原文:https://www.jianshu.com/p/ab3c34a95128
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,手机端有对应框架是Mint UI 。
中文文档:http://element-cn.eleme.io/#/zh-CN
github地址:https://github.com/ElemeFE/element

1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。

2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v

3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

4:安装全局vue-cli脚手架
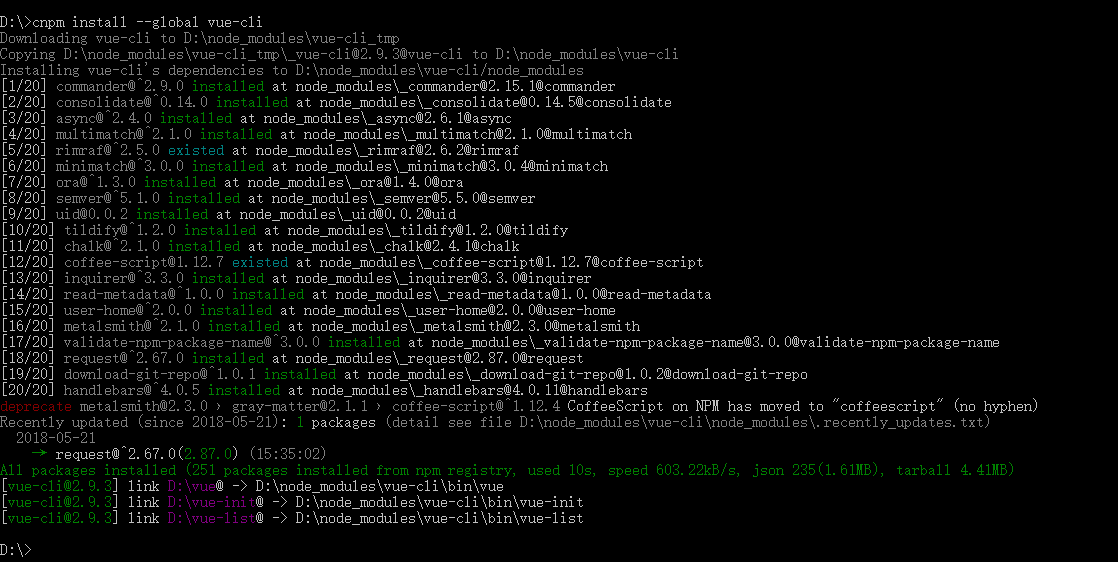
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli

5:开始进入主题,初始化一个vue项目
我这里是在d盘里面新建一个项目,先用d:的命令,回车键进入d盘;回车键默认创建项目信息。
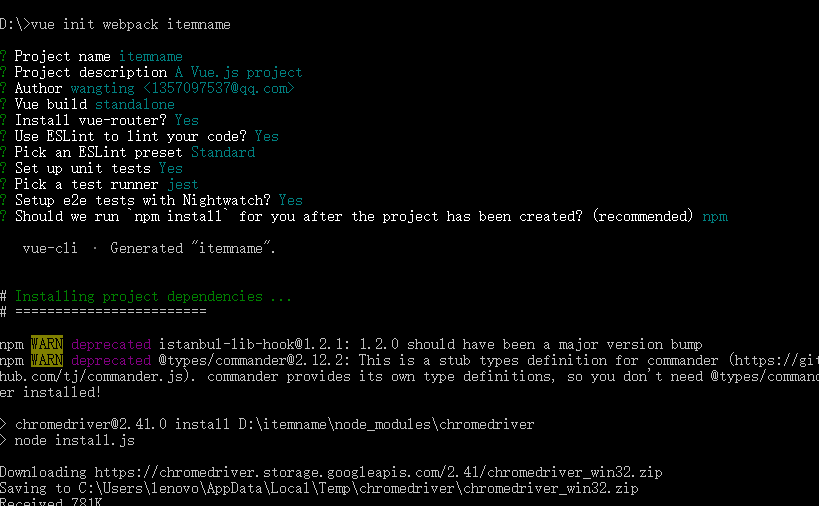
vue init webpack itemname

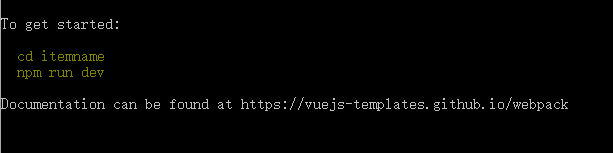
出现这样的提示,初始化成功

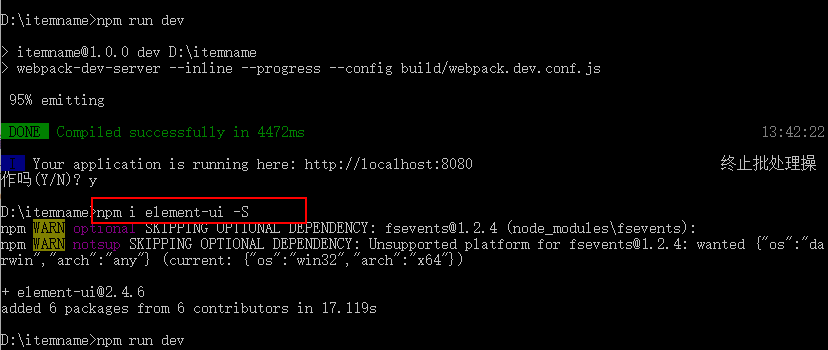
运行初始化demo,输入命令npm run dev;运行一下初始后的demo,弹出访问地址,如果没有问题则进行安装elementUI;准备好好之后,开始引入饿了么elementUI组件。
6:安装 elementUI
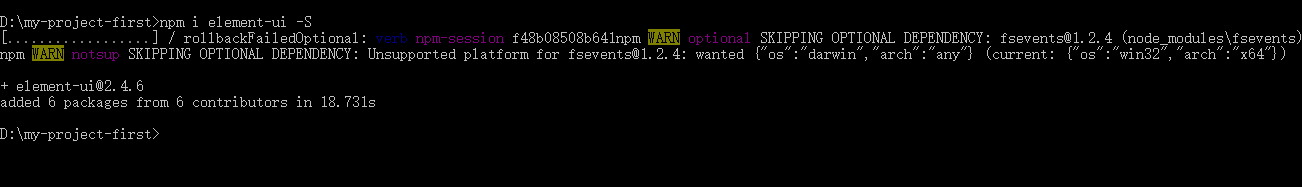
npm i element-ui -S
快捷键ctrl+c,终止批处理操 作吗(Y/N),在输入命令npm i element-ui -S

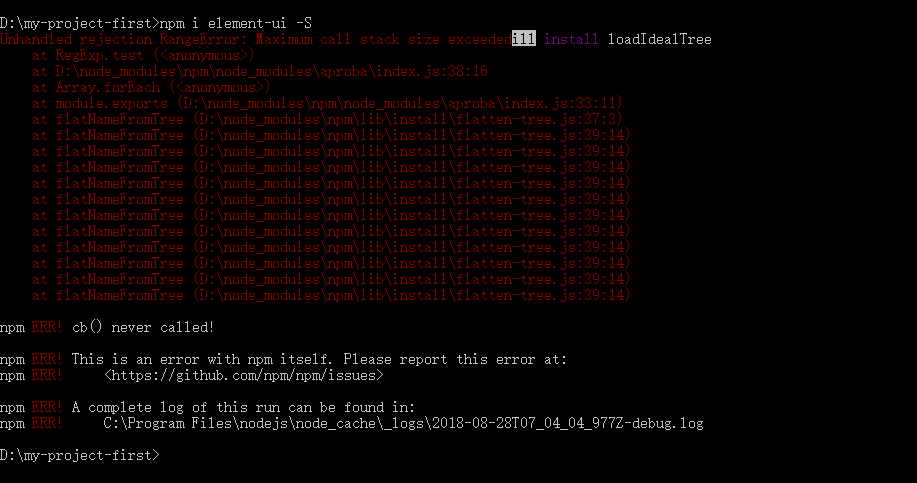
注意:安装过程中出现这样的bug的时候,需要解决

解决办法:尝试 删除项目中的 package-lock.json 文件 和 node_modules 文件夹,然后再尝试 npm install.
成功安装组件显示如下

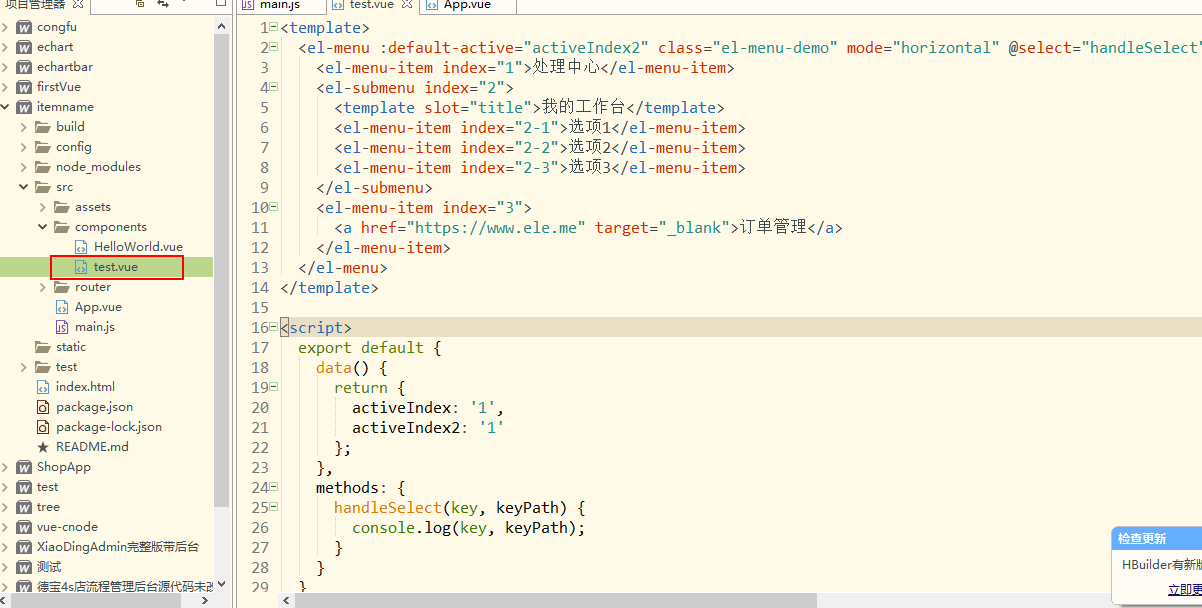
7:在components文件夹下面创建test.vue文件,复制一段elementUI官方文档的代码,进行测试

<template>
<el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3