一、 stack路由结构的一些效果
(1)横向过渡动画
(2)整个选项卡样式修饰
最终实现效果:动态图

以上两个功能实现都很简单,我测试时,关注了一个问题,navigation 丢失。stackNavigator除了直接组件会自动拥有navigation属性,其余的都没有,那么解决的办法就是使用withNavigation导出要使用navigation的组件。该属性具体的包在
import {withNavigation} from '@react-navigation/compat'
功能3:准确叫出每个部位的专业名字(不然每次搜索都不知道叫啥,悲催)

我将 https://reactnavigation.org/docs/stack-navigator 对导航栏、后退按钮、屏幕标题的处理总结在下面代码中
<Stack.Screen name="Chat" component={Chat} options={{
//1.导航栏的设置 headerMode: 'screen', headerShown: true, //导航栏是否显示 headerStyle:{ //导航栏的样式 shadowOffset: { 0, height: 0}, shadowColor: '#1a505050', shadowRadius: 2, //阴影模糊半径 shadowOpacity: 1, // 阴影不透明度 elevation: 1, //让安卓拥有灰色阴影 --- 必须 },
//2. 设置导航标题的“名字”和“位置”(同时给多个屏幕设置标题?) headerTitle: "聊天", headerTitleAlign:'center',
//3. 在headerLeft中可以完全覆盖,后退按钮,也可以使用headerBackImage headerLeft:()=><Image style={{9,height:16,marginHorizontal:25}} source={require('./img/return_icon.png')}/>
}} />
功能4:stack路由切换时,横向过渡动画
import {TransitionPresets} from '@react-navigation/stack';
<NavigationContainer>
<Stack.Navigator
screenOptions={{
//这三个点是,解构赋值Es6的新写法
...TransitionPresets.SlideFromRightIOS
}}
>
<Stack.Screen name="Login" component={Login} options={{headerShown:false}}/>
<Stack.Screen name="TabCollection" component={TabCollection} />
<Stack.Screen name="Chat" component={Chat}/>
</Stack.Navigator>
</NavigationContainer>
具体看官网解释: https://reactnavigation.org/docs/stack-navigator/#transitionpresets
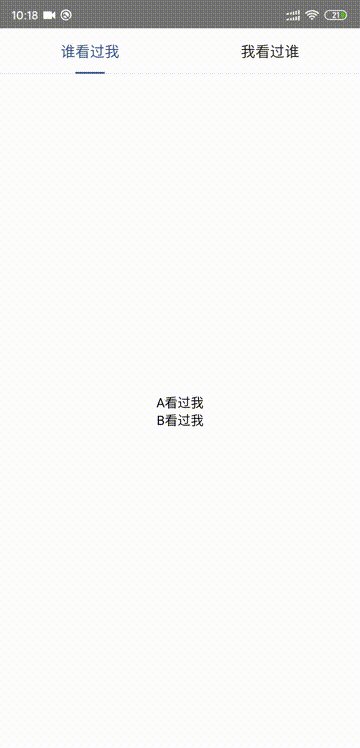
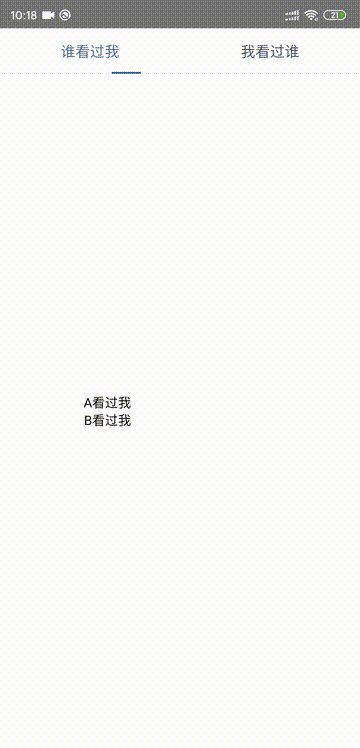
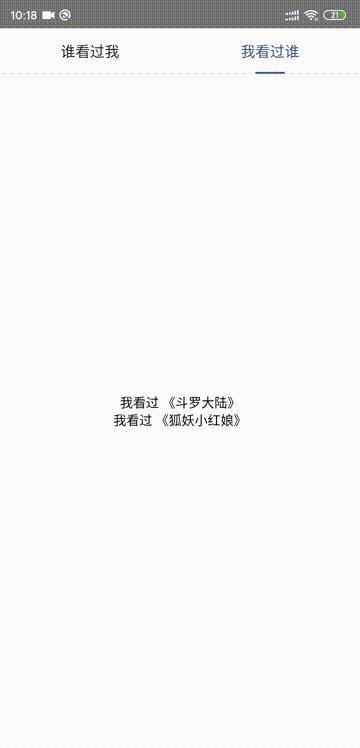
二、createMaterialTopTabNavigator导航的样式修饰(方便下次直接使用)
1. indicator指示器设置固定宽度,居中
2. 修改选项卡底部样式
效果图如下

import React,{Component} from 'react';
import {View,Text,StyleSheet} from 'react-native';
import { NavigationContainer } from '@react-navigation/native'; //这个只有首页需要
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
// 谁看过我
class HomeScreen extends React.Component{
render(){
return (
<View style={styles.box}>
<Text>A看过我</Text>
<Text>B看过我</Text>
</View>
)
}
}
// 我看过谁
class SettingsScreen extends React.Component{
render(){
return (
<View style={styles.box}>
<Text>我看过 《斗罗大陆》</Text>
<Text>我看过 《狐妖小红娘》</Text>
</View>
)
}
}
// 构建tab路由
let MyTab = createMaterialTopTabNavigator();
function App() {
return (
<NavigationContainer>
<MyTab.Navigator
tabBarOptions={{
activeTintColor: "#345484", //选中状态标签颜色
inactiveTintColor: "#232325",//未选中状态标签颜色
labelStyle:{ //标签文字大小
fontSize: 16
},
indicatorStyle:{//底部指示器样式对象,设置固定宽度居中
32,
left:"25%",
marginLeft: -16,
height: 2,
backgroundColor:"#345484",
},
style:{
shadowOffset: { 0, height: 0},
shadowColor: '#1a505050',
shadowRadius: 2, //阴影模糊半径
shadowOpacity: 1, // 阴影不透明度
elevation: 1,
}
}}
>
<MyTab.Screen name="Home" options={{title:"谁看过我"}} component={HomeScreen} />
<MyTab.Screen name="Settings" options={{title:"我看过谁"}} component={SettingsScreen} />
</MyTab.Navigator>
</NavigationContainer>
);
}
let styles = StyleSheet.create({
box:{
flex:1,backgroundColor:'#fff',justifyContent:'center',alignItems:'center'
}
});
export default App;
这里还有一些关于react-navigation 5.x我所遇到的问题