上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧!
首先,我们来看看整体的结构:

整体结构比较简单,主要包括三个部分:
1.调色板:放置工作流各种模型(节点、分支、开始、结束等等),使用时用鼠标拖动放到画布上即可,比 较简单不再赘述;
2.画布:绘制工作流区域,这里是定制器的主要工作区,它有两个Tab页:Diagram和XML;其中Diagram可 以展现工作流的流程图,XML用来展现工作流生成的XML文件;这两个功能后面会着重的介绍。
3.属性设置:定义和现实流程中所有模型对应的属性区域,不同的模型显示会不同。
以上是整体结构的介绍,这个看起来比较简单与Activiti提供的Eclipse的插件界面类似,其实也是借鉴了它的界面,这样比较容易不用再设计。
下面详细讲解一下每一个部分:
第一部分、调色板区域:
调色版区域包括:Event、Task、Gateway、Boundary event四个文件夹,每个文件夹与Activiti官方的模型分类一一对应,具体意义可以参照官方文档,本文主要是讲解定制器所以有关Activiti的内容这里不再赘述,有兴趣可以看看官方文档,很好很全面也很好理解。
Event文件夹如图:

Event文件夹放置工作流的开始和结束节点。
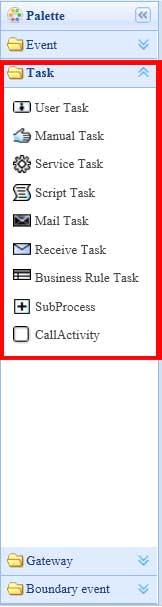
Task文件夹如图:

Task文件夹放置工作流中各种类型的任务节点,每种类型节点意义请参照官方文档,其中SubProcess(子流程)目前版本没有实现。
Gataway文件夹如图:

Gateway文件夹放置分支节点,包括:ParallelGateway(并行分支)和ExclusiveGateway(选择分支),具体意义请参照官方文档。
Boundary event文件下的节点目前还未实现,所以这里先略过。
第二部分、画布
画布区域比较简单,只有两个Tab页:
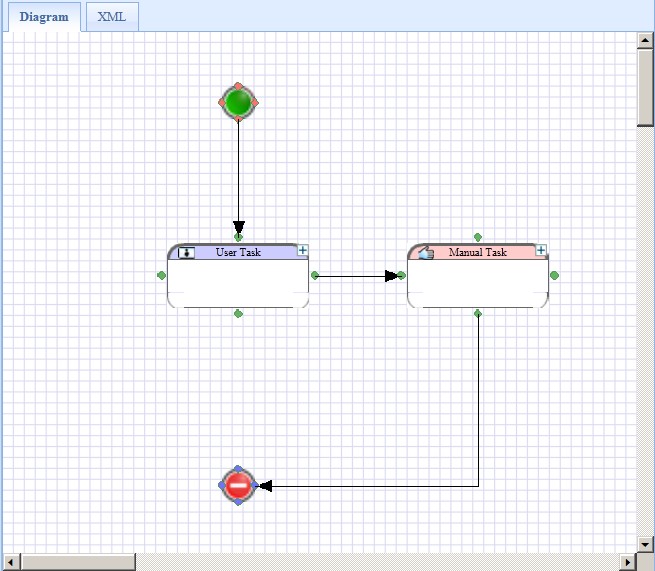
Diagram页面如图:
Diagram页面主要用来绘制工作流程图。
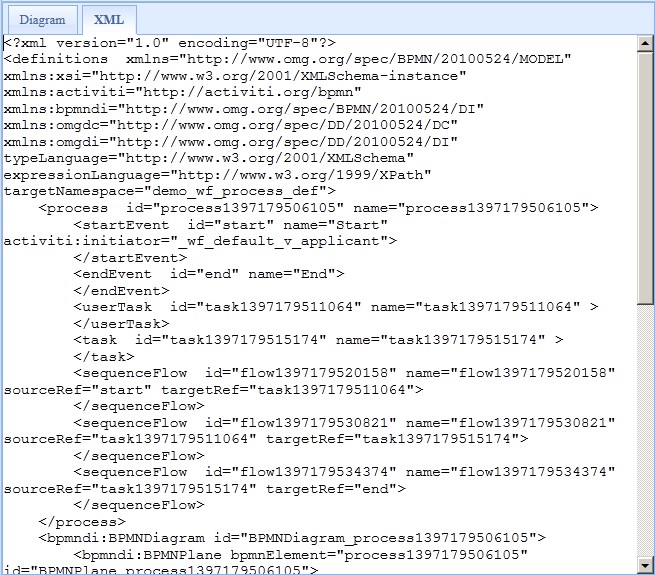
XML页面如图:

XML页面可以显示流程图产生的XML,可以将这个XML字符串提交到服务端进行流程部署。