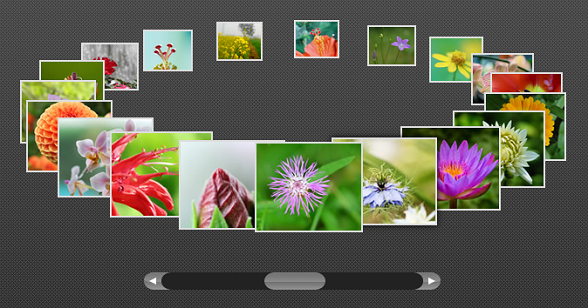
之前我们分享过很多炫酷实用的jQuery焦点图插件了,今天介绍的这款jQuery焦点图非常特别,所有图片围成一个圆圈,组成一个立体视觉的圆盘,并且可以旋转选择圆盘中的图片。另外,这款jQuery 3D圆盘旋转焦点图插件还支持鼠标滚轮,可以让你更方便地浏览图片。

接下来分析一下实现这款jQuery 3D焦点图的具体过程和源代码,代码主要由HTML、CSS以及jQuery组成,由于JS的参与,相对比较复杂。
HTML代码:
<ul id="carousel"> <li> <img src="images/image1.jpg" alt=""/> <div>Image description</div> </li> <li> <img src="images/image2.jpg" alt=""/> </li> <li> <img src="images/image3.jpg" alt=""/> </li> <li> <img src="images/image4.jpg" alt=""/> <div><u>Image title</u><br/><br alt=""/>Tooltips support <i>HTML</i> text.</div> </li> <li> <img src="images/image5.jpg" alt=""/> </li> <li> <img src="images/image6.jpg" alt=""/> </li> <li> <img src="images/image7.jpg" alt=""/> <div><u>Image title</u><br/><br/><img src="images/image7.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load images inside the tooltip.</div> </li> <li> <img src="images/image8.jpg" alt=""/> </li> <li> <img src="images/image9.jpg" alt=""/> </li> <li> <img src="images/image10.jpg" alt=""/> <div>Image description</div> </li> <li> <img src="images/image11.jpg" alt=""/> </li> <li> <img src="images/image12.jpg" alt=""/> </li> <li> <img src="images/image13.jpg" alt=""/> <div><u>Image title</u><br/><br/>Tooltips support <i>HTML</i> text.</div> </li> <li> <img src="images/image14.jpg" alt=""/> </li> <li> <img src="images/image15.jpg" alt=""/> </li> <li> <img src="images/image16.jpg" alt=""/> <div><u>Image title</u><br/><br/><img src="images/image16.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load images inside the tooltip.</div> </li> <li> <img src="images/image17.jpg" alt=""/> </li> <li> <img src="images/image18.jpg" alt=""/> </li> <li> <img src="images/image19.jpg" alt=""/> </li> </ul>
这里我们用一个UL列表简单地将图片显示在网页上,至于如何像演示示例中图片排列成圆盘的形状,那还需要下面CSS和jQuery的支持。
CSS代码:
.carousel
{
position:relative;
margin:0px;
padding:0px;
-moz-user-select:none;
-webkit-user-select:none;
}
.carousel .carousel-item
{
background-image:url(preloader.gif);
background-position:center;
background-repeat:no-repeat;
background-color:#FFF;
position:absolute;
cursor:pointer;
}
.carousel .out
{
border:#DDD 2px solid;
}
.carousel .over
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .click
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .select
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .tooltip
{
position:absolute;
z-index:9999;
background-color:#DDD;
margin-bottom:20px;
border:#EEE solid 4px;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
.carousel .tooltip p
{
color:#999;
padding:10px;
margin:0px;
}
.carousel .scrollbar
{
340px;
position:absolute;
margin-top:100px;
}
.carousel .scrollbar .track
{
background-image:url(track.png);
300px;
height:20px;
position:absolute;
left:20px;
}
.carousel .scrollbar .thumb
{
background-image:url(thumb.png);
70px;
height:20px;
position:absolute;
cursor:pointer;
}
.carousel .scrollbar .left
{
background-image:url(left.png);
20px;
height:20px;
position:absolute;
cursor:pointer;
left:0px;
}
.carousel .scrollbar .right
{
background-image:url(right.png);
20px;
height:20px;
position:absolute;
cursor:pointer;
right:0px;
}
CSS代码也非常简单,主要是利用CSS滤镜实现鼠标滑过图片和鼠标点击图片时的阴影特效,以及下方的滑动控制杆。
jQuery代码:
首先引入必要的jQuery库,如下:
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="js/jquery.carousel.min.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script>
因为这款jQuery焦点图支持鼠标滚轮,所以需要引入jquery.mousewheel.js文件。
最后只要初始化JS代码即可:
jQuery(document).ready(function($){
$('#carousel').carousel({ 870,
height: 350,
itemWidth:120,
horizontalRadius:270,
verticalRadius:85,
resize:false,
mouseScroll:false,
mouseDrag:true,
scaleRatio:0.4,
scrollbar:true,
tooltip:true,
mouseWheel:true,
mouseWheelReverse:true});
});