来我们用postman来测试一下我们的mock接口
cookie和header的信息如下所示:

请求参数如下所示:

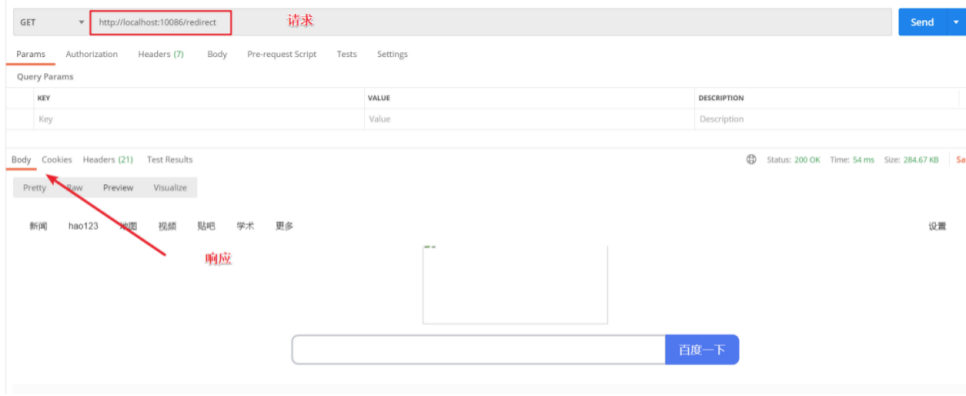
2.5 为重定向的请求
定义配置信息的json脚本是请求方法为get,请求url地址为/redirect,redirectTo这个字段后面定义重定向的地址(以下数据的#后面的内容只是为了说明,启动服务的时候要把#及后面的信息删除)
``json
[
{
"description":"重定向到百度",
"request":{
"uri":"/redirect",
"method":"get"
},
"redirectTo":"http://www.baidu.com" # 重定向到百度
}
]
```接下来我们用postman来测试一下我们的mock接口

moco这个mock工具今天就分享到这里了,大家觉得好用不?
免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:magetest/关注码同学公众号:自动化软件测试
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。