基础概念
色彩设计的使用场景:
产品设计:工业设计、UI设计、书籍报刊设计等。重点在于品牌印象,清晰、舒适、耐看。诱目性低,可以长时间凝视而不会疲劳。
运营/推广设计:海报、广告、招贴等形式。重点在于氛围营造,吸睛、具有较强的表现力。诱目性高,瞬间吸引人的注意力。
配色设计的目的:
区分层次;渲染氛围;强化主题;关联传达品牌特性;
色彩的组成:
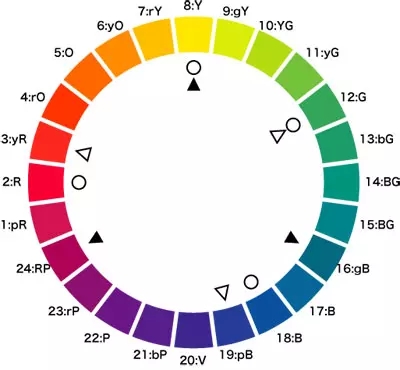
H(hues)色相:红、黄、蓝等色彩的种类;

色相会具有一定的偏向性,如偏蓝色的绿色/偏黄色的绿色,在与其他颜色搭配师,不同的偏向性会产生不同的效果。
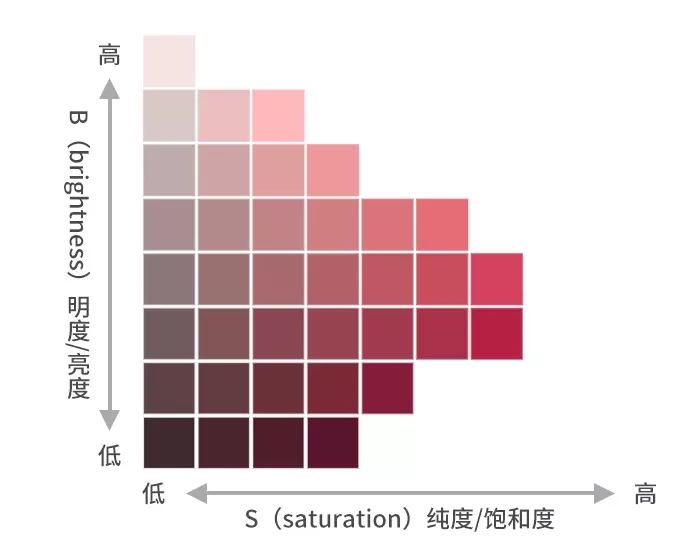
S(saturation)纯度/饱和度:色彩的鲜明程度,为0时为灰色;

B(brightness)明度/亮度:色彩的明亮程度,为0时为黑色;

色彩模式:
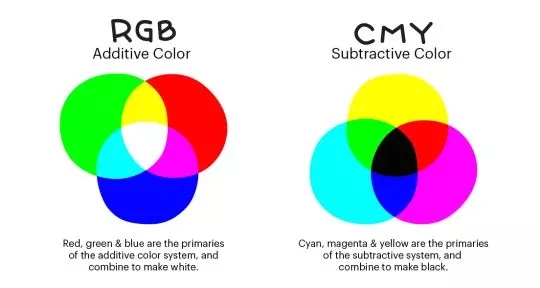
RGB:红、绿、蓝;加色混合(混到一起成为白色),屏幕所用色彩表现方式。
CMYK:青、品红、黄、黑;减色混合(混到一起成为黑色),印刷所用的色彩模式

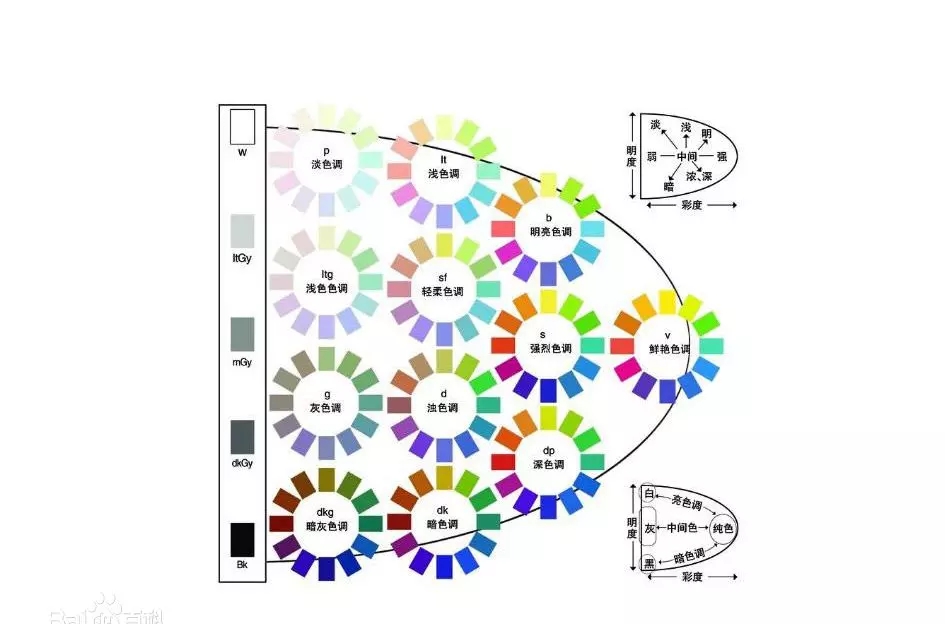
pccs(日本色研配色体系:Practical Color Co-ordinate System)
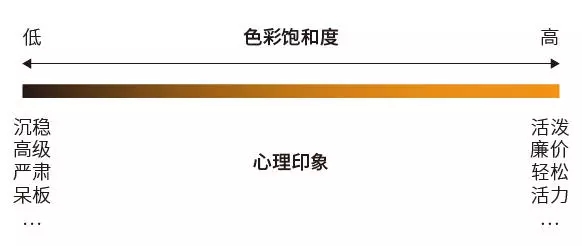
色调系列:色彩的不同明度和纯度的组合。不同的色调会给人留下不同的心理印象。

淡色调(P)

心理印象:温柔、梦幻、轻盈、轻、淡、浅,多用于化妆品、婴儿用品等。
浅色调(LT)

心理印象:清爽、轻松、明快、轻、淡、浅,多用于化妆品、儿童用品等。
浅灰色调(LTG)

心理印象:素雅、温柔、消极、成熟、雅致。
轻柔色调(SF)

心理印象:质朴、消极、平和、成熟。
明亮色调(B)

心理印象:轻快、活泼、童真。多用于儿童用品。
强烈色调(S)

心理印象:强烈、有深度、充满热情的印象。
鲜艳色调(V)

心理印象:华丽、热闹、刺激、鲜明。
灰色调(G)

心理印象:资深、沉稳、厚重、成熟、含蓄、保守、消极。
浊色调(D)

心理印象:钝化、厚重、质朴、稳重、高级。
深色调(DP)

心理印象:沉着、干练、稳重。
暗灰色调(DKG)

心理印象:稳重、沉闷、质朴、厚重。
暗色调(DK)

心理印象:厚重、阴暗、稳重、质朴。
色彩的心理印象:
暖色:红、黄、橙等,让人联想到火焰、温暖的太阳等比较温暖的事物;
冷色:蓝色、绿色、紫色等,让人联想到冰、雪等比较凉爽的事物;
前进色:看着比实际上离自己近,膨胀色,一般是暖色,偏白的颜色;
后退色:看着比实际上离自己远,收缩色,一般是冷色,黑色等;
膨胀色:暖色、明度较高的颜色,让物体看起来感觉比实际更大;
收缩色:冷色、明度较低的颜色,让物体看起来感觉比实际更小;
色彩的重量感:黑色比白色显得更重,更牢固。明度越低,显得越有重量。反之,显得越轻。
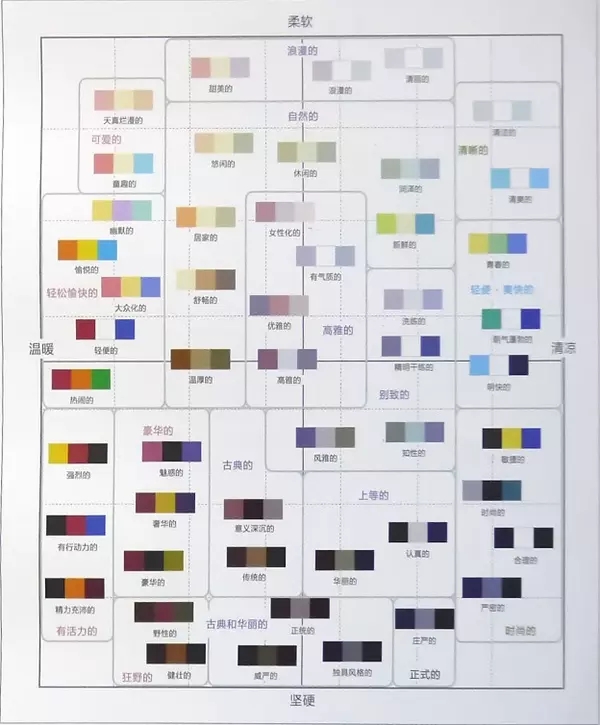
不同色调的心理印象:

色彩搭配的流程
确定主题与用户
首先需要明确设计的目的是什么、内容是什么、受众是谁。
设计是解决问题的一种方式,了解产品的形象、用户的角色,可以明确整体所要表现的风格气质,明确我们要解决的问题以及解决问题的思路与方向。如考虑不同年龄、不同性别、不同层次用户对于色彩的偏好。孩童一般喜欢明度和纯度比较高的色彩;老年人一般喜欢明度和纯度都较低的色彩。这样在选取颜色的时候才会有方向、有目标。
了解设计的内容可以关注技术的限制、观看距离的远近以及周围环境的影响。如平面设计一般采用cmyk模式,UI设计一般采用rgb模式。观看距离较远时,需要较强的对比度,增加识别性;反之,距离较近时需要更加柔和,让观者的眼睛不会疲劳。而夜晚模式的使用更是对于光线不足时的一种反应。就环境影响而言,如果产品周围的物体、产品等颜色比较花哨、丰富,那么选用简单、无彩色的配色会更加容易从中凸显。
确定主色
主色调选取,一般是品牌的主打色,同时需要与所要传达的主题气质相符合。主色所占的比例一般会比较大,对整体风格起到一个主导作用。
对于公司内部的产品,一般考虑公司的品牌色。对于新的、toC的产品,可以使用情景版的方式来确定主色。或者使用行业/客户特定的色彩,如针对中国电网设计产品,考虑使用其绿色作为主色。
确定辅色、背景色、强调色
主色确定之后,单色配色一般是在色彩的明度、纯度上发生变化,并且加上黑白灰等无彩色来形成配色方案。双色配色可以考虑类似色、对比色、互补色等配色方式,一般而言,与主色在明度和纯度上的差异不会太大。多色配色可以考虑三角形、四边形、五边形的配色方式。
色彩的对比强度,可以是色相、明度、纯度任一方面。需要依据整体的感觉、气质需要来选取和调整。激烈、热闹的氛围需要比较大的对比度,柔和、安静的氛围需要不太强的对比。
色彩的冷暖感:如果都选用冷色或者暖色,整个画面就会偏冷或偏暖。除非有特殊的主题需求,一般多色配色时,会需要在全是冷色的颜色中加入暖色,或者在全是暖色的颜色中加入冷色来点缀与平衡画面的冷暖感。
色彩的明暗:色彩的明暗就像是画面的光影,有高光、有阴影物体才会有体积感。同样,颜色的明暗对比让画面具有层次感与纵深感。同时,全是亮色会显得浮躁,全是暗色会显得沉闷。
优化细节
色彩之间的呼应:整个画面之间的颜色并不是割裂的,这里一块那里一块独立存在。而是在元素之间穿插错落。色彩的呼应会让整体感更加明显,也更容易让画面变得和谐。
色彩的面积:主色与辅色所占的面积大小一般会有所差异,形成对比。常见的比例有7:2:1,。整体的感觉与印象是不同面积色彩感觉之间拉扯的结果。
环境色/光源色的影响:高光与阴影的颜色会受到环境色的影响,如黄色灯光下的物体,高光会偏黄色;蓝色背景上的物体,其阴影也会偏蓝色。在对元素填色时,需要考虑环境色/光源色的影响,在基础色的色相上偏向光源色或者多层叠加颜色来让整体细节更丰富、更有质感。
色彩搭配的方法理论
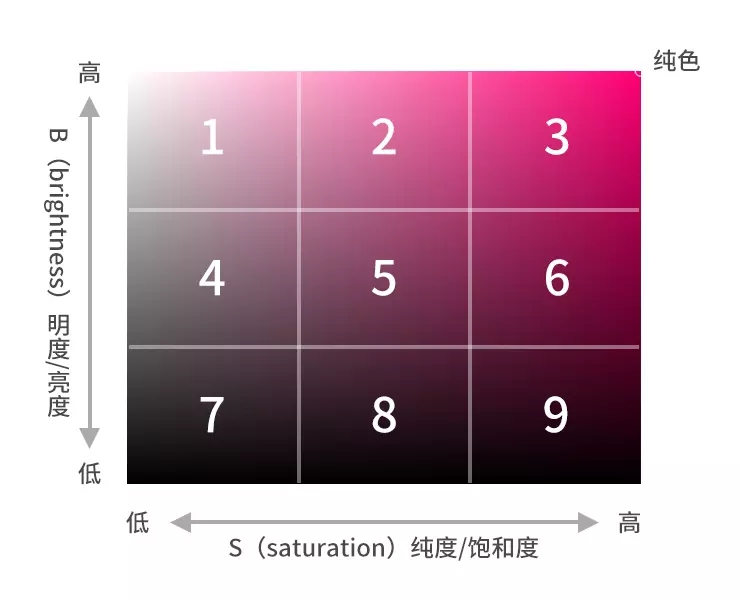
方法一(色彩九宫格):
取色板的右上角顶点为某一色相的纯色。水平往左,是逐渐加入白色的过程,颜色纯度逐渐降低;垂直往下,是逐渐加入黑色的过程,颜色明度逐渐降低。将取色板均等分为9个区域。每个区域的颜色会给人不同的感觉。与pccs的色调划分方式有些类似,在设计软件中选取颜色时运用比较方便。

色彩九宫格与给人的心理印象
1号区域-淡色调

心理印象:高明度低纯度,温柔、轻盈、梦幻、素雅、
2号区域-明色调

心理印象:高明度中等纯度,清爽、明亮、活泼、可爱。多用于儿童用品等。
3号区域-纯色调

心理印象:高明度高纯度,鲜艳、刺激、热闹、华丽、年轻化、冲击力强。多用于广告、海报等运营类设计。
4号区域-淡浊色调

心理印象:中等明度低纯度,素雅、格调、安静、朴实、舒适、平和。高级灰、莫兰迪色。
5号区域-浊色调

心理印象:中等明度中等纯度,坚定、质朴、安静、高级。
6号区域-暗色调

心理印象:中等明度高纯度,沉闷、成熟、沉稳
7-8-9区域-黑暗色调

心理印象:低明度,危险、高档、暗沉、厚重、阴暗
此区域的颜色,有人视为色彩禁区。颜色显脏不好搭配。当需要纯黑色的替代色时,可以考虑选取这几个区域的颜色,色彩可以偏向于主色的色相或者与主色协调的色相。
九宫格配色的使用技巧:比较简单的方式是选择同一区块的颜色,在色相上产生变化。在多色配色的情况下可以取得较好的效果。也可以考虑明度与色彩的重量感,选用亮与暗、轻与重的颜色协调。
快速上手!10分钟学会这招超好用的「九宫格」配色技巧 - 优设网 - UISDC
用我自创的十字形配色法,让你快速入门配色! - 优设网 - UISDC
看过很多配色理论还是学不会?来看我总结的这3个实用技巧! - 优设网 - UISDC
方法二:
色相一致的配色
各个色彩色相保持一致或者接近,通过明度或纯度变化来产生差异。

明度一致的配色
各个色彩明度保持一致或者接近,不会产生强烈对比感,整体会显得比较均衡。

纯度一致的配色
各个色彩纯度保持一致或者接近,纯度越高,刺激性越强,纯度越低,越显得沉稳;

方法三:
同色系配色

色相不变,在纯度与明度上产生变化,形成配色方案。单色系配色,比较容易做出效果。
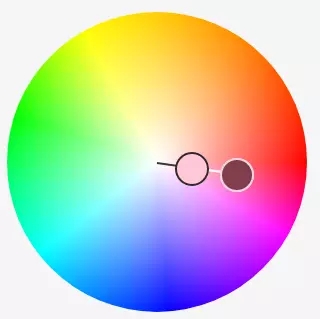
邻近色/类似色配色

色相跨度较小,容易形成比较清晰一致、意图明显的的效果。
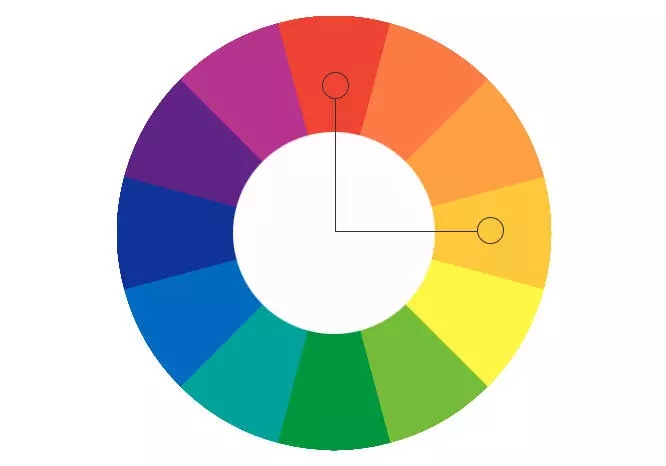
中差色配色

色相环上颜色位置呈90°,具有一定的对比但不是太强烈,高级、华丽、干练。
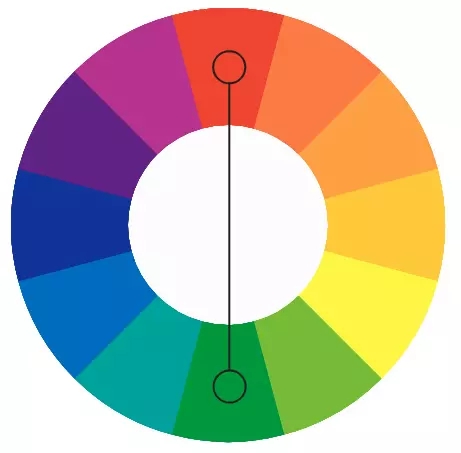
对比色/互补色配色

色相环上二者成180°,对比强烈,容易形成炫光效果,一般会使用面积差异或者明度差异来让页面更加稳定。
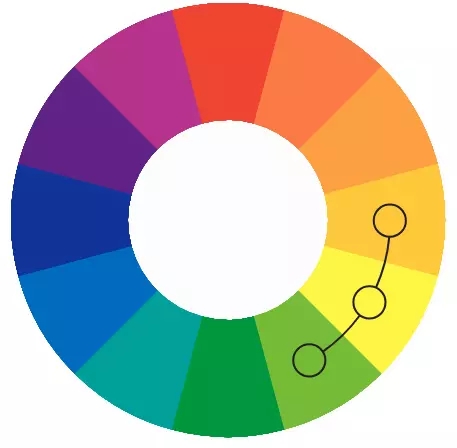
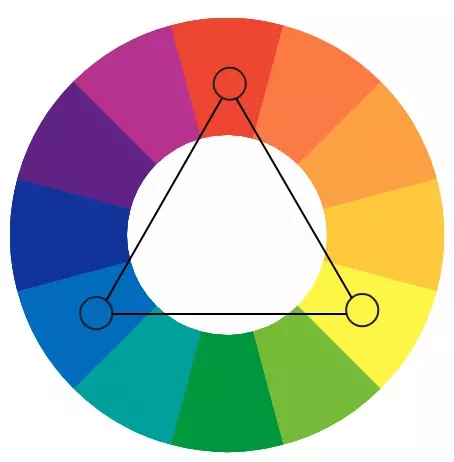
三角形配色

色相环上颜色呈三角形,对比较为强烈、稳定。
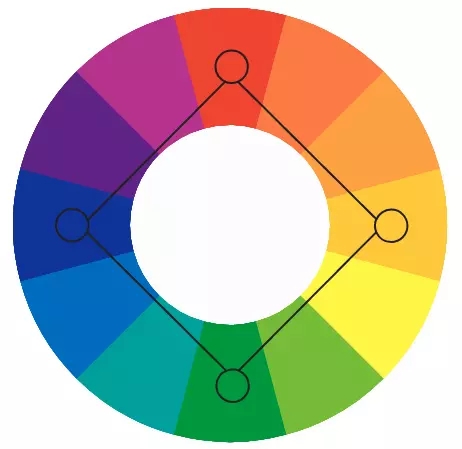
四边形配色

色相环上颜色呈四边形,有一定的对比,色彩数量比较丰富。
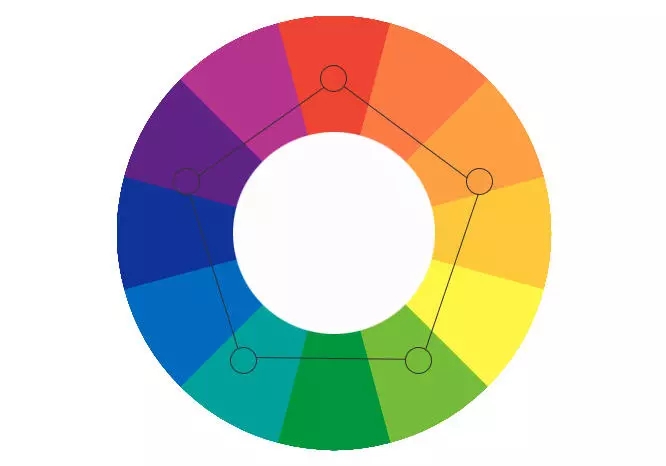
五边形配色
 五边形配色
五边形配色以五边形的方式从色环选取颜色,色相之间的对比比较均衡。色彩数量丰富,热闹、活泼。
其余:
从自然中获取配色 :
选取自然风光的照片,进行马赛克处理,选取其中的颜色作为配色方案。
选择与主体一致的颜色:
设计材料中有一些必须加入画面的图片、图案等,可以在其中吸取颜色,作为字体、装饰元素的颜色。让整个画面更加协调。
插入间隔色:
主体与背景色、辅色等产生冲突时,可以在二者中间插入间隔色,进行一个区分、缓冲与过渡的作用。间隔色一般为无彩色或者浊色调色彩。
渐变:
采用色调一致的颜色,通过色调来形成不同的氛围。
·同类色渐变:柔和、轻微、细腻。具有柔和的光影感。

·邻近色渐变:时尚、耐看、活跃

·互补色/对比色渐变:冲击力、吸引眼球、时尚。

其余需要注意的事项
先确定版式,再选择配色。
色彩的数量与协调:
有彩色的数量较多,容易形成热闹、绚丽的氛围。但是颜色数量越多,协调起来越难。色彩数量较少会比较有力量感,给人感觉更加坚定、方向明确;
可以在明度或纯度上保持相似性。也可以加入无彩色作为区分、过渡。或者将某一种颜色用在所有元素上,让整体更加统一。
多色配色:
色相、纯度、明度等至少要有一个保持一致或接近。如多色相的(色彩种类较多)时,应该保持各色彩的纯度和明度至少一个差别不大。要是都差别很大,则容易不协调。可以将其中一个颜色的明度或纯度提高,进行有意凸显与强调。
多色配色也要讲究颜色之间的呼应,如某些细节部分颜色与大面积色彩保持一致,而非一个颜色占据一块。
多色配色时,颜色之间的比例也需要权衡。比较均衡时,整体比较热闹。主次分明时,与大面积色的感觉更靠近。
叠加模式:
通过不同的叠加模式(柔光、叠加、颜色加深等),让图片或者色彩之间融合更加自然。
配色相关的网站/工具
ColorMunki - ColorMunki Design
Color Picker — A handy design tool from Color Supply
Color Hunt - Trendy Palettes for Designers and Artists
LOL Colors - Curated color palette inspiration
Coolors.co - The super fast color schemes generator
Color Scheme Designer 3_高级在线配色器_配色网
Material Design Color, Flat Colors, Icons, Color Palette | Material UI
参考:
CMYK 和 RGB 这两种色彩模式本质与区别在哪? - 知乎
快速上手!10分钟学会这招超好用的「九宫格」配色技巧 - 优设网 - UISDC
用我自创的十字形配色法,让你快速入门配色! - 优设网 - UISDC
看过很多配色理论还是学不会?来看我总结的这3个实用技巧! - 优设网 - UISDC
高手的平面课堂!最容易上手的配色方法 - 优设网 - UISDC
小礼
作者:dddt01
链接:https://www.jianshu.com/p/3fc89e6589b6
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。