jquery API animate介绍:http://www.css88.com/jqapi-1.9/animate/
定义和用法
jQuery animate() 方法用于创建自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
语法 1
$(selector).animate(styles,speed,easing,callback)
speed:
可选。规定动画的速度。默认是 "normal"。"slow"、"normal"、"fast"分别表示600ms、400ms和200ms
可能的值:
- 毫秒 (比如 1500)
- "slow"
- "normal"
- "fast"
easing:
可选。规定在不同的动画点中设置动画速度的 easing 函数。
内置的 easing 函数:
- swing "swing" - 在开头/结尾移动慢,在中间移动快
- linear "linear" - 匀速移动
callback
可选。animate 函数执行完之后,要执行的函数。
例子1:animate() - 操作多个属性
<script> $(document).ready(function(){ $("button").click(function(){ $("div").animate({ left:'250px', opacity:'0.5', height:'150px', '150px' }); }); }); </script>
提示:可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
例子2:animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的“内部”队列。然后逐一运行这些 animate 调用。
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({'100px',opacity:'0.8'},"slow");
});
例子3. 链式写法,多个属性运动:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery animate</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <style type="text/css"> .demo { padding: 10px; margin: 100px 0 0 100px; } .square-big { 300px; height: 300px; display: block; position: relative; border: 1px solid black; margin: 20px 0; } .square-small { display: block; 20px; height: 20px; position: absolute; background-color: red; } </style> </head> <body> <div class="demo"> <div class="square-big"> <div class="square-small"></div> </div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> (function animation() { var options = { duration: 100, easing: 'linear' }; $('.square-big').find('.square-small') .animate({ left: 280, top: 280 }, options ) .animate({ left: 0, }, options ) .animate({ left: 280, top: 0, }, options ) .animate({ left: 0, }, $.extend(true, {}, options, { complete: function() { animation(); } }) ); })(); </script> </html>

语法 2
$(selector).animate(styles,options)
options
可选。规定动画的额外选项。
可能的值:
- duration: (默认: 400)动画运行时间
- easing - 规定要使用的 easing 函数
- callback - 规定动画完成之后要执行的函数
- step - 规定动画的每一步完成之后要执行的函数
- queue - 布尔值。指示是否在效果队列中放置动画。如果为 false,则动画将立即开始
- specialEasing - 来自 styles 参数的一个或多个 CSS 属性的映射,以及它们的对应 easing 函数
- progress - Function( Promise animation, Number progress, Number remainingMs ) 每一步动画完成后调用的一个函数,无论动画属性有多少,每个动画元素都执行单独的函数。
- complete:在动画完成时执行的函数。
- done:在动画完成时执行的函数。
- fail:动画失败完成时执行的函数。
- always:在动画完成或未完成情况下停止时执行的函数。
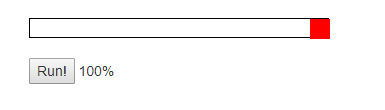
演示start、complete和progress
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery animate</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <style type="text/css"> .demo { padding: 10px; margin: 100px 0 0 100px; } .rectangle { width: 300px; height: 20px; display: block; position: relative; border: 1px solid black; margin: 20px 0; } .square-big { width: 300px; height: 300px; display: block; position: relative; border: 1px solid black; margin: 20px 0; } .square-small { display: block; width: 20px; height: 20px; position: absolute; background-color: red; } </style> </head> <body> <div class="demo"> <div class="rectangle"> <div class="square-small"></div> </div> <button id="animation-button">Run!</button> <span id="percentage">0</span>% </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> $('#animation-button').click(function() { var $button = $(this); $('.rectangle').find('.square-small').css({"left":0}); $('.rectangle') .find('.square-small') .animate({ left: 280 }, { duration: 2000, start: function() { $button.prop('disabled', true); }, complete: function() { $button.prop('disabled', false); }, progress: function(animation, progress) { $('#percentage').text(Math.round(progress * 100)); } } ); }); </script> </html>

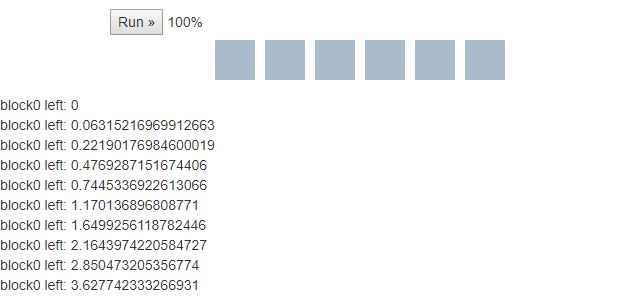
例子2:演示step:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery animate</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <style type="text/css"> .demo { padding: 10px; margin: 100px 0 0 100px; } .block { position: relative; background-color: #abc; width: 40px; height: 40px; float: left; margin: 5px; } </style> </head> <body> <div class="demo clearfix"> <div> <button id="go">Run »</button> <span id="percentage">0</span>% </div> <div class="block" id="block0"></div> <div class="block" id="block1"></div> <div class="block" id="block2"></div> <div class="block" id="block3"></div> <div class="block" id="block4"></div> <div class="block" id="block5"></div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> $( "#go" ).click(function() { $( ".block:first" ).animate({ left: 100 }, { duration: 1000, step: function(now, fx){ $(".block:gt(0)").css("left", now); var data = fx.elem.id + ' ' + fx.prop + ': ' + now; $('body').append('<div>' + data + '</div>'); }, progress: function(animation, progress) { $('#percentage').text(Math.round(progress * 100)); } }); }); </script> </html>

例子3:specialEasing:
pecialEasing参数表示由animate()方法的第一个参数properties定义的一个或多个CSS属性,及其相应的缓动函数组成的键值对map
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <button id="btn">按钮</button> <button id="reset">恢复</button> <div id="box" style="position:relative;height: 100px; 300px;background-color: lightblue"></div> <script> $('#reset').click(function(){ history.go(); }) $('#btn').click(function(event){ $('#box').animate({'left':'100px','width':'100px'},{ specialEasing:{ left:'linear', 'swing' } }); }); </script>
-------------------