每天进步一点点,关注我们哦,每天分享测试技术文章
本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:magetest
码同学抖音号:小码哥聊软件测试
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。本文将带领大家搭建YApi接口平台
1nodejs安装和配置访问 node中文网 https://nodejs.org/zh-cn/ 下载长期支持版,下载后一路下一步安装即可
2mongdb安装和配置
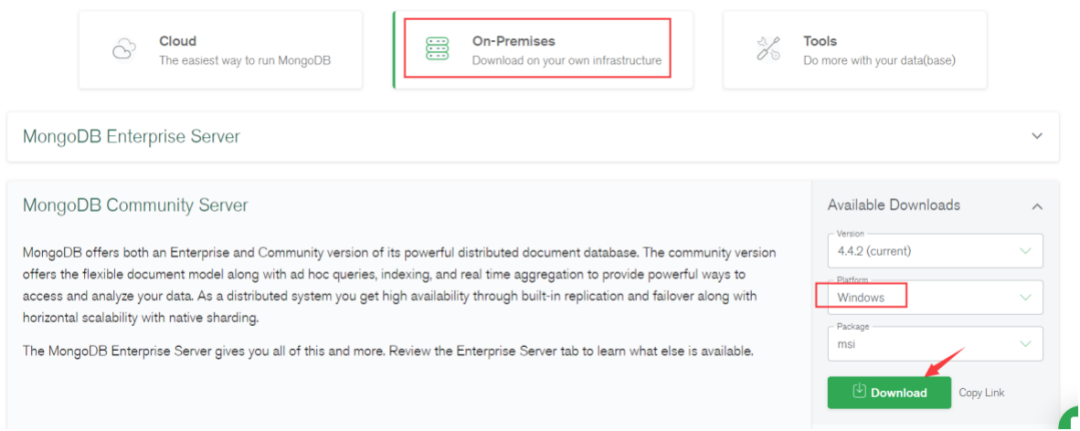
访问http://navo.top/f2YVJz下载安装文件


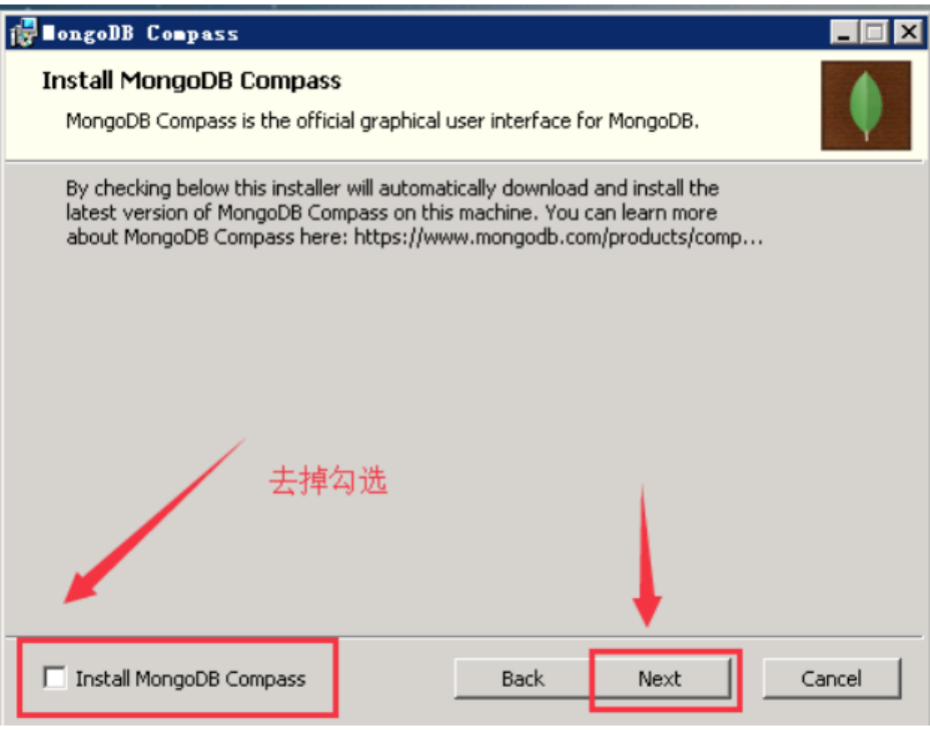
一路下一步
3安装yapi
在cmd窗口执行如下命令
npm install -g yapi-cli --registry
https://registry.npm.taobao.org
安装完成后执行会启动yapi可视化安装服务——yapi server
打开浏览器访问http://localhost:9090

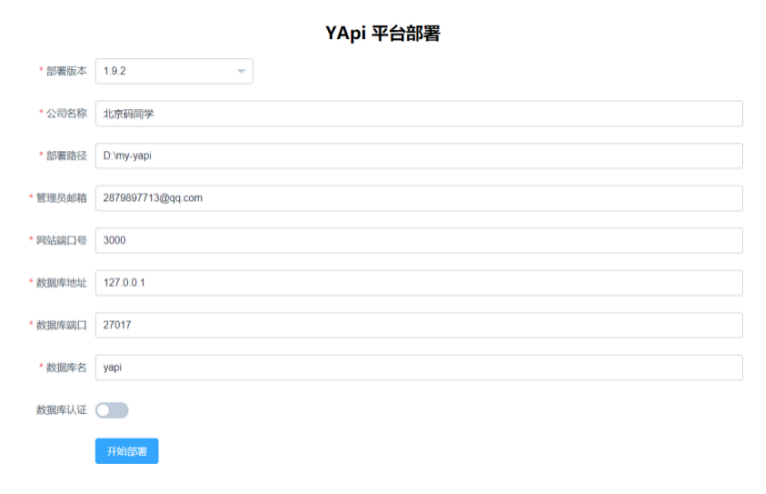
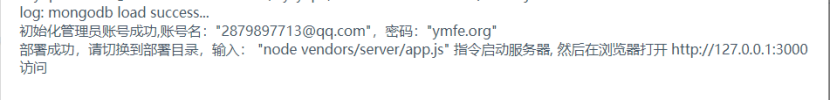
点开开始部署,成功后有如下界面,请记住自己的用户名和密码

免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:magetest
在cmd窗口,进入自己的yapi的安装目录,本文中的安装目录是D:\my-yapi
执行命令node vendors/server/app.js 启动后在浏览器访问http://localhost:3000


访问该链接http://navo.top/muYr6f 下载yapi跨域插件并安装至chrome浏览器
6项目创建
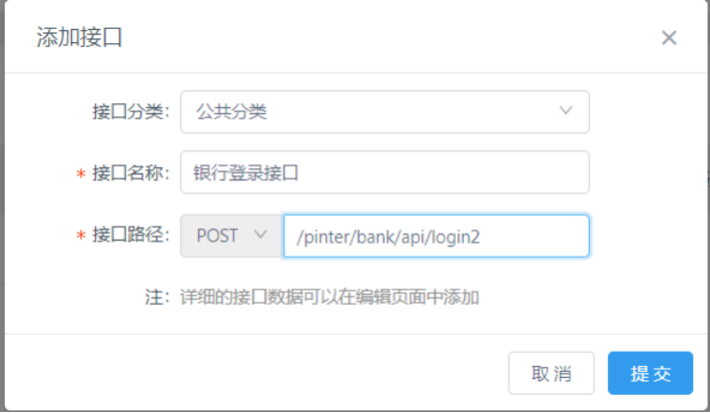
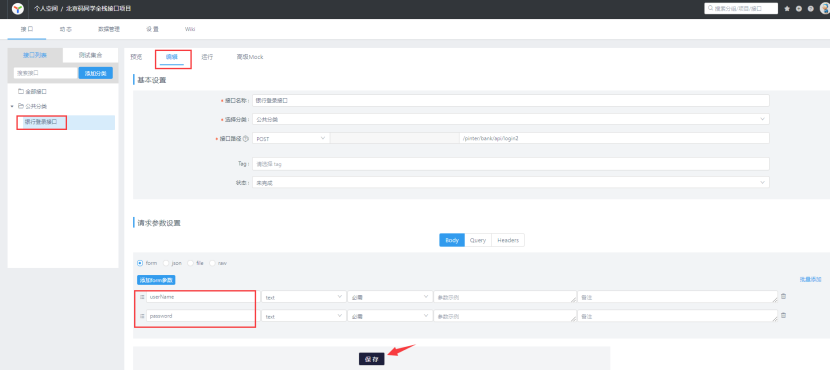
登录项目,点击新建项目,然后手动添加接口

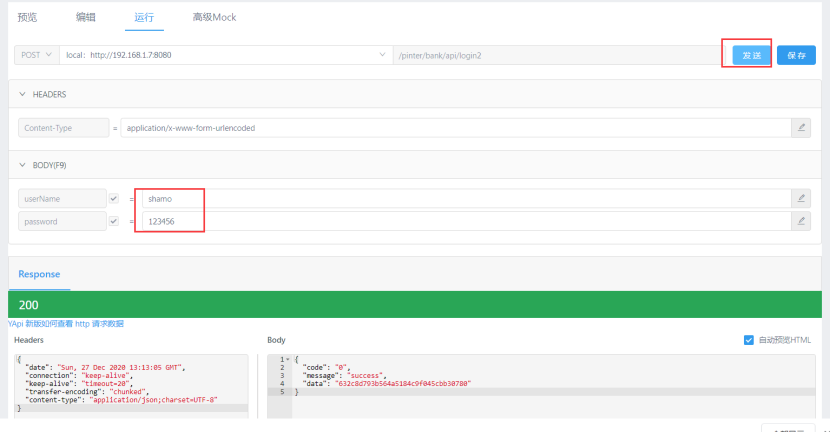
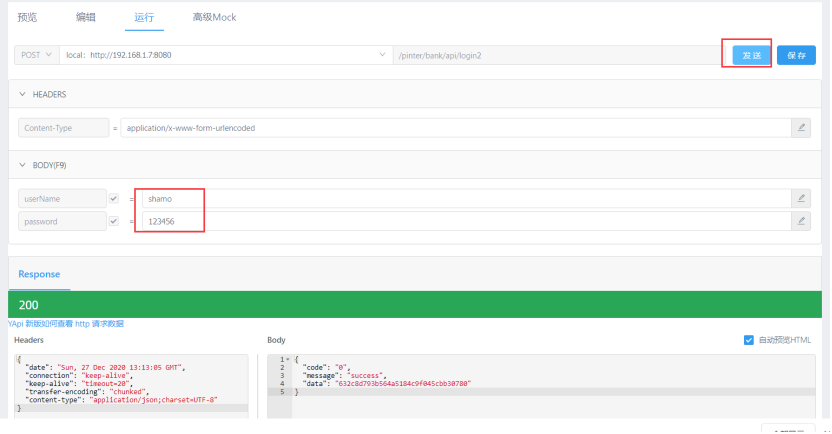
添加成功后依次编辑及运行,可以完成接口调试


但是这样一个个添加接口实在太慢,我们可以采用fiddler抓包,导出为har文件,再直接导入yapi平台的方式快速添加接口
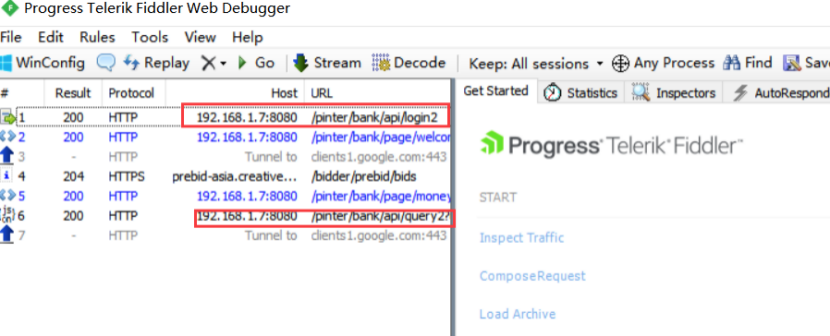
7导入har文件打开Fiddler抓取码同学全栈项目token案例

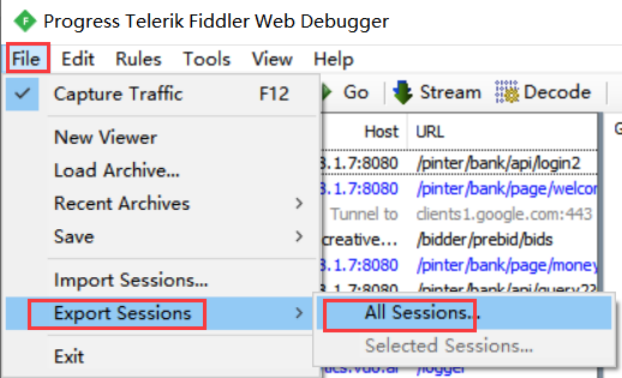
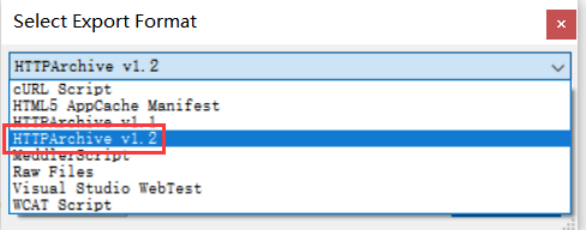
将抓到的请求导出为har文件


然后点击下一步,保存为pinter.har
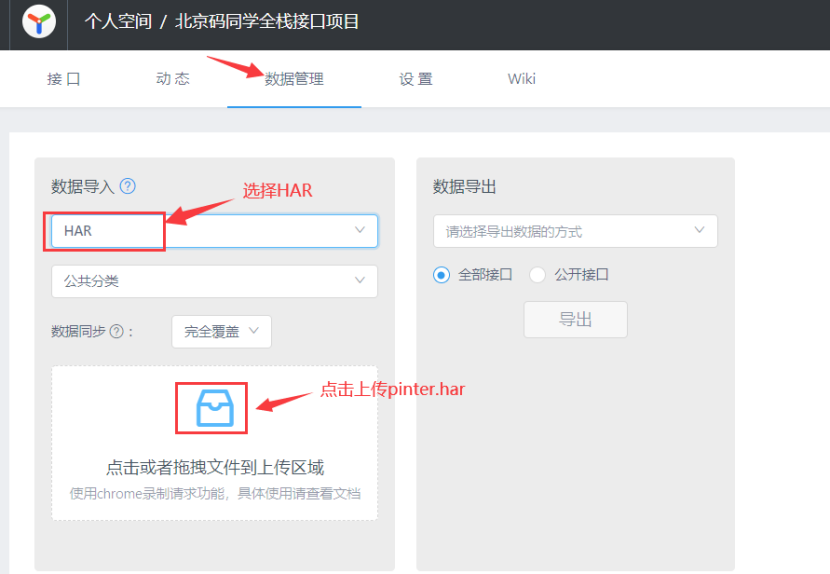
在yapi平台中点击【数据管理】,选择数据导入方式为HAR,点击上传pinter.har,然后点击确认

再次进入yapi平台【接口列表】,两个接口依据顺利导入
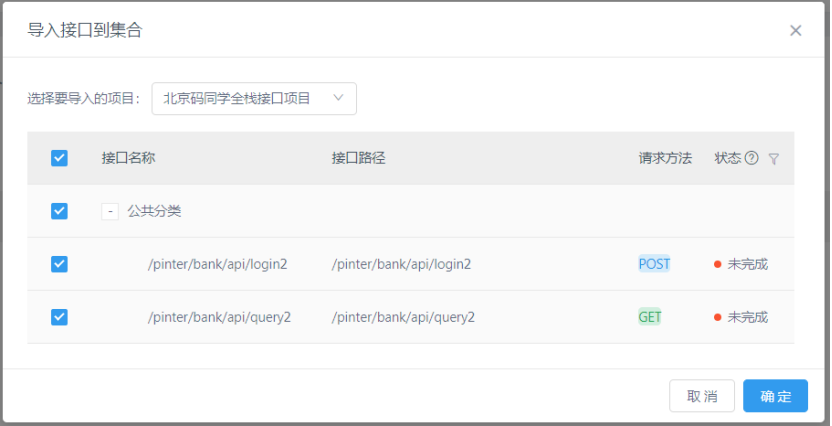
进入【测试集合】,导入待测接口


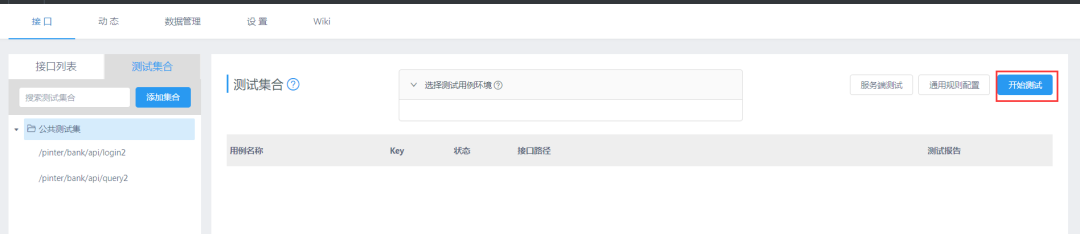
导入后点击开始测试

是不是非常方便,赶快搭建属于你们自己的接口管理平台,解锁更多功能!
免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:magetest/关注码同学公众号:自动化软件测试
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。