作为PM,信息架构和页面流的设计想必烂熟于心,当确定好产品战略层和范围层即为何种目标用户提供何种服务后,就要着手搭建功能架构,将目标功能通过良好的用户体验传递给用户,目的是高效解决用户痛点,从而实现价值为公司带来流量,让商业变现成为可能。
趁五一假期有空,总结常见的信息架构导航设计和页面布局设计
文章内容架构如下:

1.标签式导航(选项卡式)
标签式导航,也就是常说的Tab导航。是目前应用最广泛、最常见的导航形式。一般作为主导航,也会作为辅助导航,如果其他导航和标签式导航搭配使用时一般都会用作次级导航。
标签式导航有如下几种拓展形式:
顶部标签导航、底部标签导航、顶部导航+底部导航(双导航模式)、舵式导航、滚动式标签导航
根据操作系统不同,标签位置也不相同。ios的标签推荐在底部 ,Android的则推荐是在顶部。但是当前全面屏手机逐渐成为主流,支持全面屏手势,Android和ios的设计差异逐渐减小,主要还是根据产品功能进行设计。
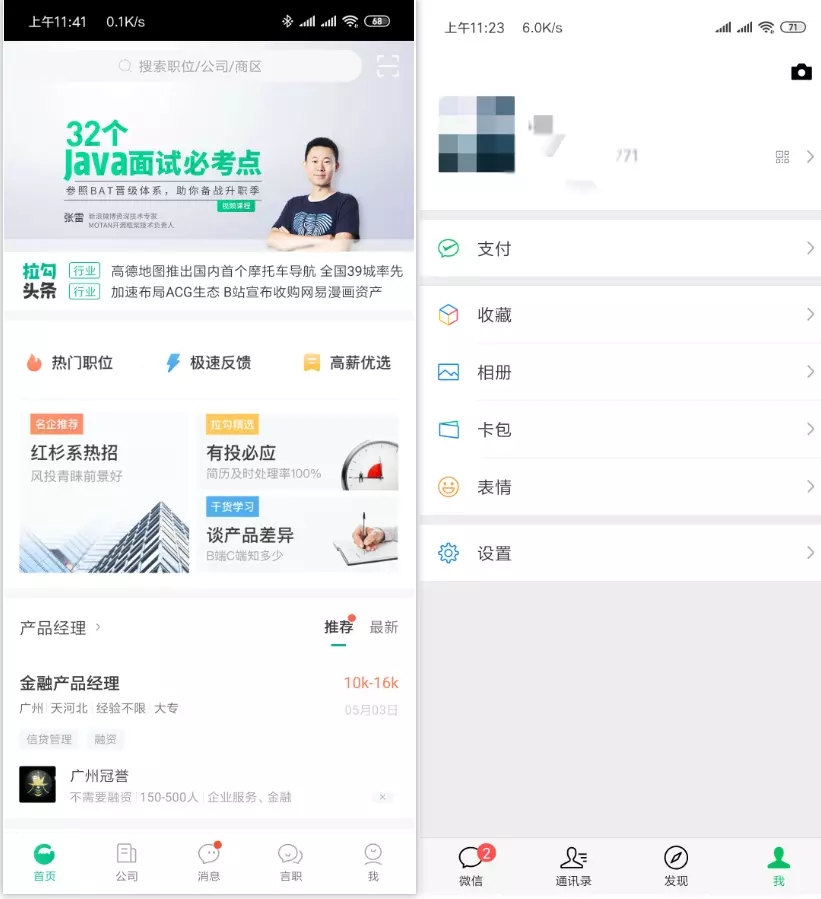
1.1 底部标签导航
底部标签式导航是最常用的导航形式,一般存在于页面底端,
采用文字加图标的方式展现。一般有3~5个标签,适合在相关的几类核心信息中间频繁的切换使用。这类信息优先级较高,需要围绕产品战略层范围层进行归类,用户使用频繁,彼此之间相互独立,通过标签式引导,用户可以迅速的实现页面之间的切换且不会迷失方向,
使用场景:如果app有多个核心模块,并且它们之间的切换比较频繁,这个时候非常适合使用标签式导航。

优点:
1.入口扁平化,直接展现最重要的入口信息,用户在各入口频繁跳转不会迷失方向;
2.导航控件占据面积大,能够轻松进行点击操作,进行功能间的快速切换。
缺点:
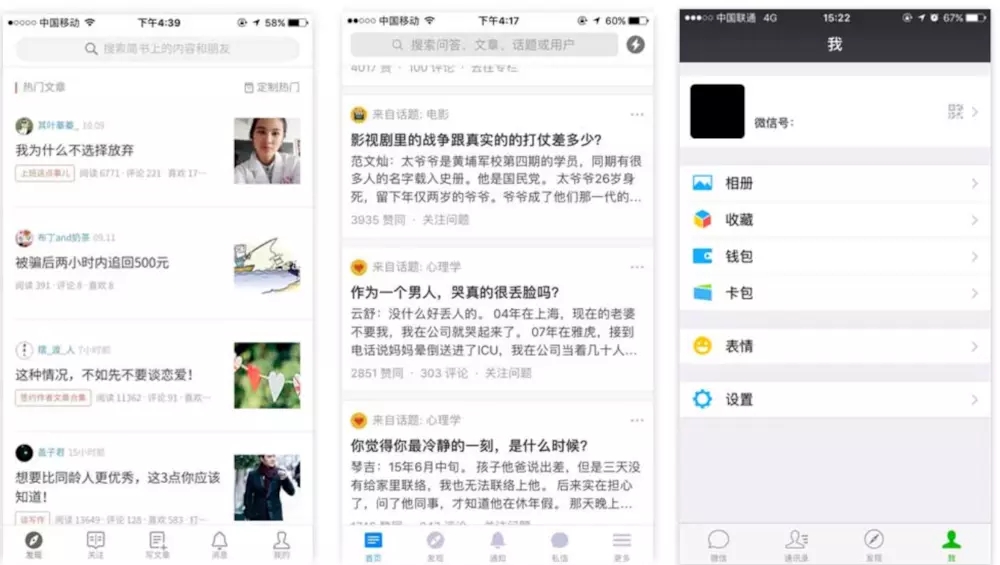
1.会占用显示面积,不超过5个模块,否则容易分散注意力增加用户选择难度,不利于沉浸式体验,例如在微博发现标签中,下滑浏览时会隐藏底部标签;知乎app中,首页、通知、我的三个模块在下滑浏览时,也会隐藏底部标签导航,向上滑动才触发显示。

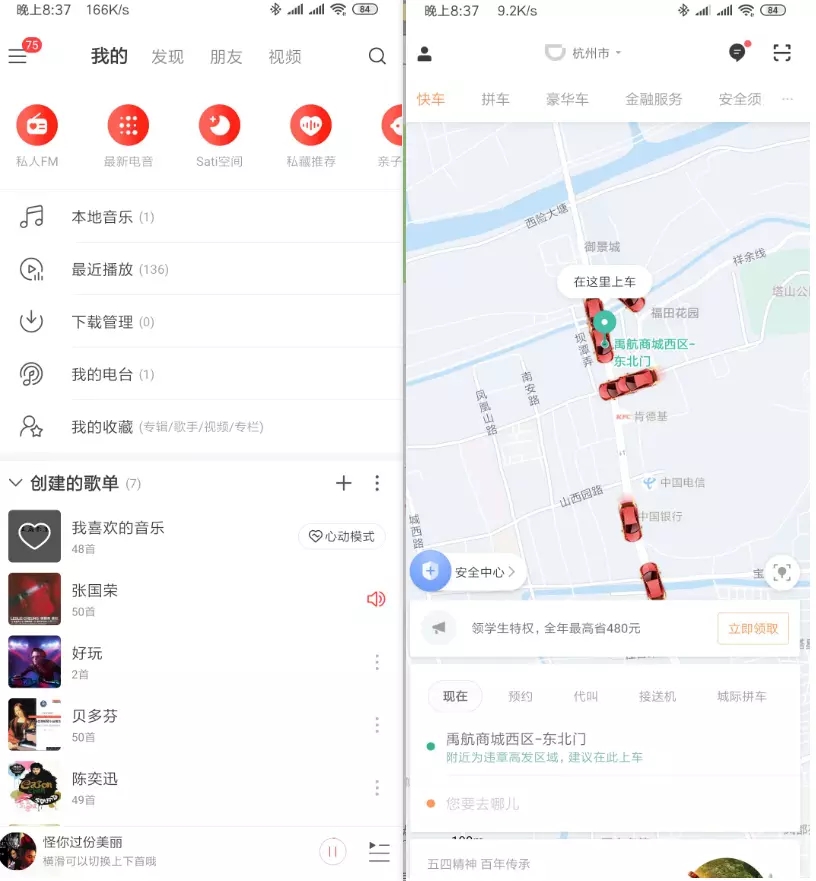
1.2 顶部标签导航
当内容分类比较多,用户对不同内容的打开率相差不是很大,需要快速切换/调出的时候,经常会采用顶部导航设计模式,常见于工具类APP中如滴滴打车,这样设计有一部分目的是为了不与安卓端底部虚拟按钮组合在一起产生信息堆叠和误操作,能更多展示标签下的内容,还有一部分是支持快捷操作,例如安卓版音乐类app,方便操作下方区域的内容和按钮(播放/暂停和下一曲)。

如果多于5个就采用滚动式标签导航,下面会有介绍。
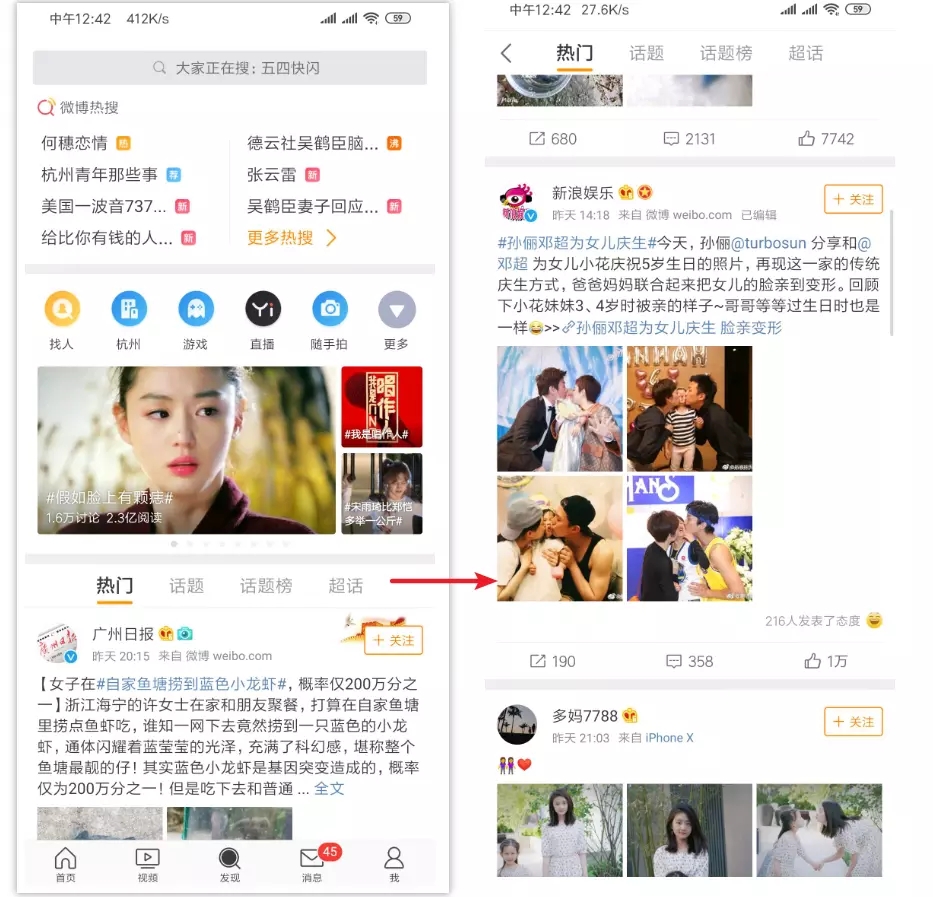
1.3 顶部导航+底部导航(双导航模式)
如果产品分类的内容和维度较多,则采用顶部和底部结合的导航形式。
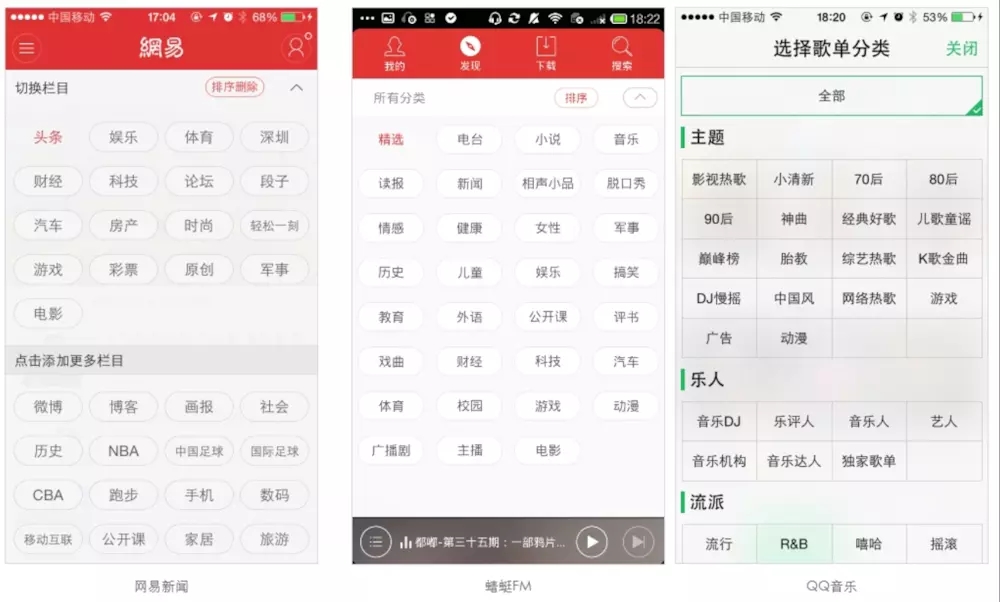
类似腾讯新闻和网易新闻这种新闻类APP,采用了顶部导航+底部导航结构,且加入手势切换的操作,方便用户在高频的标签中快速切换,能带来更好地阅读体验,当栏目频道较多时,可再结合超级菜单式导航准确定位类目。
使用场景:可以和超级菜单式导航相结合,滚动式标签导航的特点是显示数目有限,但是能够实现快速的切换,超级菜单式导航能快速定位入,能够显示足够多的条目,但是切换起来比较麻烦,两者结合,正好进行优势互补。

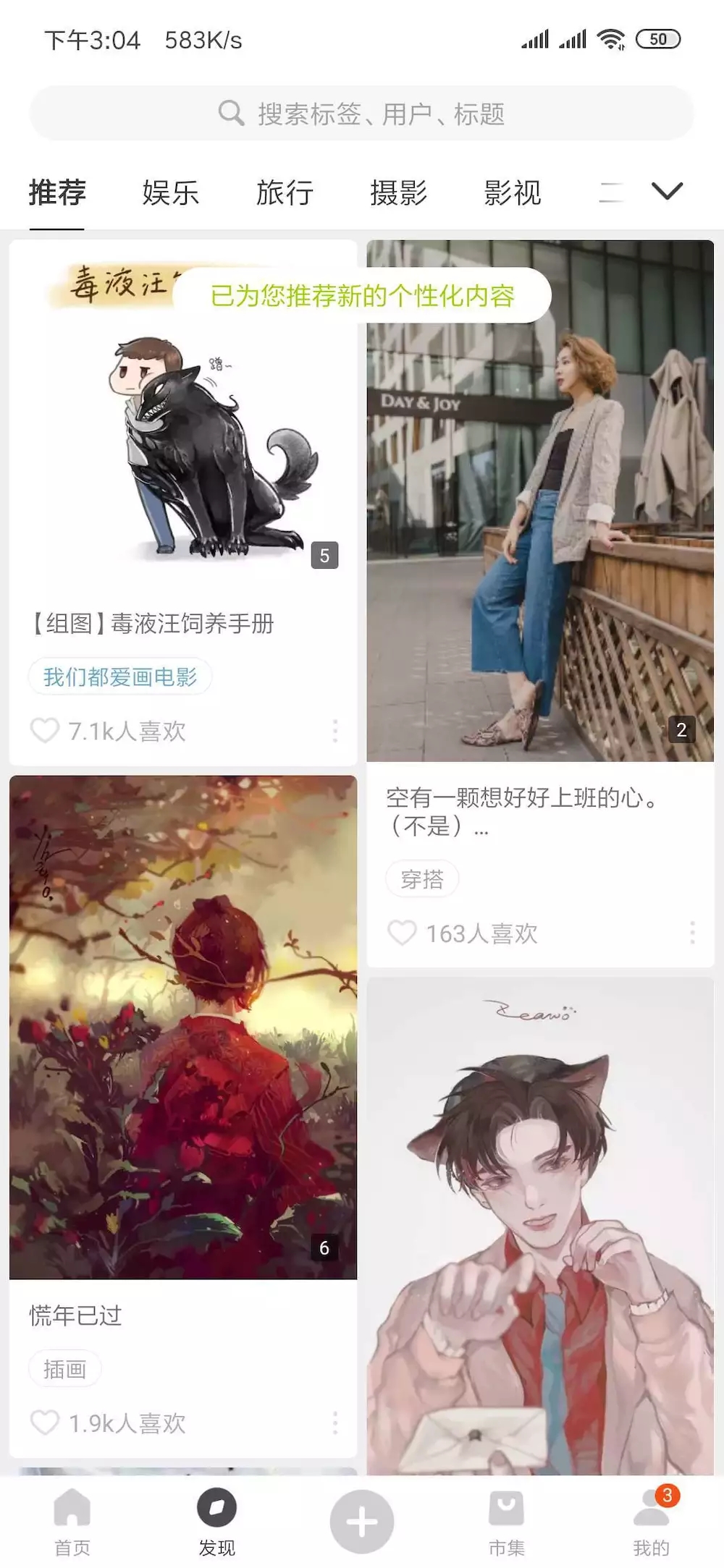
1.4 滚动式标签导航
前面介绍顶部标签导航时,任务切换如果超过5个,这时候应该使用滚动式标签导航。使用该导航需要给用户提示,告诉用户页面之外还有一些标签存在。例如会露出界面外的一部分文案,表示界面之外还有内容,例如Lofter

1.5 舵式导航
当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,那就可以采用这种舵式导航。中间项标签不紧操作最频繁,最重要,且需要引人注意,方便寻找。
舵式导航可以看为底部标签式导航的一种变体。它在后者的基础上,突出强调了一个高频核心功能,并且放在中间。
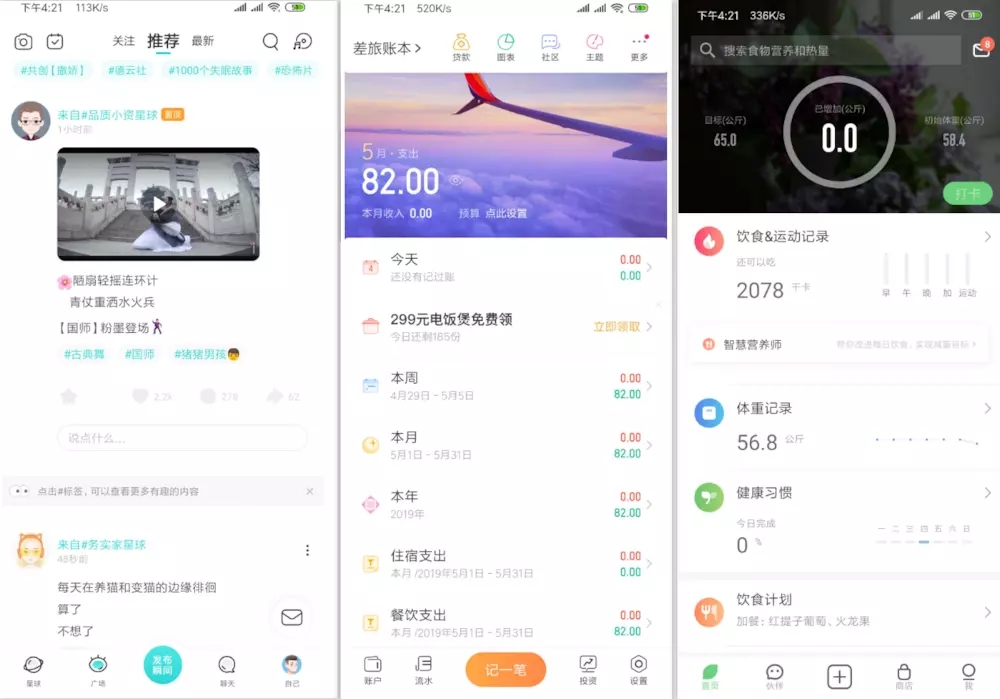
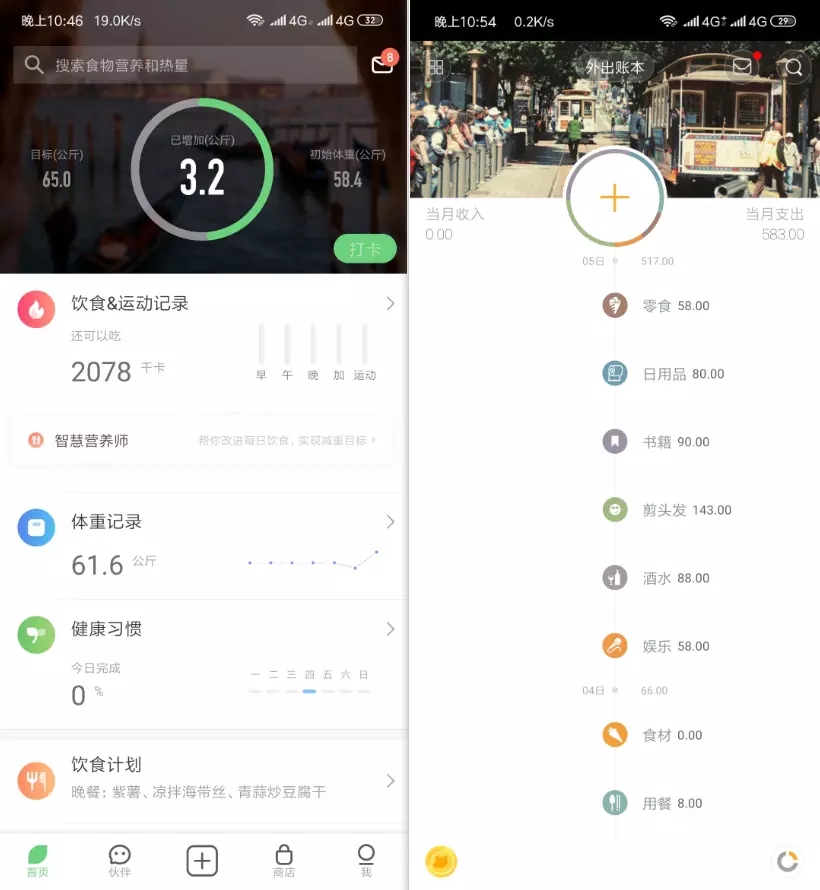
使用场景:如果app有几个重要的功能,并且需要频繁切换,其中一个作为app的核心功能或者是高频操作,这个时候可以选择舵式导航。案例:soul、随手记、薄荷健康

2 宫格导航
宫格式导航适合入口相互独立,且不需要交叉使用的信息归类,宫格导航将主要入口全部聚合在页面,让用户整体了解app的服务,各个入口之间相互独立,没有太多的交集,无法跳转互通。
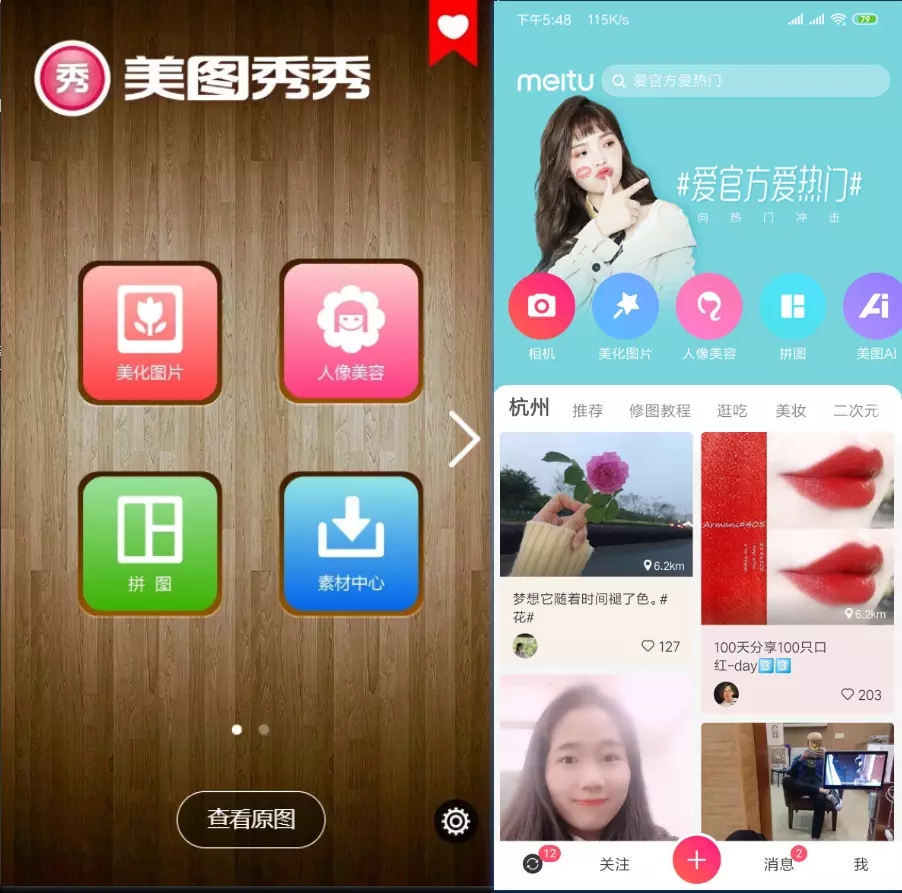
采用这种导航的应用已经越来越少,作为教科书式使用宫格导航作为主导航的美图秀秀,现在也转变成了舵式导航,目前大多数app会把宫格导航作为页面的辅助导航,或是作为一系列工具入口的聚合。例如支付宝首页

优点:
1.类目清晰、可容纳多种类目
2.清晰展现各入口,方便快速查找
缺点:
1.信息独立,无法相互通达
2.不能直接展现入口内容,只能点击进去才能获知
3.容易形成更深的路径
4.选择压力较大
3 列表式导航
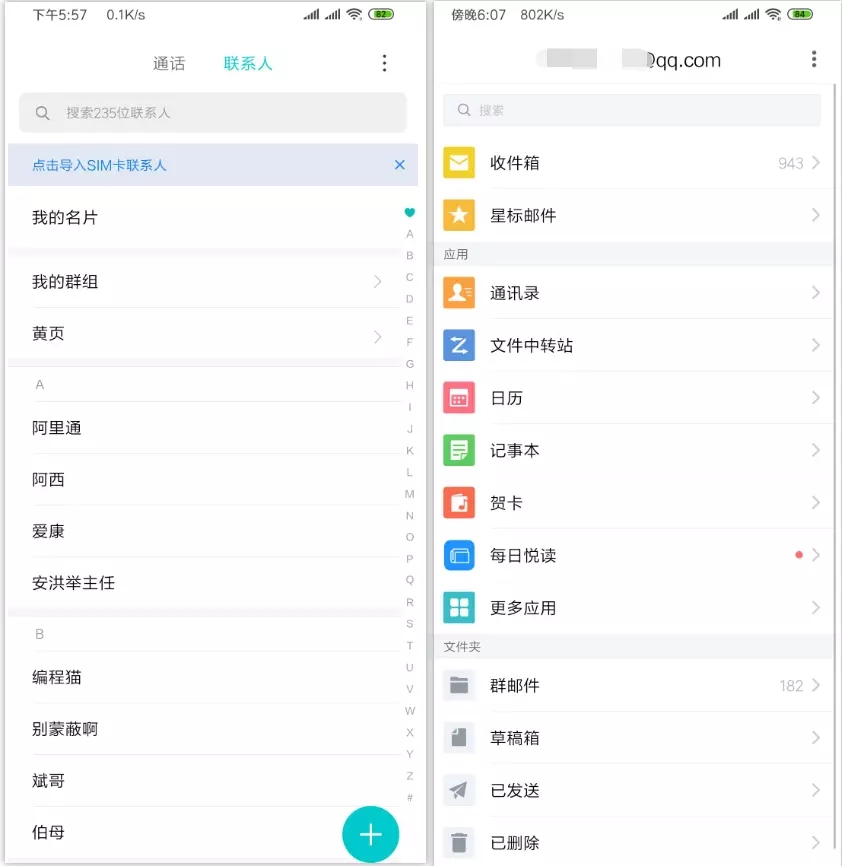
作为信息梳理条目,一般会作为次级导航,也有作为主导航的应用,例如QQ邮箱、系统自带的信息、联系人。
可以通过间距将列表分模块进行展示,比如微信的设置页面,用留白的方式来区分内容的不同,“新消息通知、隐私、通用”是一组,“帮助与反馈、关于微信”又是一组。即使不仔细观察也能通过间距感受出微信团队已经对其进行归类。只要善用这个细节,可以更好的加以区分次要功能,并提升用户体验度。

用作为次级导航
标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。
内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。例如薄荷健康的首页,头部是仪表盘式布局,结合内容式列表展示信息内容。
拓展式列表:类似QQ联系人的页面,形成分组产生明显的主次级关系。
嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。

优点:
1.层次展示清晰,利于理解,快速定位
2.可展示内容较长的标题
3.可展示标题的次级内容
缺点:
1.内容过多时,用户浏览容易产生疲劳
2.排版灵活性不是很高
3.只能通过排列顺序、颜色来区分各入口重要程度
2.目的个数与条目的详细程度成反比。
例如美团外卖需要每个列表足够详细,用户直接看列表就可以知道想要的信息。通讯录用户要寻找联系人,这时候就要展示足够多的条目,列表信息详细程度反而没那么重要。
4 抽屉式导航
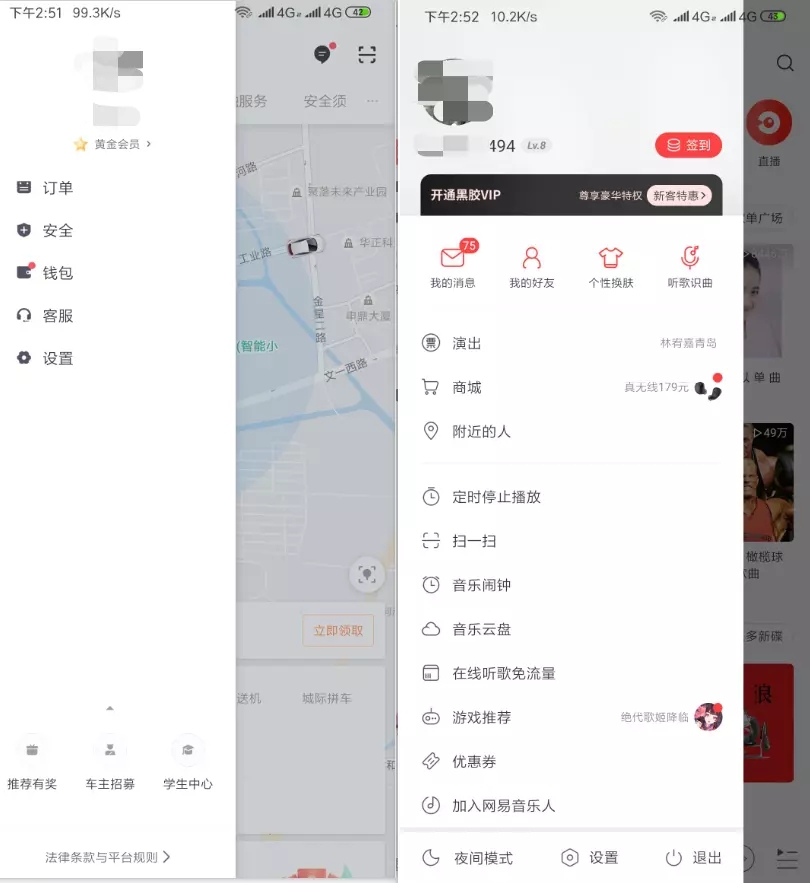
抽屉式导航常用搭配主导航用作于次级导航,因为抽屉式导航的核心就是“藏”,隐藏低频操作的功能,如设置、关于、会员等功能,使用频率少,让核心功能更加突出。抽屉式菜单隐藏在当前页面后,只要侧面滑动或者点击入口就能将拉出来,减少了主界面中导航控件的数量,让主界面更加干净利落。例如QQ我的页面,滴滴出行,网易云音乐。

优点:
节省页面空间,扩展性好。
缺点:
1.次功能入口比较隐藏,用户不容易发现,同时次功能需要二次点击,增加用户操作成本。
2.在大屏手机上,左上角的导按钮存在于单手拇指操作热区难以到达的位置,导致导航按钮难以触达;
5 陈列馆式导航
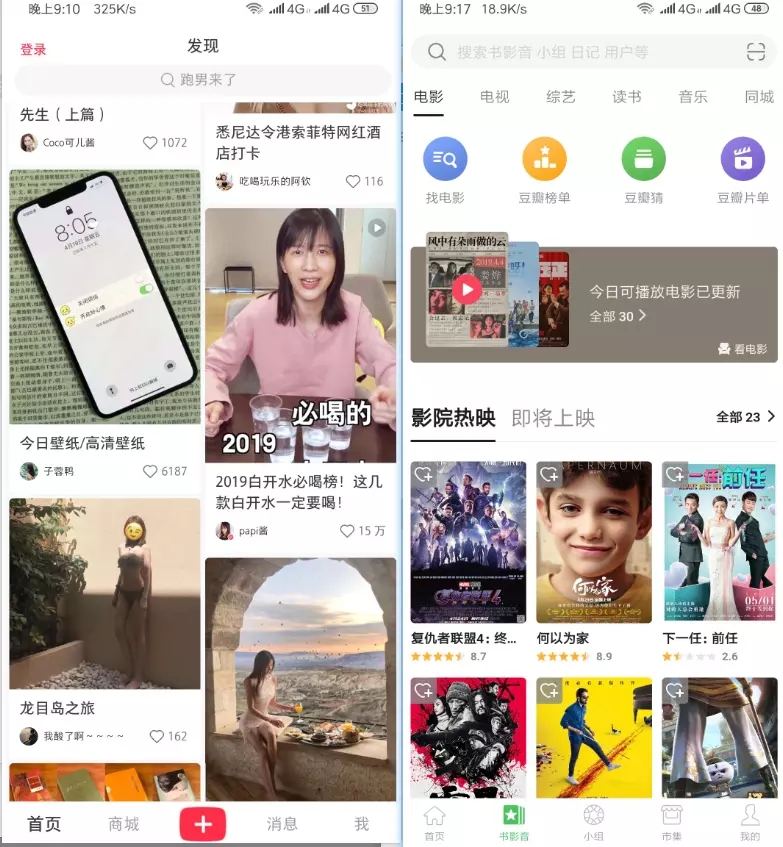
也有人会叫做卡片式布局,但是卡片式布局会更加明显,下面会有介绍。陈列馆式导航设计一般用作辅助导航,最适合呈现经常更新的,视觉效果直观,彼此独立的内容,例如用来展示丰富的图片文字信息,常见于购物类、照片、新闻,可以布局成网格或瀑布流式进行展示。
特点:
布局比较灵活,设计师可以平均分布这些网络,也可根据内容的重要性不规则分布,更具有流动性,曝布流就属于其中一种。

优点:
1.样式多种,能直观展现各项内容
2.方便浏览经常更新的内容
缺点:
1.适合作为主导航
2.如设计不好,容易导致界面内容过多,显得杂乱
6 超级菜单式导航(下拉导航)
也有叫作下拉导航,有些app是点击控件下拉式,有些会新打开一个新页面。
使用场景:一般作为辅助导航,和滚动式导航相结合,滚动式导航的特点是显示数目有限,但是能够实现快速的切换,而超级菜单式导航的特点是能够显示足够多的条目,但是切换起来比较麻烦,两者结合,正好进行优势互补。
优点:
1.层次展示清晰
2.能容纳很多分类
3.可快速切换定位到另一个分类中
缺点:
1、菜单之间的跳转要回到初始点
2、同级内容过多时,用户浏览容易产生疲劳
3、排版灵活性不是很高

7 轮播式导航
使用场景:应用信息足够扁平,想突出沉浸式体验,适用于一些小而美的应用,可以尝试轮播导航,例如天气app。
优点:
1.单页面简洁,整体性强
2.线性的浏览方式有顺畅感、方向感
缺点:
1.不适合展示过多页面,容易视觉疲劳
2.不能快速定位到对应的分页内容,只能按顺序查看相邻的页面
3.由于各页面内容结构相似,容易忽略后面的内容

其中,所有的主要导航都可以做为次级导航,但次级导航不太适合用作主要导航 。其他一些零散的如隐喻式导航(游戏),点聚式导航,如苹果的悬浮按钮。
8 仪表盘式布局
仪表盘式布局可以展示一功能中关键数据即可,一般用作辅助导航,结合主导航展示数据信息,这种导航模式常用于金融应用程序、记录分析工具、销售和营销应用程序,如薄荷健康和Timi记账

9 多面板布局
在电商模块中,用户需要选品定位时会遇见这类布局,其特点是能同时呈现比较多的分类及对应的内容,适合分类多及其内容同时展示的页面。
优点:
1.减少界面跳转的层级
2.对分类有整体性的了解
3.分类位置固定
4.清楚当前所在的入口位置
缺点:
1、界面比较拥挤

10 卡片式布局
卡片式导航模仿生活中扑克牌,翻牌等动作来切换内容,常用作辅助导航,像探探,最美有物,其中最美有物首页画报使用卡片式内容展现,让人第一次使用觉得很惊艳,当然长时间使用这种形式获取信任容易疲劳。
优点:
特定内容上展示效果明显,而且单个条目的点击率会相应的提高。
缺点:
当运营量较大的时候,这种结构会降低用户寻找信息的效率。

到此总结结束,大部分app都是基于功能组合搭配,满足功能情况下,选择最优的展示方式即可。
小礼物走一走,来简书关
作者:Richard_L
链接:https://www.jianshu.com/p/07647d3d65ef
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。