1.获取项目路径的,不一定有用,仅作参考用:

1 function getRootPath() { 2 var curWwwPath = window.document.location.href; //"http://localhost:8080/springMVC/jsonTest.jsp" 3 var pathName = window.document.location.pathname; // /springMVC/jsonTest.jsp 4 var pos = curWwwPath.indexOf(pathName); // 21 5 var localhostPath = curWwwPath.substring(0, pos); //http://localhost:8080 6 var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1); // /springMVC 7 8 return (localhostPath + projectName); //http://localhost:8080/springMVC 9 }
2.马士兵shopping项目中动态修改table单元格:



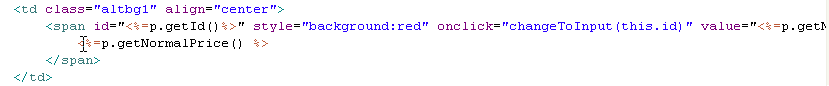
单元格html:

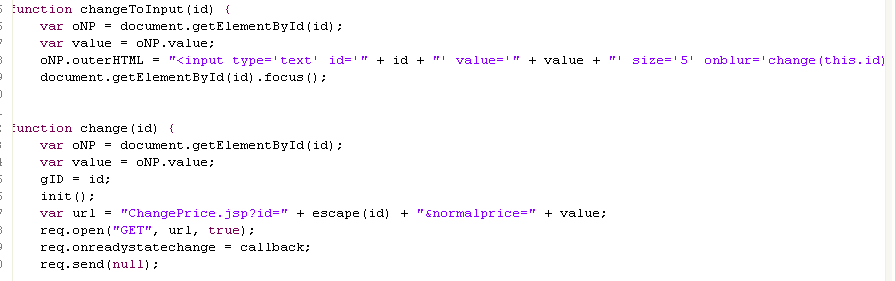
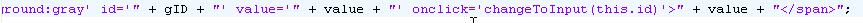
js代码:



说明:
changeToInput:
根据id找到span;
拿到span的value值;
outerHTML <------> innerHTML outerHTML 将整个的html全部替换掉了;
显示在input输入框中;获得焦点;
onblur时候触发change(id)方法,根据id去修改;
修改响应成功之后,再变回span;
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3.开始计时和停止计时的小东西
<!doctype html> <html> <head> <meta charset="utf-8"> <title>开始计时和停止计时的小东西</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <style type="text/css"> .demo { padding: 10px; margin: 100px 0 0 100px; } </style> </head> <body> <div class="demo"> <input type="button" value="开始计时" onClick="timedCount()"> <input type="text" id="txt"> <input type="button" value="停止计时" onClick="stopCount()"> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> var c=0; var t; function timedCount(){ document.getElementById("txt").value=c; c=c+1; t=setTimeout("timedCount()",1000); } function stopCount(){ c=0; setTimeout("document.getElementById('txt').value=0",0); clearTimeout(t); } </script> </html>

----
