http://blog.csdn.net/yerenyuan_pku/article/details/72809794
通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏览器兼容性问题,至于本文,我将为大家介绍一下KindEditor富文本编辑器与淘淘商城相结合的使用方法。
我们在发表一篇博客或者微博的时候,都会用到富文本编辑器,因为它提供的功能非常丰富,不仅能写文字,还能设置字体大小、颜色,还能插入图片、音频、视频等等。现在流行的编辑器有三个,第一个是KindEditor,这是国人写的;第二个是UEditor百度编辑器,这个不用说了,是百度开源的产品;第三个是CKEditor编辑器(http://ckeditor.com/),这是个外国的产品。大家可以根据自己的喜好选择,本文我将使用KindEditor作为学习的例子。
既然要使用KindEditor富文本编辑器,那么就要下载它的源码,大家可以去GitHub上下载KindEditor的源码,这里我就不在赘述,如有不会,可参考学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)这篇博客,这篇博客已经写的非常详细了。注意,在淘淘商城这个项目中,我们使用的是4.1.10版本的KindEditor富文本编辑器。
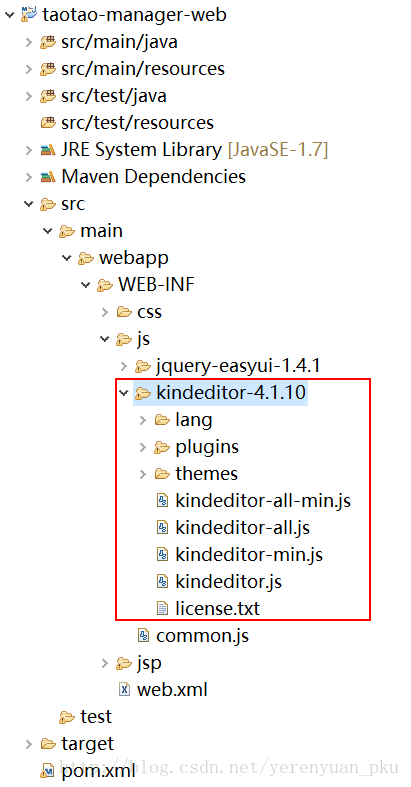
下载完之后,我们将kindeditor-4.1.10文件放到taotao-manager-web工程的webapp下的js目录下,如下图所示。 
下面我们看看taotao-manager-web工程是如何使用KindEditor富文本编辑器的。
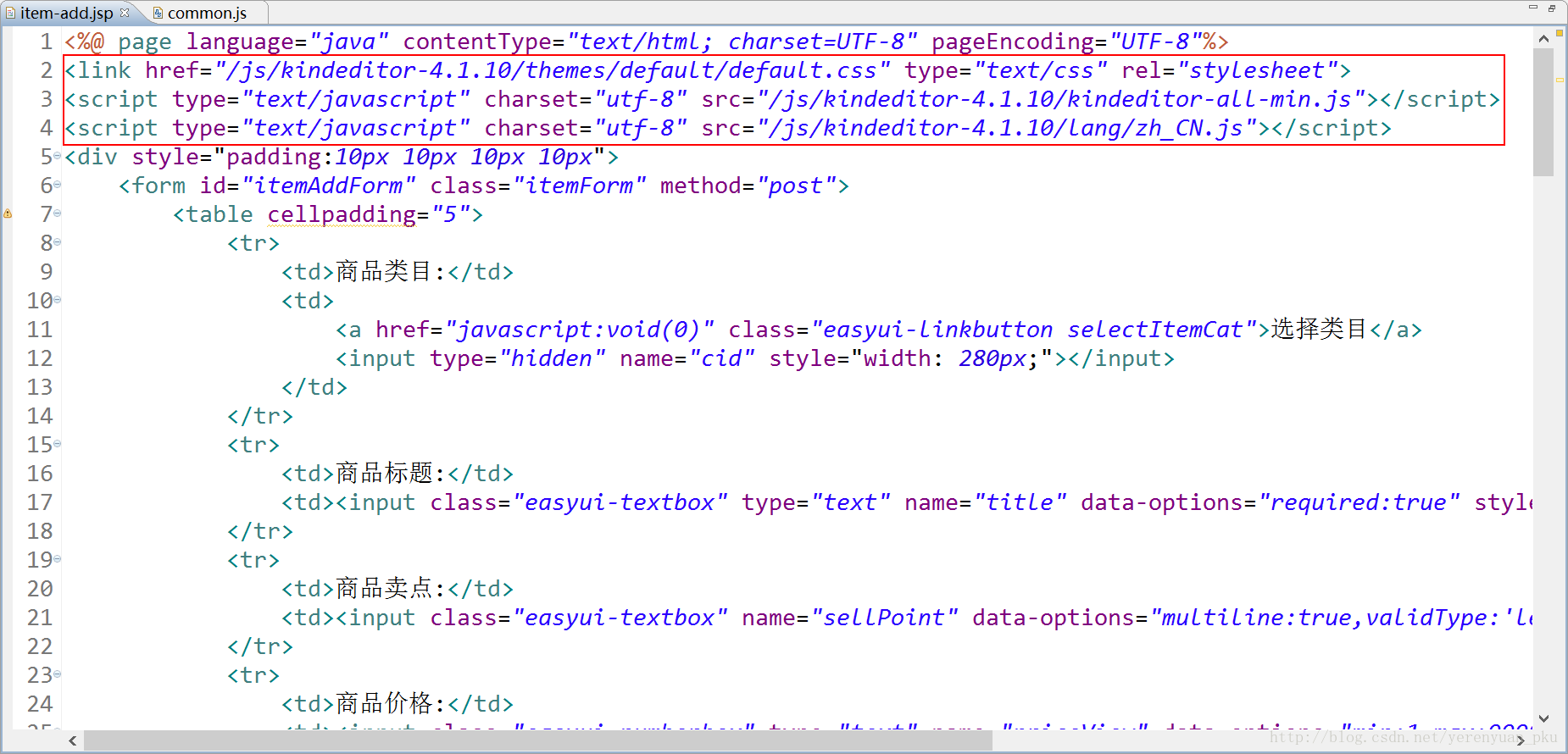
由于是添加商品页面需要使用kindeditor,因此我们需要在item-add.jsp页面的头部添加kindeditor的css、js、语言包的引用,如下图所示。 
我们是在商品描述的时候用的富文本编辑器,需要添加<textarea>组件来初始化我们的编辑器页面,可以看到它是个隐藏域,它的作用有两个,第一个是当在富文本编辑器编辑完内容后,将内容赋值给这个textarea,然后就可以随着表单提交给表现层处理了。第二个作用是当修改编辑内容的时候,需要先加载以前的内容,kindeditor便可以从这个隐藏域中获取到原来的数据并展示出来。 
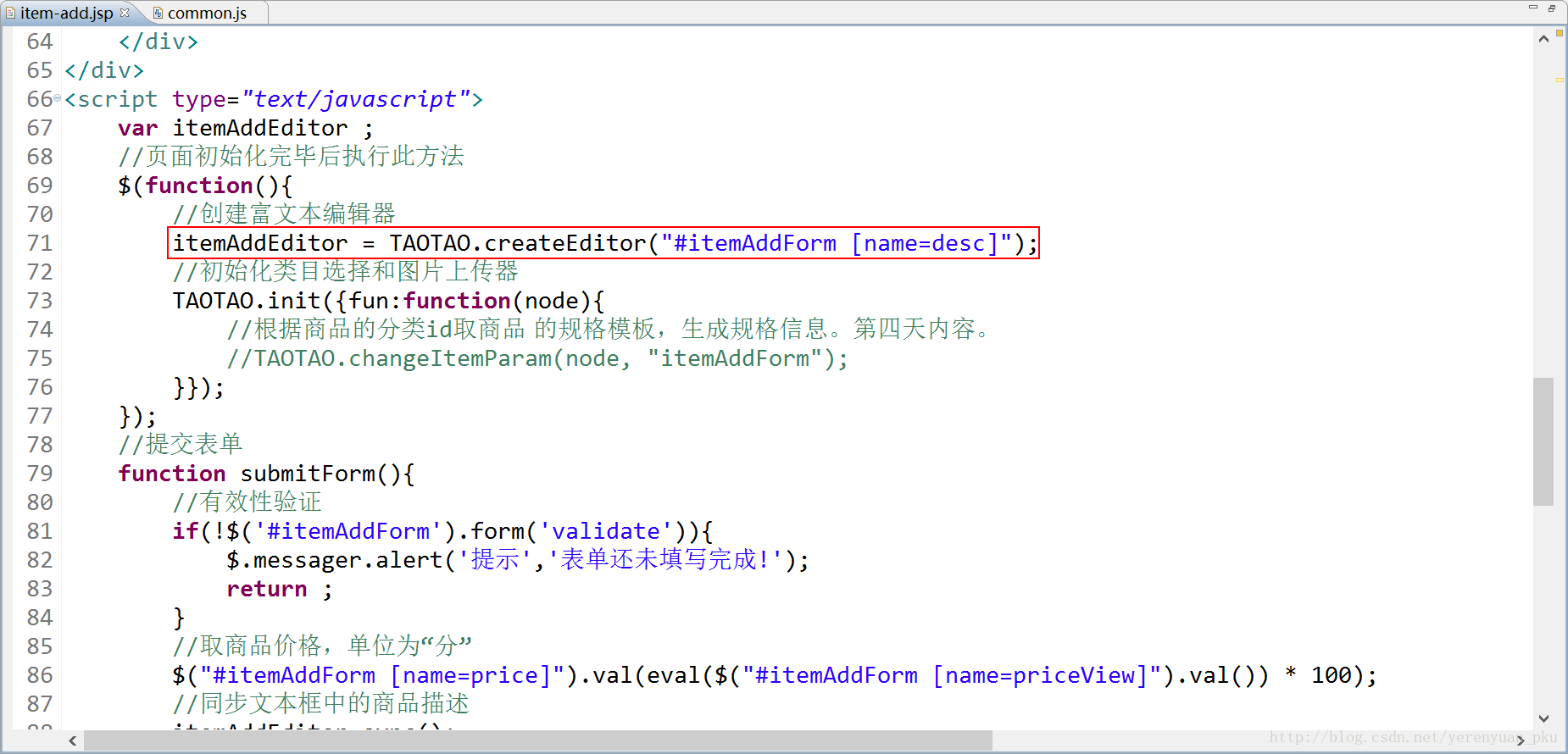
下面我们通过js代码来看下使用流程,当页面加载后,会执行下图创建文本编辑器的操作,其中所传的参数是textarea组件(通过id找到form,然后再找到名称为desc的textarea)。TAOTAO是在common.js文件中定义的。
common.js文件当中createEditor方法如下图所示,该方法接收一个组件,然后使用KindEditor的create方法来初始化文本编辑器。 
其中TT.kingEditorParams在var TT = TAOTAO = {的下面定义,可以看到和我们上传图片按钮时是同样的参数,准确的说是同一个组件,如下图所示。
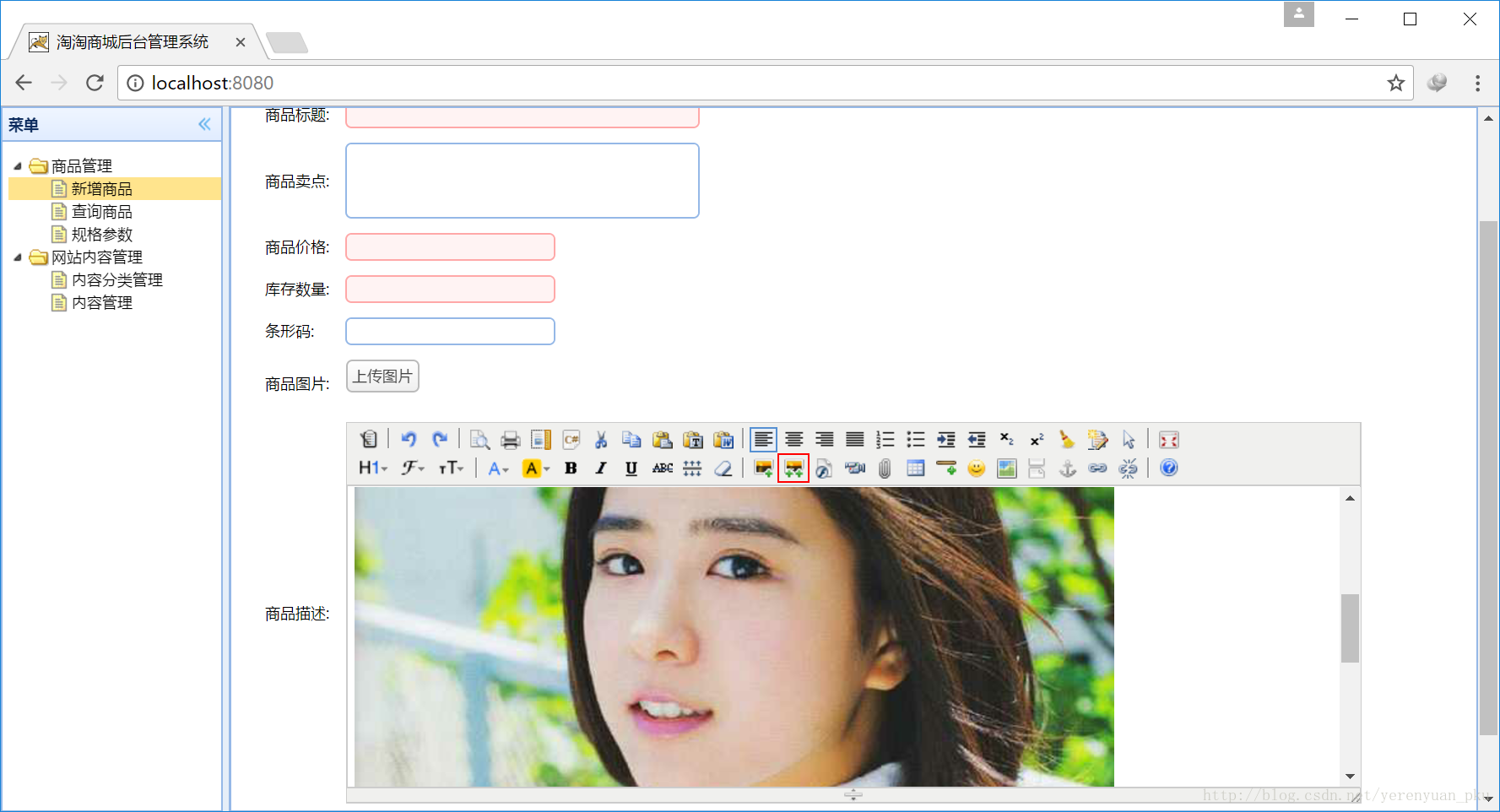
我们点击富文本编辑器的上传图片按钮,可以看到回显的图片显示在富文本编辑框中,如下图所示。 
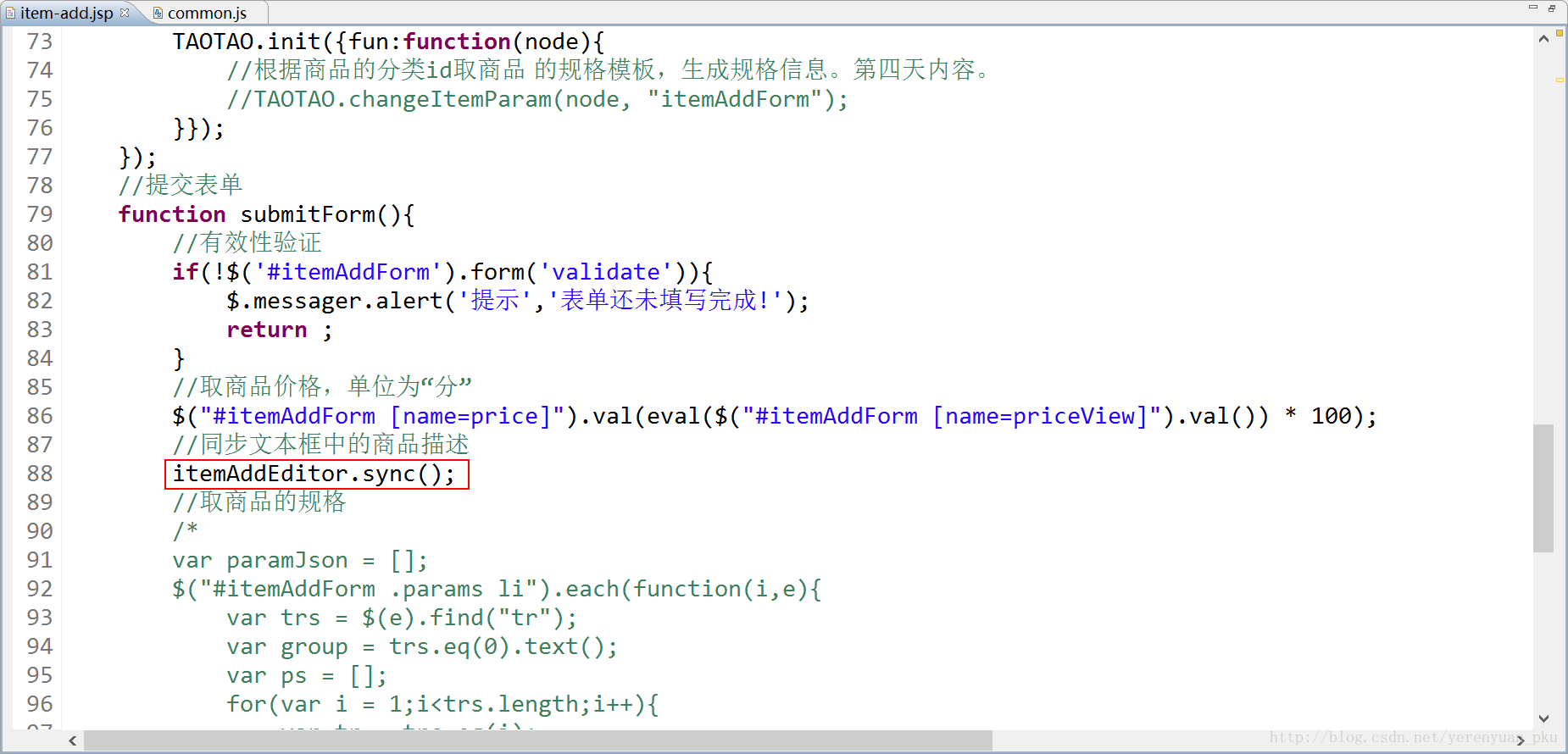
当我们编辑完之后,在提交表单前会将编辑框中的内容与textarea进行同步,如下图所示。