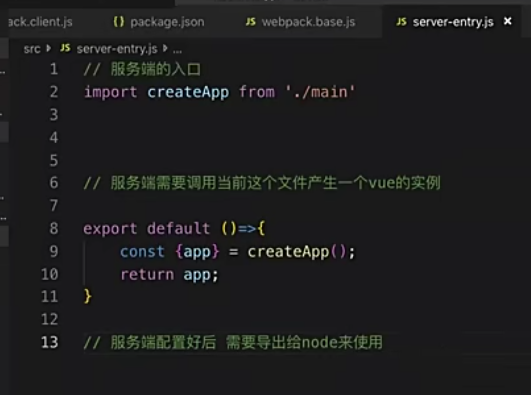
创建server-entry.js 服务端入口

创建服务端的打包配置
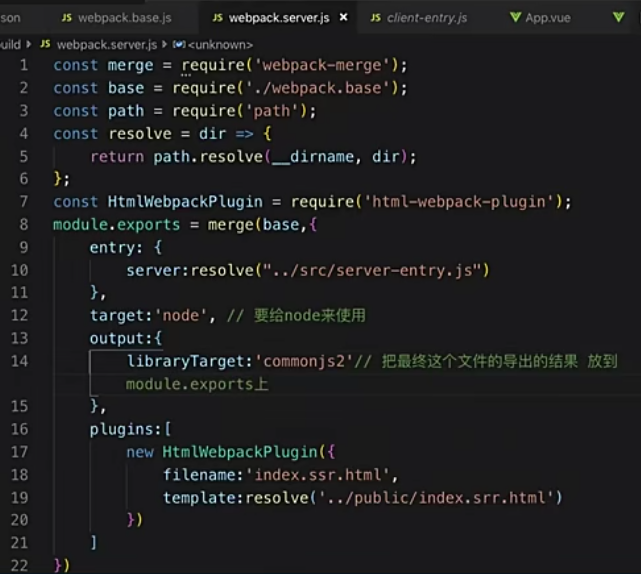
在build下创建webpack.server.js文件夹
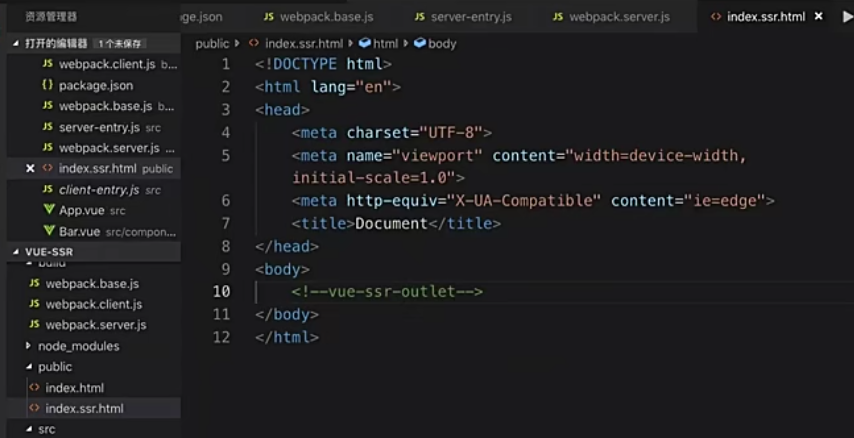
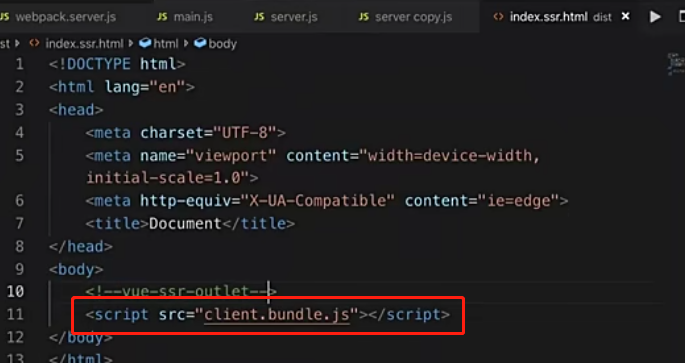
在public在创建一个服务端需要的模板

webpack.server.js

注:与客户端的打包配置类似,只是入口名和所用的模板不一样,且服务端所用的模板内必须有<!--vue-ssr-outlet-->。要指定target和output
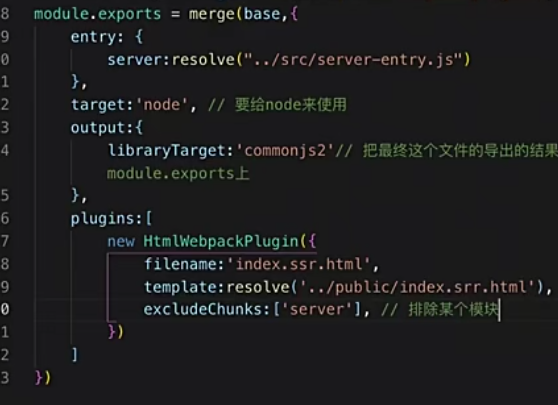
排除server模块

服务端模板不引用打包出来的模块
重新在package.json里配置脚本

服务端打包不需要打包环境
客户端打包结果

服务端打包结果

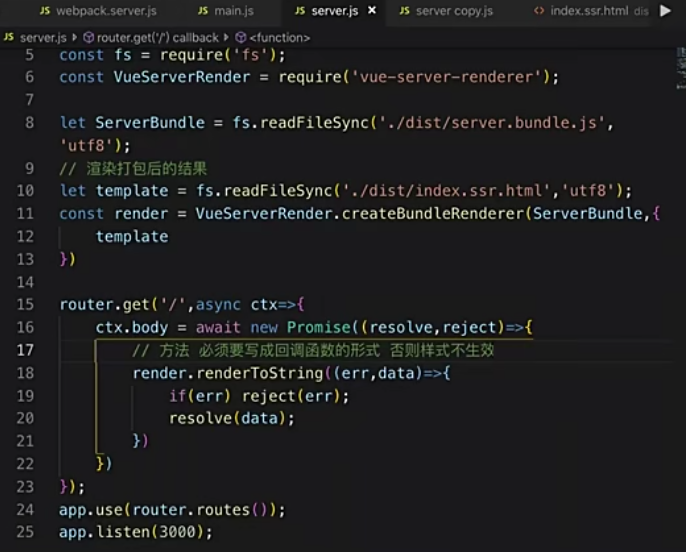
把服务端打包的server.bundle.js挂载到服务端的模板html

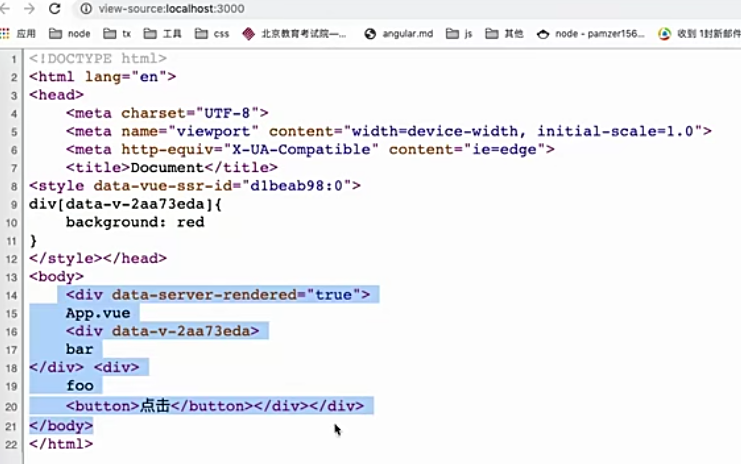
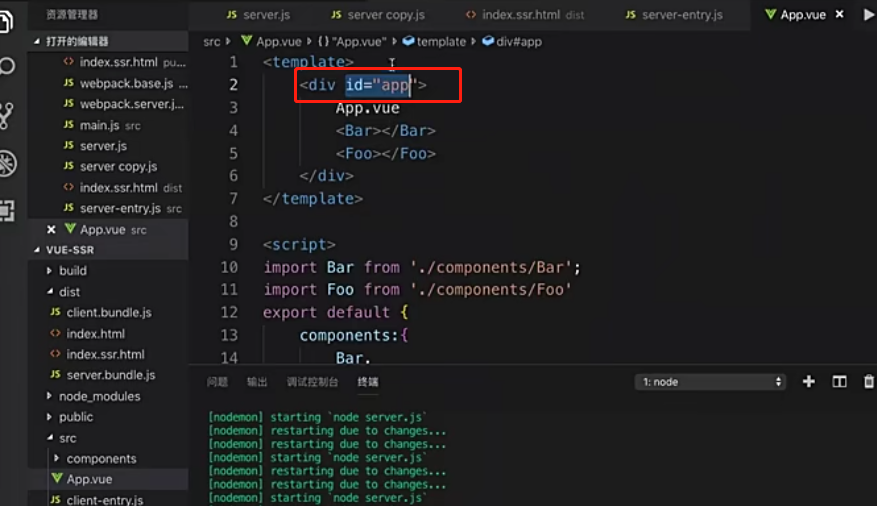
页面中的dom结构

事件并没有生效,所以要把客户端打包结果挂载到服务端打包出的模板上,因为客户端打包出的结果里有点击事件



会先去配置的静态文件地址里找静态资源
客户端激活
此时点击事件还是不生效,因为模板里压根就没有#app的dom,所以没有挂载上,所以要进行客户端激活

以上方式有弊端,预知最优方式如何,且听下回分解