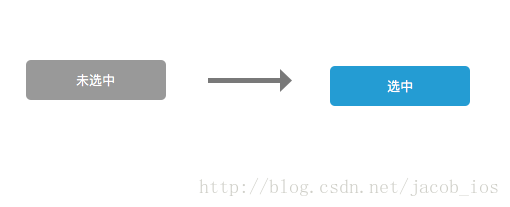
设置按钮或者控件时,想要改变不同状态的颜色或者显示的文字,以下简单记录步骤:
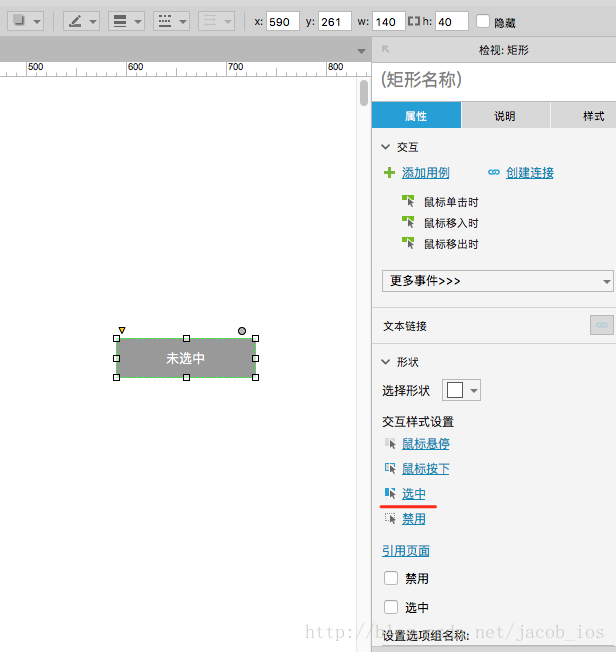
1.选中按钮,在右边的“交互样式设置”中点击“选中

2.根据需要的效果,进行相应的设置,此处本人想改变选中后的颜色,因此在“填充颜色”前打钩,选中需要的颜色

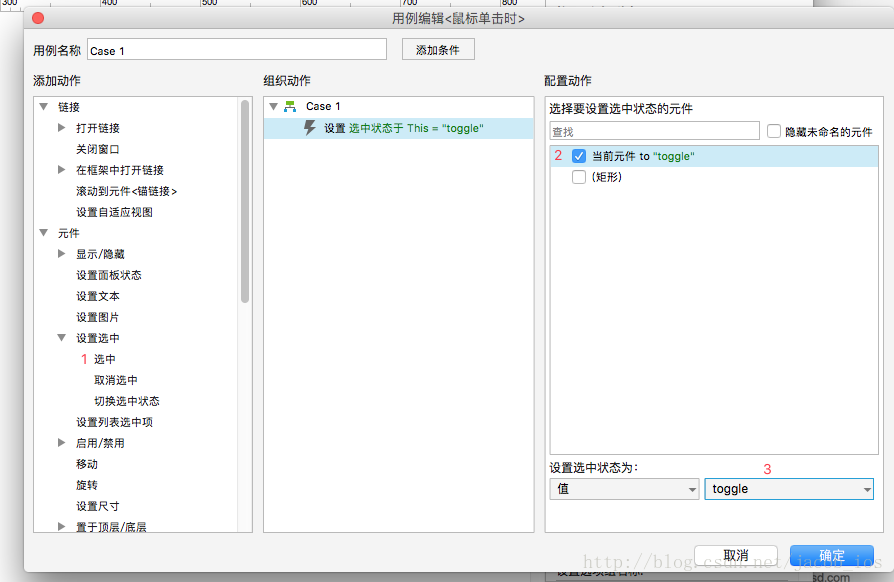
3.为按钮添加事件,双击“鼠标单击时”。添加“选中”动作,选中需要改变的元件,在右下方设置值为“toggle”。此时已经能改变按钮的颜色。要改变文字,还需要以下配置

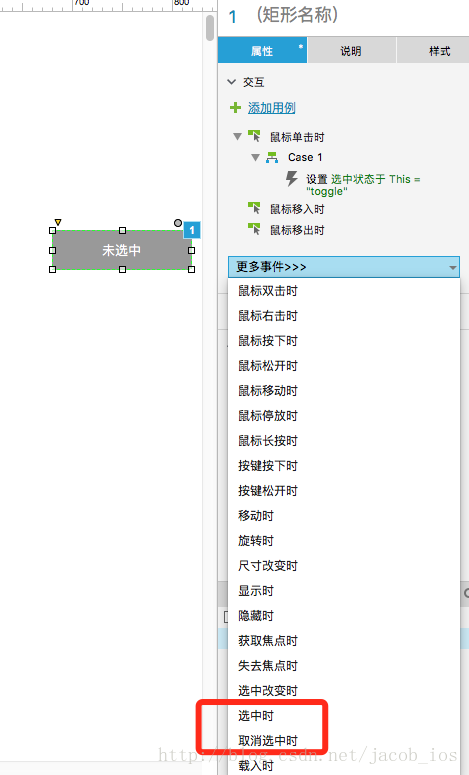
4.点击“更多事件”,选择“选中时”。

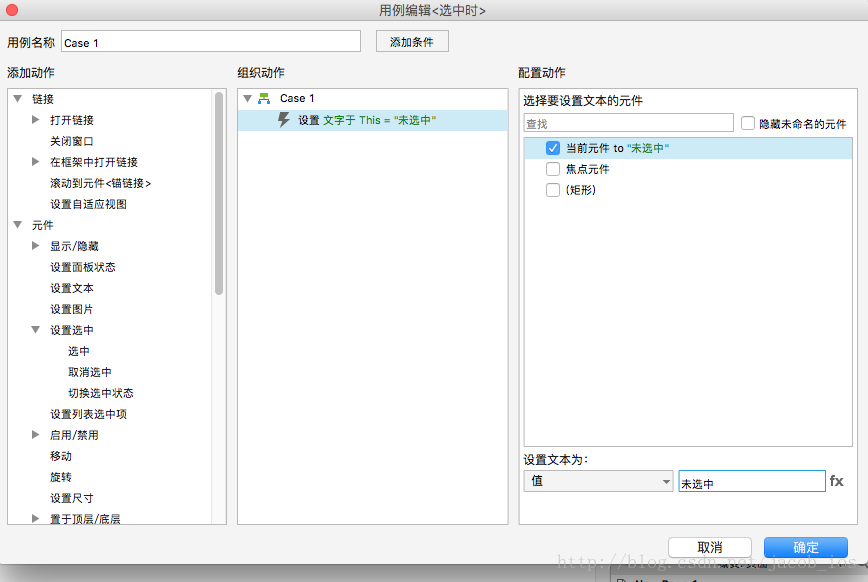
5.选择“设置文本”,因要改变当前元件的文字,若要改变其他元件的文字,可选择其他需要的元件。在右下方设置相应的值。预览即可看到效果。