安装

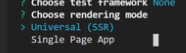
然后会出来一些询问,其中最重要的是:

要选择SSR选项
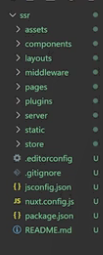
目录结构

assets:放置一些需要经过webpack打包处理的一些资源文件,一些图片、字体等等
components:vue公共组件,注意放到conponents里的组件不会支持服务端的钩子也就asyncData
layouts:布局页面
middleware:放置一些中间件
pages:里面放置一些nuxt里面一些希望经过路由跳转的页面
plugin:主要存放一些插件
server:服务端配置,主要是node服务端的代码,如果我们有自己的后端,那么就可以不配置这个server,如果没有,我们可以在这个文件夹下配置自己的服务端搭建
static:主要存入一些不希望webpack处理的文件,比如公司内部的库等等
store:vuex的配置
nuxt.config.js:nuxt个性化配置,以便覆盖默认的配置
启动
npm run dev
会同时启动客户端和服务端
打包
npm run build
打包结果会放在当前项目下的nuxt文件夹下
运行打包后的结果
npm run start
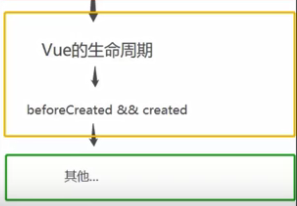
nuxt生命周期


红色部分跑在了服务端
黄色是vue的两个钩子,既跑在浏览器端也跑在客户端
绿色部分就是vue剩下的那些钩子,只跑在客户端,另外服务端不存在组件缓存,也就没有激活失活那两个钩子
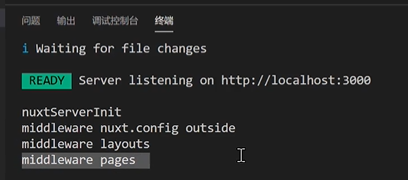
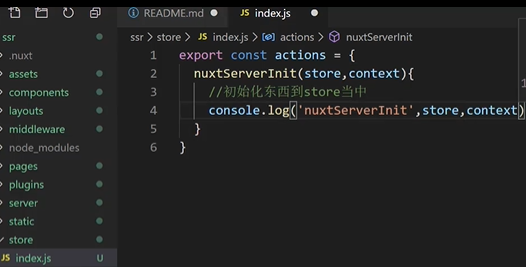
nuxtServerInit 运行在服务端的钩子
store下面index.js中

middleware中间件
可以抓取到服务端的上下文信息
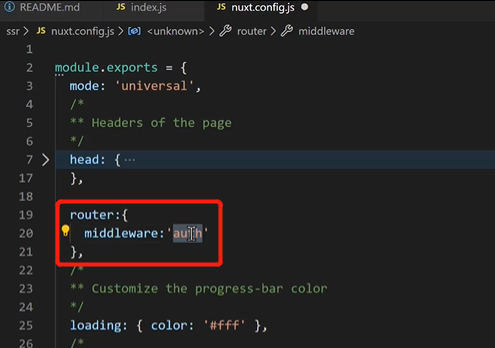
第一种:在nuxt.config.js中配置:

在middleware中创建中间件:

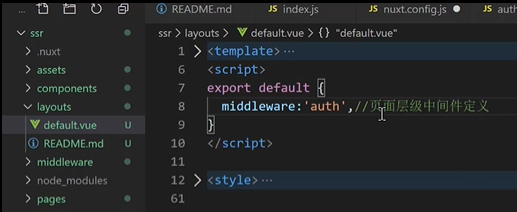
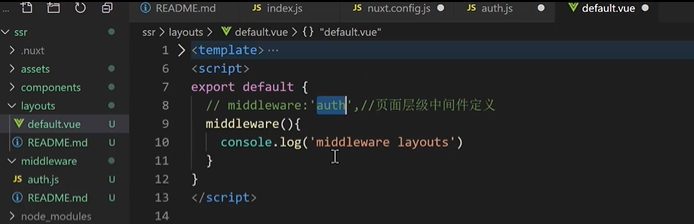
第二种:定义在布局层页面 layouts文件夹下
可以引入外面定义的中间件

也可以直接定义在页面中

第三种:页面级别 pages文件里
中间件会运行在页面实例加载之前

运行时机:
触发顺序就是先触发全局级别然后是布局级别最后运行页面级别