大家好,我是Moer.
VScode现在已经越来越完善。性能远超Atom和webstorm,你有什么理由不用它?
在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用。
走马观花前,请先将你的 vscode 更新到最新版本。
通用插件
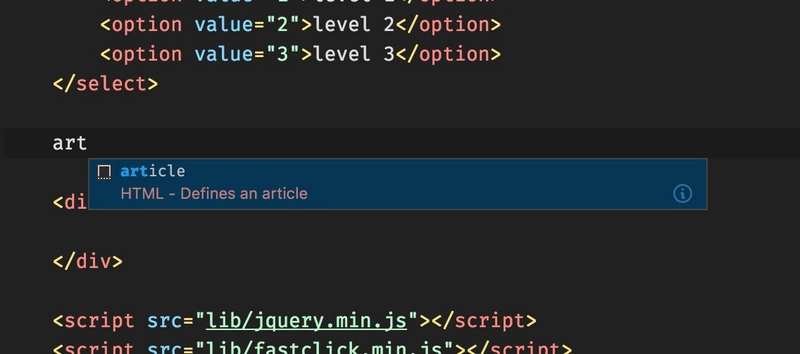
HTML Snippets
超级实用且初级的 H5代码片段以及提示
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
新版已经支持scss文件检索
Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
配置稍微复杂一些,哪天心情好我再另写教程吧~
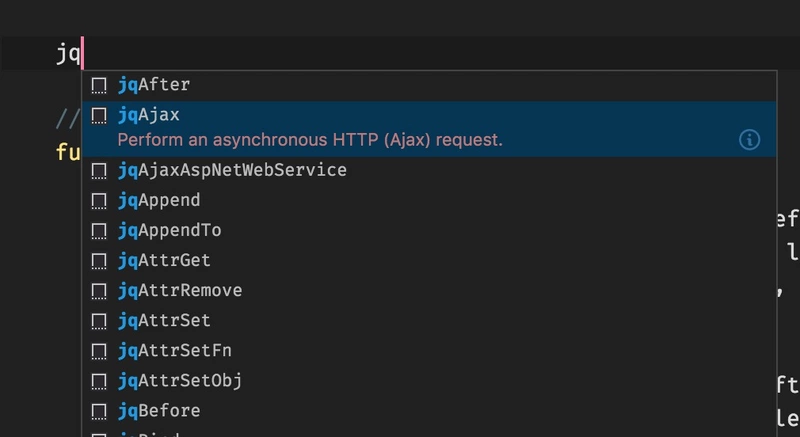
jQuery Code Snippets
jquery 重度患者必须品,废话不多说,上图
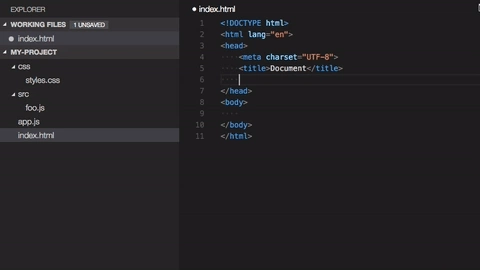
vscode-icon
让 vscode 资源树目录加上图标,必备良品!
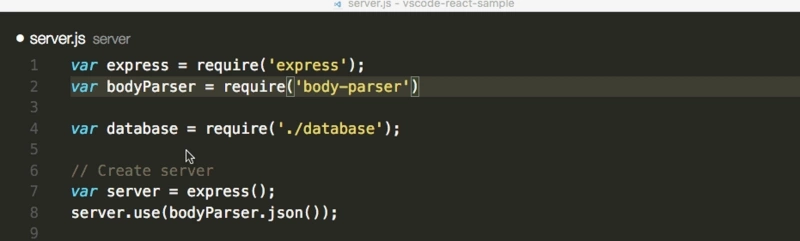
Path Intellisense
自动路劲补全,默认不带这个功能的,赶紧装
Npm Intellisense
require 时的包提示(最新版的vscode已经集成此功能)
Document this
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
ESlint
ESlint 接管原生 js 提示,可以自定制提示规则。这个比较高玩,不会的就算了,
详情配置请看我的另一篇文章 https://segmentfault.com/a/11...
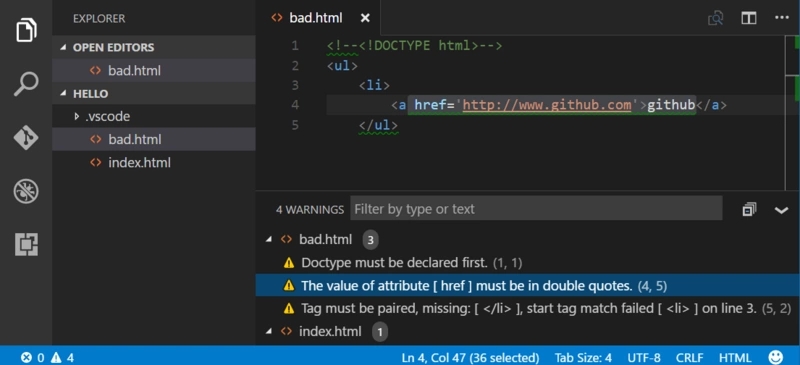
HTMLHint
html代码检测
Project Manager
在多个项目之前快速切换的工具
beautify
格式化代码的工具
Bootstrap 3 Sinnpet
常用 bootstrap 的可以下
Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改,不过有些bug。
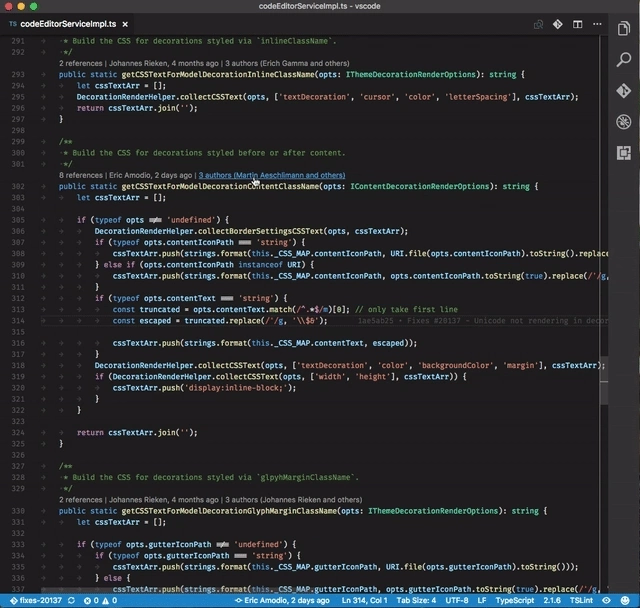
GitLens
丰富的git日志插件
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
Vue插件
以下推荐vue框架所需的插件
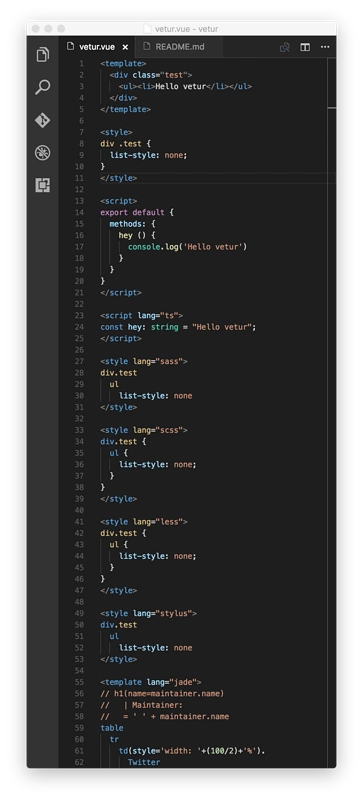
vetur
语法高亮、智能感知、Emmet等
VueHelper
snippet代码片段
Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
主题
Material
冷门、好看、实用。此主题已停更许久
Dracula
目前我觉得是vscode上最漂亮的主题,vscode 1.11+允许自定义statusBar等全局ui后,该主题也跟进改了很多小细节,良心!~
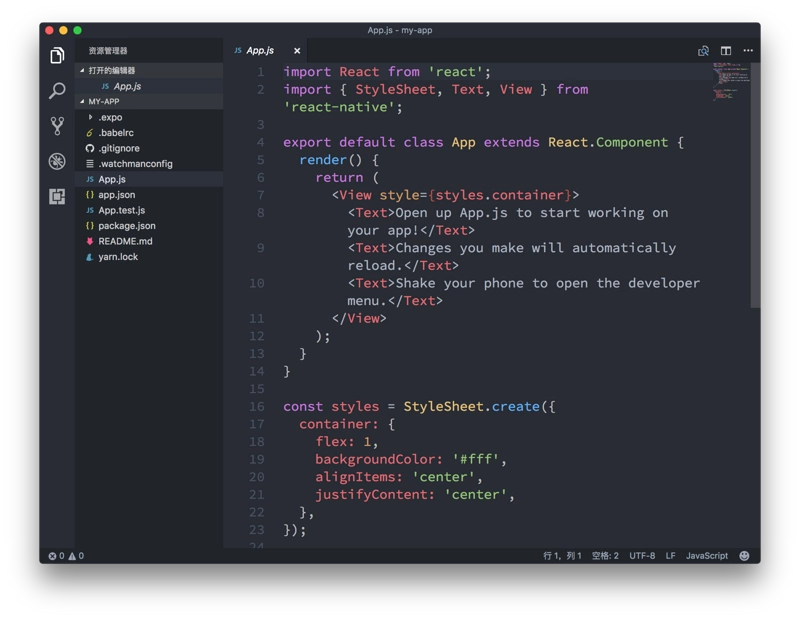
One Dark Pro
源于Atom,老版本的Atom One Dark主题可以扔了.
Bimbo

对前端感兴趣的小伙伴,可以关注我一起讨论哦!
GitHub https://github.com/Moerj