http://blog.csdn.net/yerenyuan_pku/article/details/72672138
上文我们一起学习了怎样搭建maven工程,这篇文章我就来教大家一起学习怎样用tomcat插件来启动web工程。
我们把服务层和表现层的工程都创建好了,目前来说,其实真正能运行的就2个,一个是表现层工程——taotao-manager-web,一个服务层工程——taotao-manager。本文先来看表现层工程,它可以独立运行,它应该怎么运行呢?
为何要用maven tomcat插件来启动web工程?
如果要运行表现层工程,那么应该在其pom.xml文件中配置一个maven的tomcat插件,而不是像我们之前那样在外部的tomcat服务器上运行。聪明的同学可能会思考,为什么要使用maven tomcat插件来启动web工程呢?这是因为在互联网项目中,动辄十几个甚至好几十个web工程,如果按照传统的添加tomcat服务器的方式来启动的话,那么我们为了避免端口冲突,每增加一个web工程都要修改三个端口,非常麻烦。而使用maven tomcat插件来启动工程,则只需改一个端口即可,显然简单了很多。
使用maven tomcat插件启动web工程
目前来说,表现层工程——taotao-manager-web中的web.xml文件内容是空的,所以我们应该修改一下,复制以下内容到web.xml文件中。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>taotao-manager-web</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
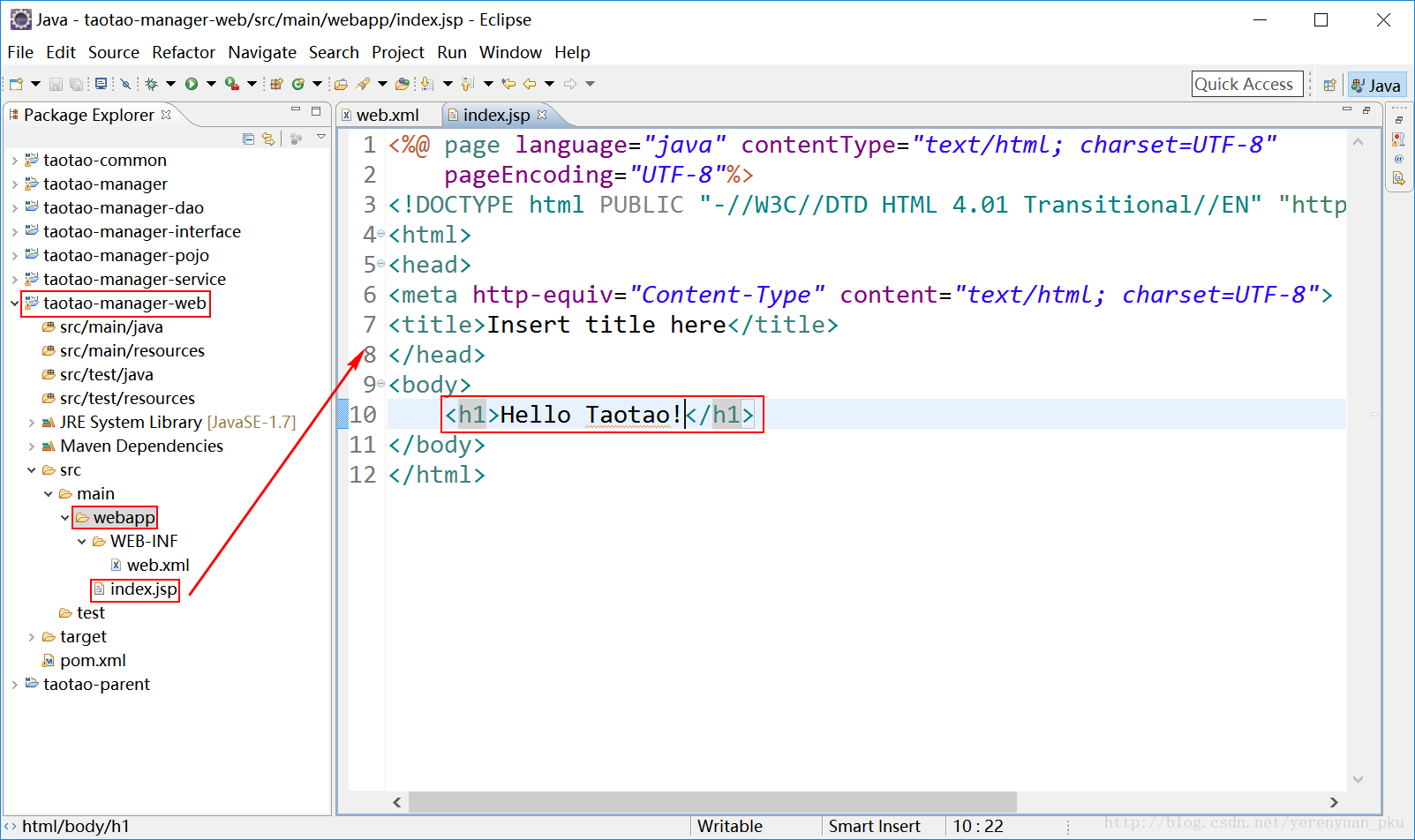
</web-app>为了便于测试,我们在taotao-manager-web工程的webapp目录下新建一个index.jsp页面,其内容为:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello Taotao!</h1>
</body>
</html>我截图如下: 
以上准备工作之后做好之后,我们直奔主题。
首先在taotao-manager-web工程的pom.xml文件中配置maven tomcat插件相关内容,如下所示:
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8080</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>- 1
其中<path>/<path>的意思是输入完localhost:端口号之后便可以直接访enter code here问工程首页了,<port>8080</port>的意思是指定该web工程的访问端口号。
这样,taotao-manager-web工程整个pom.xml文件的内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-manager-web</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jms</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
<!-- JSP相关 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jsp-api</artifactId>
<scope>provided</scope>
</dependency>
</dependencies>
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8080</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
</project>下面我就来使用clean tomcat7:run命令启动工程,大家要是愿意的话,可以跟着我一起做哟!
在taotao-manager-web工程上右键→Run As→Maven build,如下图所示: 
在下图Goals输入框中输入:clean tomcat7:run,点击【Apply】和【Run】来运行该web工程。 
这时Eclipse控制台打印如下: 
这说明我们已经使用maven tomcat插件成功启动web工程了,并没有报错。这真是够幸运的!!!
启动完工程了,我们在浏览器地址栏中输入http://localhost:8080来访问工程。可以看到页面输出”Hello Taotao! “,说明我们的web工程成功启动了! 
最后一点话
我以为我第一次使用maven tomcat插件启动web工程,肯定会报错,没想到这么顺利,搞得我有点受宠若惊。可能也有小伙伴第一次不会像我这样顺利,可能会遇到这样一个问题——找不到taotao-parent这个工程,而我们要运行的web工程依赖了taotao-parent这个工程。所以我们的web工程要运行,就要找到这个依赖,这个依赖并不是在Eclipse的workspace里面找,它要到本地仓库中去找,由于本地仓库中并没有taotao-parent的包,那就自然找不到了,找不到了就会报错了嘛!所以我们应该先把这个taotao-parent工程安装到本地仓库,安装完之后,再启动。那如何安装呢?下面是步骤:
在taotao-parent工程上右键,在右键菜单中选择”Run As”,在其子菜单中点击”Maven install”,如下图所示: 
打包完之后,我们在本地maven仓库中可以看到已经有taotao相关包了,如下图所示。 
双击进入taotao,可以看到taotao-parent,如下图所示。 
要是大家再遇到这种问题,相信大家都能解决了。