1.添加 SignalR 客户端库
右键点击项目->然后选择“添加” >“客户端库”
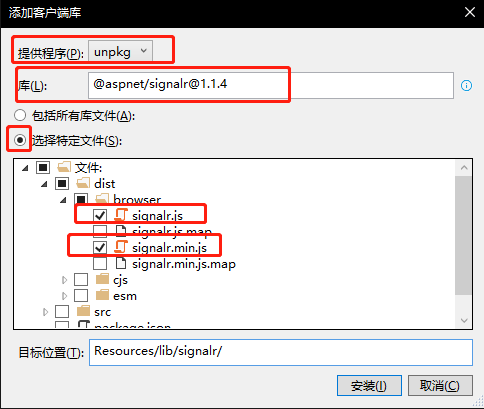
提供程序选择:unpkg ,库选择:@aspnet/signalr@1.1.4
选择“选择特定文件” ,展开“dist/browser” 文件夹,然后选择“signalr.js” 和“signalr.min.js”
选择指定位置安装即可

2.定义Hub集线器
创建MessageHub 并继承Hub。Hub类管理连接、组和消息
using System.Collections.Generic; using System.Threading.Tasks; using Microsoft.AspNetCore.SignalR; namespace NetCoreWebApi.SignalR { /// <summary> /// Message集线器 /// </summary> public class MessageHub : Hub { /// <summary> /// 存放已连接信息 /// </summary> public static readonly Dictionary<string, string> Connections = new Dictionary<string, string>(); /// <summary> /// 发送消息 /// </summary> /// <param name="loginNo"></param> /// <param name="message"></param> /// <returns></returns> public async Task SendMessage(string loginNo, string message) { Connections.TryGetValue(loginNo, out string clientId); //ReceiveMessage 客户端接受方法 await Clients.Client(clientId).SendAsync("ReceiveMessage", message); } /// <summary> /// 客户端登录成功保存用户账号和客户端Id /// </summary> /// <param name="loginNo"></param> public void SendLogin(string loginNo) { //判断用户有没有登陆过(没登陆过插入用户名和Id,登陆过修改用户名和Id) if (!Connections.ContainsKey(loginNo)) { Connections.Add(loginNo, Context.ConnectionId); } else { Connections[loginNo] = Context.ConnectionId; } } } }
3.配置SignalR
我们需要在Startup.cs启动类的ConfigureServices中注册SignalR服务
services.AddSignalR();
设置SignalR路由
//设置SignalR路由,指向自定义类MessageHub app.UseSignalR(route => { route.MapHub<MessageHub>("/MessageHub"); });
注意:UseSignalR 必须在 UseMvc 之前调用!
4.编写SignalR 客户端代码
引用signalr.js类库文件到html中
在 on 后对 HubConnection 调用 start 方法。这样做可确保在收到消息之前注册处理程序。
<!DOCTYPE HTML> <html> <head> </head> <body> <div style="text-align: center;margin-top: 5%"> <input type="text" id="message" placeholder="消息" /> <button type="button" id="sendBtn">发送</button> </div> <script src="../Resources/lib/signalr/dist/browser/signalr.js"></script> </body> </html> <script> var connection = new signalR.HubConnectionBuilder() //配置路由 .withUrl("/MessageHub") //日志信息 .configureLogging(signalR.LogLevel.Information) //创建 .build(); //接受消息 connection.on("ReceiveMessage", (message) => { alert("收到消息===>" + message); }); //发送消息 document.getElementById("sendBtn").addEventListener("click", function () { var message = document.getElementById('message').value; connection.invoke("SendMessage", "tenghao510@qq.com", message).catch(err => console.error(err.toString()) ); }); //开始连接 connection.start().then(e => { connection.invoke("SendLogin", "tenghao510@qq.com").catch(err => console.error(err.toString()) ); }).catch(err => console.error(err.toString())); </script>
5.运行程序
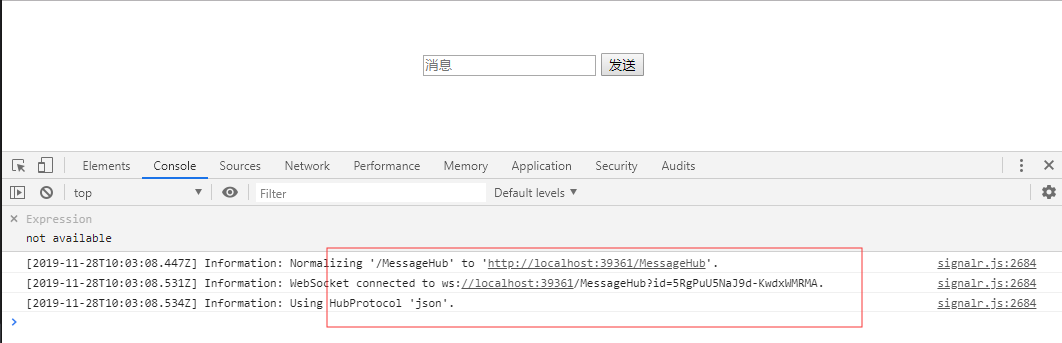
打开html页面,F12在 Console 看到打印以下信息说明连接成功。

输入文字,点击发送按钮。(我这里是alert,如有其它需求,可在接收消息回调里面处理逻辑)

6.从控制器发布消息
将消息从外部发送到 hub。当使用控制器时,需要注入一个 IHubContext 实例。
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.SignalR; using NetCoreWebApi.SignalR; namespace NetCoreWebApi.Controllers { /// <summary> /// SignalR推送 /// </summary> [Route("api/hub")] [ApiController] public class HubController : Controller { private readonly IHubContext<MessageHub> _hubContext; /// <summary> /// 构造函数 /// </summary> /// <param name="hubClients"></param> public HubController(IHubContext<MessageHub> hubClients) { _hubContext = hubClients; } /// <summary> /// 测试SignalR推送 /// </summary> /// <param name="loginNo"></param> [HttpGet] [Route("pushMsg")] public void PushMsg(string loginNo) { if (string.IsNullOrWhiteSpace(loginNo)) { //给所有人推送消息 _hubContext.Clients.All.SendAsync("ReceiveMessage", "这是控制器发送的消息"); } else { //给指定人推送 MessageHub.Connections.TryGetValue(loginNo, out string id); _hubContext.Clients.Client(id).SendAsync("ReceiveMessage", "这是控制器发送的消息"); } } } }
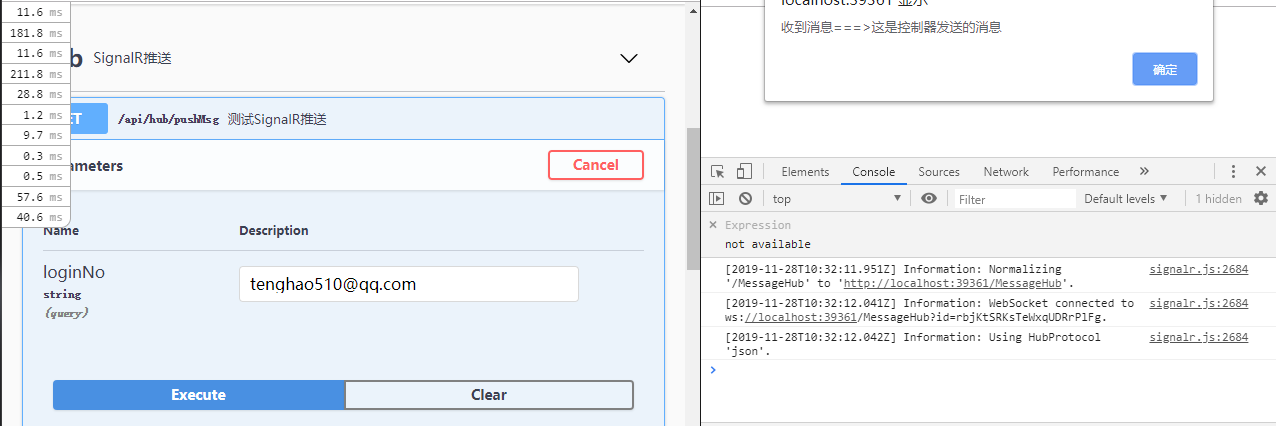
调用接口测试