GitHub 地址:https://github.com/Antabot/White-Jotter
教程目录
第一部分
Vue + Spring Boot 项目实战(一):项目简介
Vue + Spring Boot 项目实战(二):搭建 Vue.js 项目
Vue + Spring Boot 项目实战(三):前后端结合测试(登录页面开发)
Vue + Spring Boot 项目实战(四):数据库的引入
Vue + Spring Boot 项目实战(五):使用 Element 辅助前端开发
Vue + Spring Boot 项目实战(六):前端路由与登录拦截器
Vue + Spring Boot 项目实战(七):导航栏与图书页面设计
Vue + Spring Boot 项目实战(八):数据库设计与增删改查
Vue + Spring Boot 项目实战(九):核心功能的前端实现
Vue + Spring Boot 项目实战(十):图片上传与项目的打包部署
第二部分
Vue + Spring Boot 项目实战(十一):用户角色权限管理模块设计
Vue + Spring Boot 项目实战(十二):访问控制及其实现思路
Vue + Spring Boot 项目实战(十三):使用 Shiro 实现用户信息加密与登录认证
Vue + Spring Boot 项目实战(十四):用户认证方案与完善的访问拦截
Vue + Spring Boot 项目实战(十五):动态加载后台菜单
Vue + Spring Boot 项目实战(十六):功能级访问控制的实现
Vue + Spring Boot 项目实战(十七):后台角色、权限与菜单分配
Vue + Spring Boot 项目实战(十八):博客功能开发
第三部分
Vue + Spring Boot 项目实战(十九):Web 项目优化解决方案
Vue + Spring Boot 项目实战(二十):前端优化实战
前言
之前写了一些关于 Java EE 的文章,主要是理论性质的,目的是帮助大家快速了解 Java EE 的核心内容,早日进入 Java Web 开发的大坑。当然只有理论是不够的,开发是一门技术活,有很多细节需要在实践中理解,所以我决定做一个实践教程。
选用 Vue.js + Spring Boot 来开发这个项目,是因为这两种框架当下比较热门,也是实现所谓 前后端分离 的最佳选择之一。
网上相关教程很多,但要么只是做了一个 DEMO ,要么对许多关键问题一笔带过。我的目标是根据这个教程,可以把一个完整的项目还原出来,所以我会尽量详细地描述开发的过程。当然,每个人的理解方式不同,可能有些细节没讲到位,欢迎大家在评论区提问,也可以通过邮箱 (Evan_Nightly@163.com) 联系我,我一定会认真解答。
一、项目概述
这个项目我把它命名为 “白卷”,因为它随着教程进展逐渐完善,象征着知识的从无到有,从有到多。另外我还给它起了一个英文名字,叫 White Jotter(白色笔记本),纯粹是为了谐音。
虽说项目是前后端分离的,但毕竟主要开发人员只有我一人,所以只能在前后端之间不断穿梭。但在做教程的时候,我会尽量模块化地去讲解。
之所以把教程分为几个阶段,是为了循序渐进、由易到难地讲解知识点,网站的总体设计与布局会随着项目进程动态优化,具体内容会在阶段变更时提到。各个阶段的主要内容如下(随教程进展更新):
(一)第一部分
这个项目的第一部分以图书信息管理为示例,主要帮助大家理解以下内容:
如何从 0 开始搭建 Web 项目?
什么是前后端分离?如何实现前后端分离?
单页面应用有哪些特点?
如何在 Web 项目中使用数据库并利用网页实现增删改查?
在开发中如何利用各种辅助手段?
Vue.js 的基本概念与用法
简单的前端页面设计
如何部署 Web 应用?
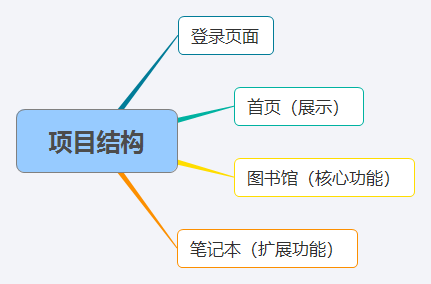
基本结构如下图:

各个页面的效果大致如下:
登录页面:

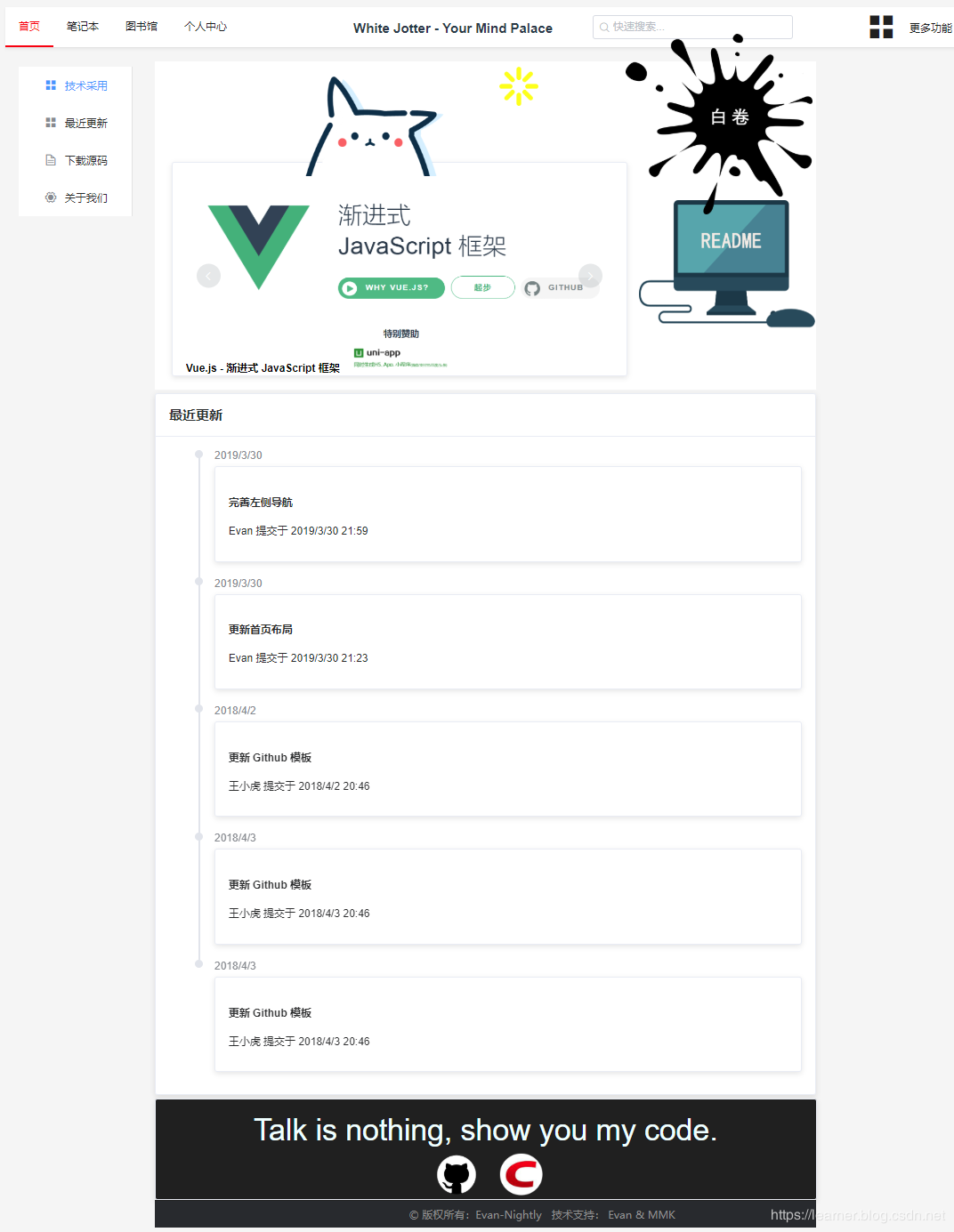
首页:

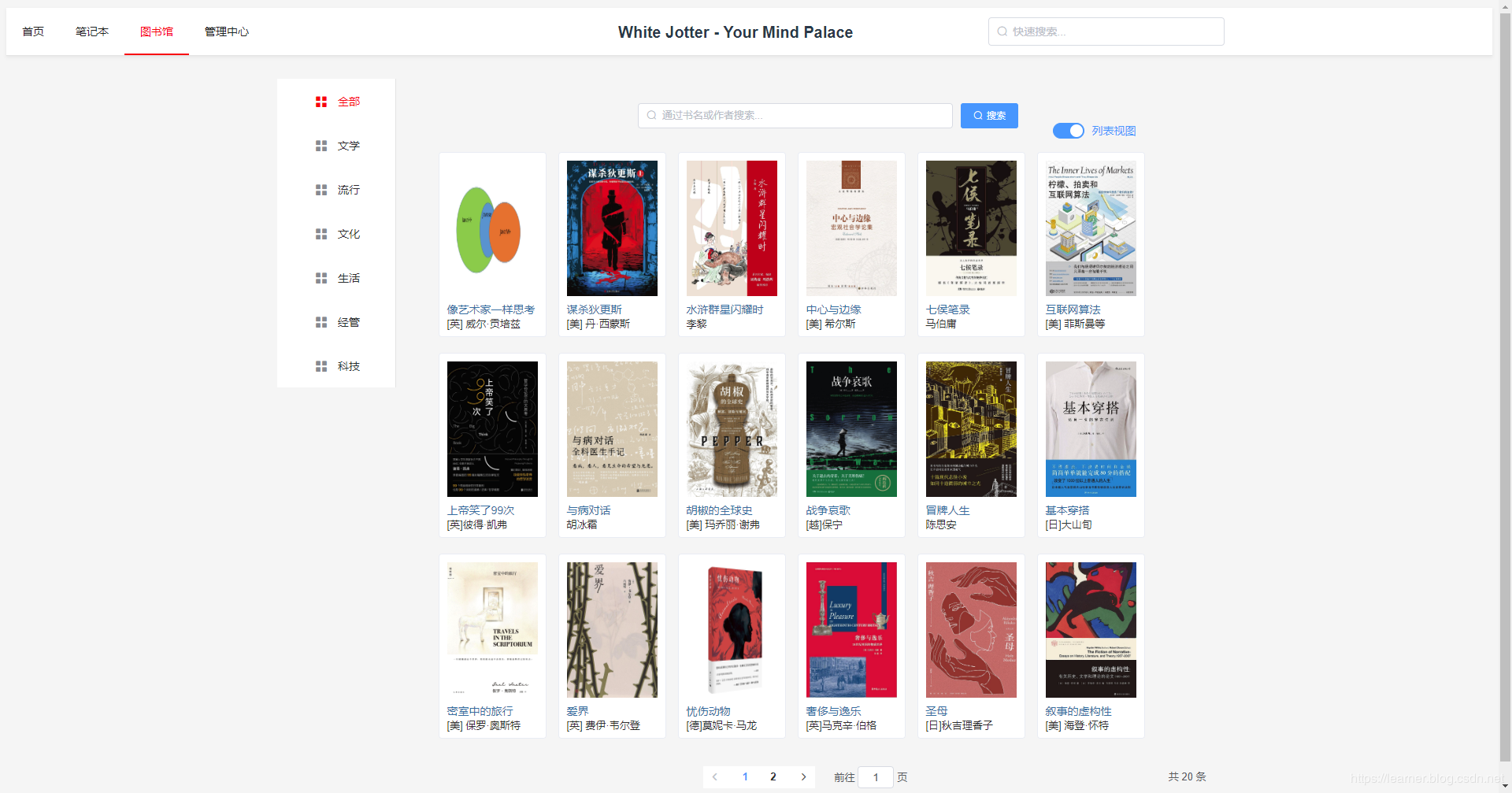
图书馆页面:

(二)第二部分
项目的第二部分是后台管理模块的开发,主要包括以下内容:
后台管理模块的常见功能与布局(内容管理、用户权限管理、运维监控)
用户身份验证、授权、会话管理与信息加密存储
Shiro 框架的使用
实现不同粒度的访问控制(动态菜单、功能控制、数据控制)
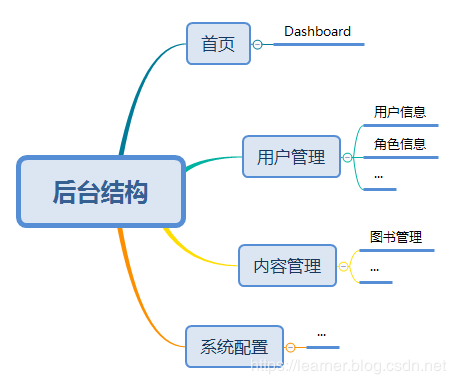
后台基本结构如下:

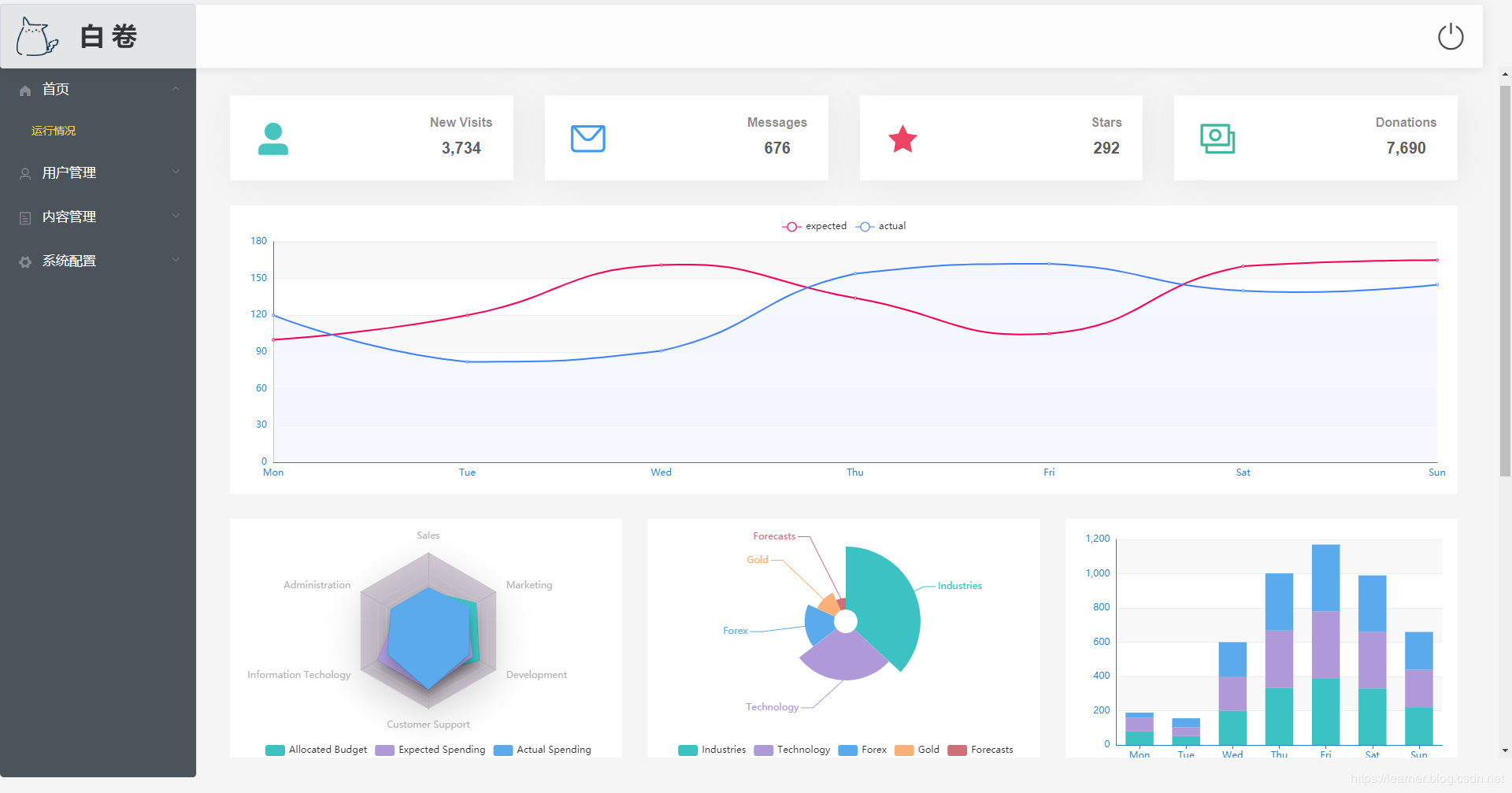
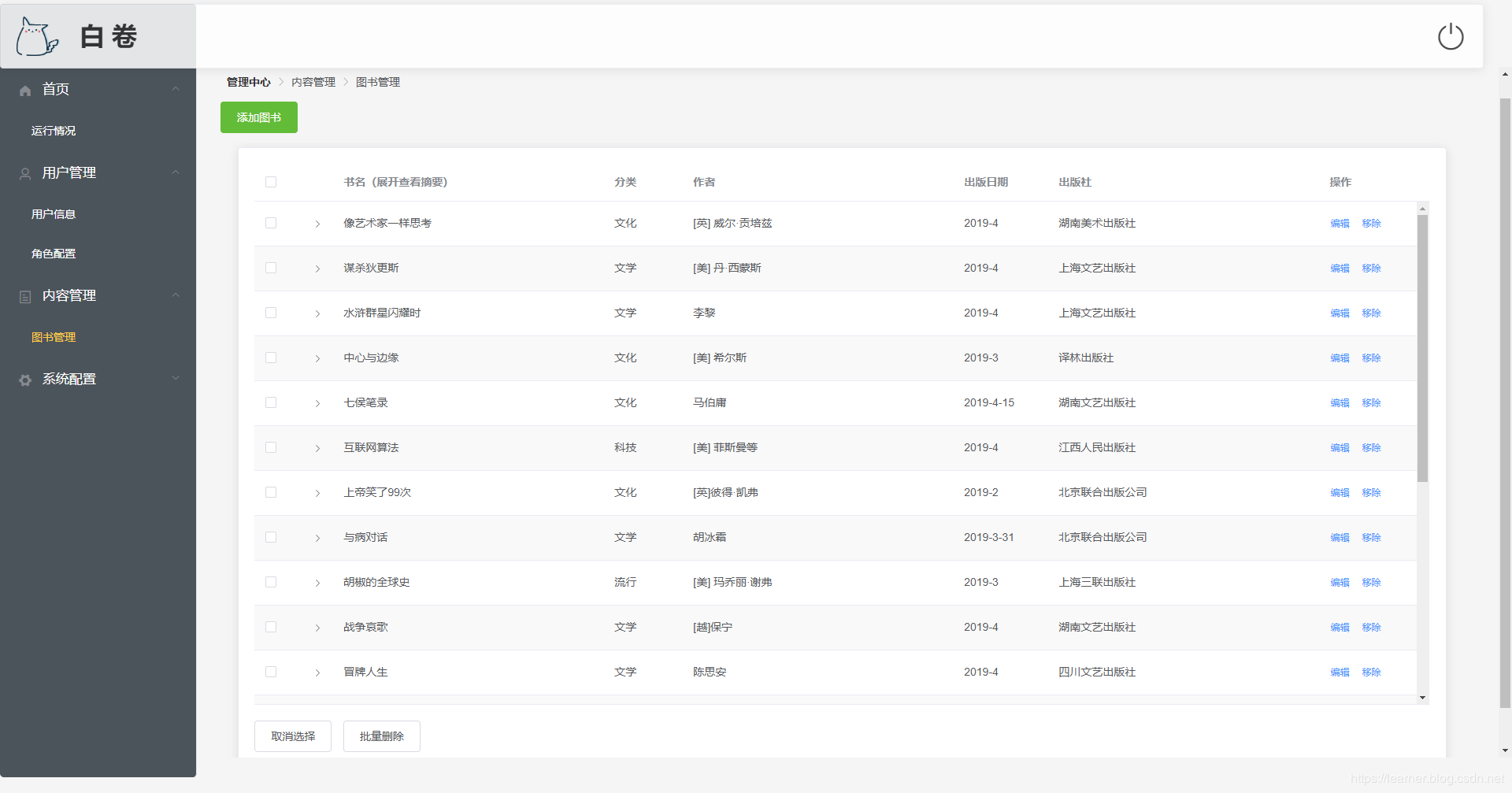
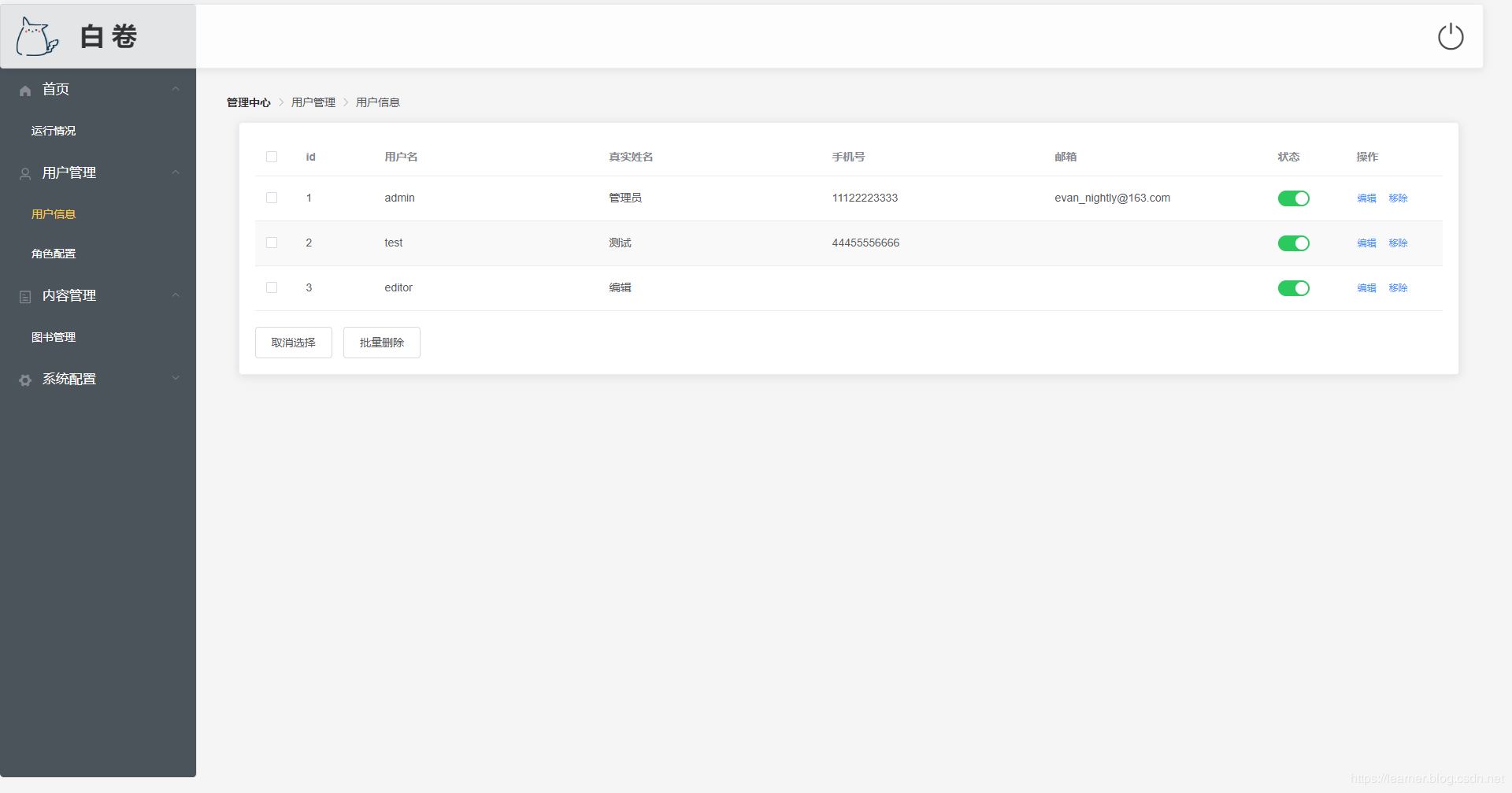
后台页面效果:
Dashboard(from PanJiaChen / vue-element-admin):

图书管理:

用户管理:

二、技术栈
项目比较完整的技术栈如下。
1.前端技术栈
1.Vue.js
2.ElementUI
3.axios
2.后端技术栈
1.SpringBoot
2.SpringData + JPA
3.MySQL
4.Shiro
在开发过程中还会不断用到一些新的技术,有必要的我会增添上去。
3.主要参考内容
1.How2J.cn - Java 全栈学习网站
2.Vue.js - 渐进式 JavaScript 框架
3.Element - 网站快速成型工具
三、总体计划
因为项目只能利用业余时间开发,而且有些东西我也是刚刚接触,所以时间跨度会稍微长一点,希望不至于成为有生之年系列。
这个项目的迭代,我想大概分成如下几个阶段:
第一阶段,简单的图书管理系统
第二阶段,实现用户权限管理,实现较为完善的后台管理系统
第三阶段,对项目进行工程化改造,重点是后端性能提升
第四阶段,上线运营,处理可能遇到的各种问题
感觉这套教程我能写到退休了。。。
虽然我想最终把项目上线,但并不期望它有什么商业价值,所以有些设计并不是很贴合实际,只是为了对应知识点,希望大家可以理解。
————————————————
版权声明:本文为CSDN博主「Evan-Nightly」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://learner.blog.csdn.net/article/details/88925013