一、构建子应用


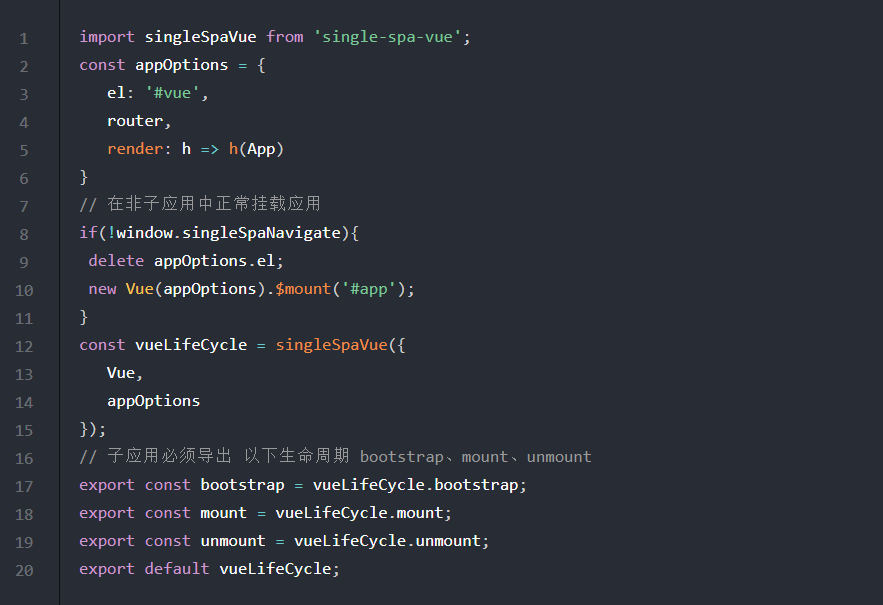
注: #vue:挂在到父应用中的id为vue的标签中
注:导出的三个方法是协议接入,我定好了协议,父应用会调用这些方法
注:我们需要父应用加载子应用,将子应用打包成一个个的lib去给父应用使用

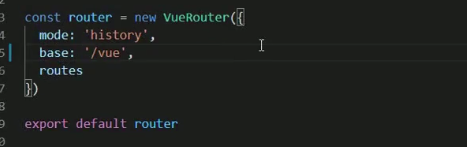
注:配置子路由基础路径
二、配置库打包
在vue.cpnfig.js中配置

注:umd模式会把子应用暴露出的那三个方法挂在到window对象上

注:配一个开发服务devServer
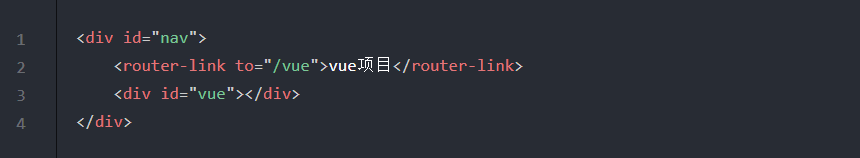
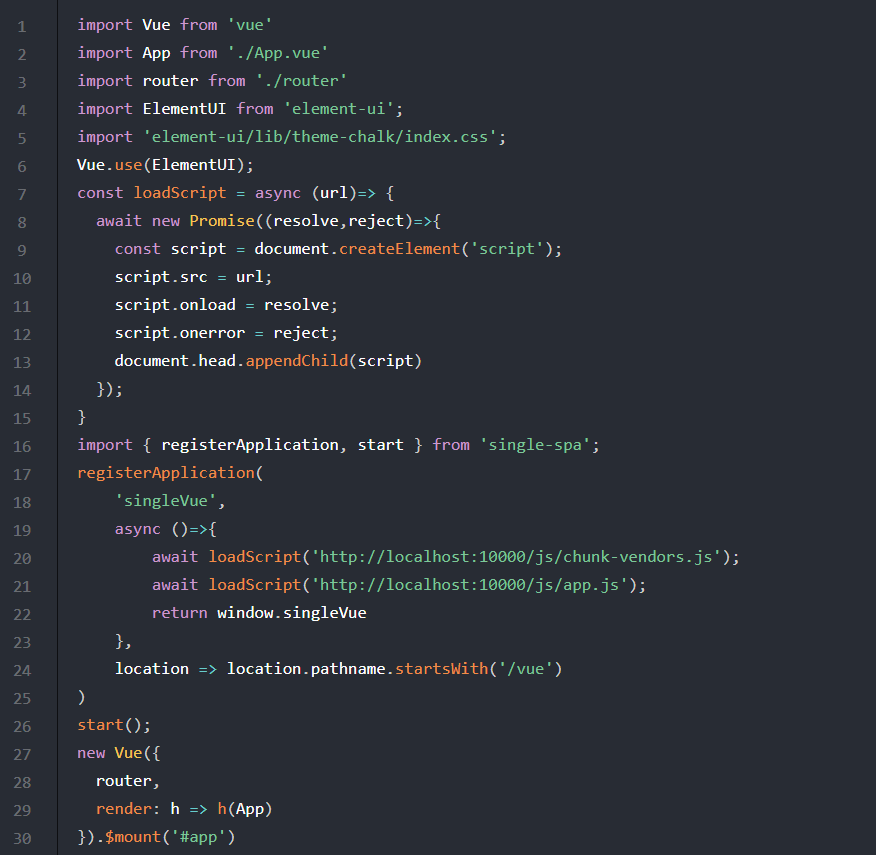
三、主应用搭建

注:当路径切换到/vue的时候去加载vue应用
注:将子应用挂载到id="vue"标签中
注册子应用
npm install single-spa

注:registerApplication第一个参数,随便起,加载应用的名字
注:第二参数是调用的加载方法,要求必须是个promise函数,结果必须返回那三个方法{ bootstrap,mount,unmount }
注:第三个参数是什么时候激活它,可以拿到location对应, 例子中表示用户切换到/vue的路径下,我需要加载刚才定义子应用
注:还有第三个参数,可以传自定义的属性,自定的属性会传到子应用中
注:最后start() 开启应用

问题一:
这时候点击Home和About会有问题,访问不到子应用,访问的还是父应用
因为子应用里路由配置的是/和 /about
修改子路由,增加一个虚拟路径:base

问题二:
点击Avout切换不过去,它加载的还是父应用里的about,不是子应用里的about,所以我们应该限定死请求资源的路径
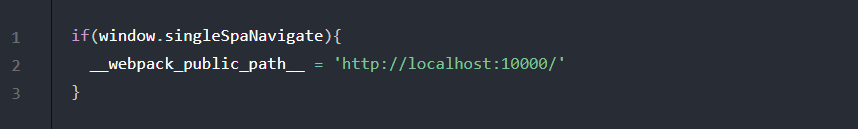
我们希望跳转的时候加载的是子应用的资源,要动态设置子应用publicPath
在子应用的main.js中

注:window.singleSpaNavigate为true则代表父应用加载了子应用
注:这样我们发请求的时候,这个路径就会拼在前面,就变成了一个绝对路径,请求的都是子应用的资源
问题三:
我们加载文件的话,得自己加载对应的子应用标签,那我哪知道加载哪个标签呢,可能有N多个,这是singleSpa的缺陷之一,不够灵活,不能动态加载js文件
问题四:
样式不隔离 没有js沙箱的机制
问题五:
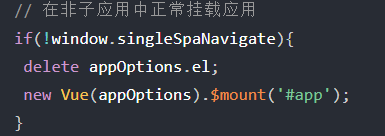
如果我们现在单独去访问子应用,我们还希望是能正常访问
在子应用main.js中,判断如果当前不是父应用引用,则要去new vue

这样子应用也可以单独跑了
后续我会出解决隔离方案的博客,以及qiankun实战