前言
在前一篇中说到我们可以通过加载WMS服务解决用ArcGIS API加载超图发布的服务,但是WMS服务在加载效率上是低于切片服务的,加上超图的IServer,无力吐槽,所以,在加载速度的要求下,切片的WMTS服务更符合要求。
加载WMTS服务的要点
identifier:图层标识
tileMatrixSet:切片矩阵标识
extent:加载范围
spatialReference:控件参考
version:WMTS服务版本号
dpi:平铺方案的dpi
lods:定义切片方案的一系列细节层次。
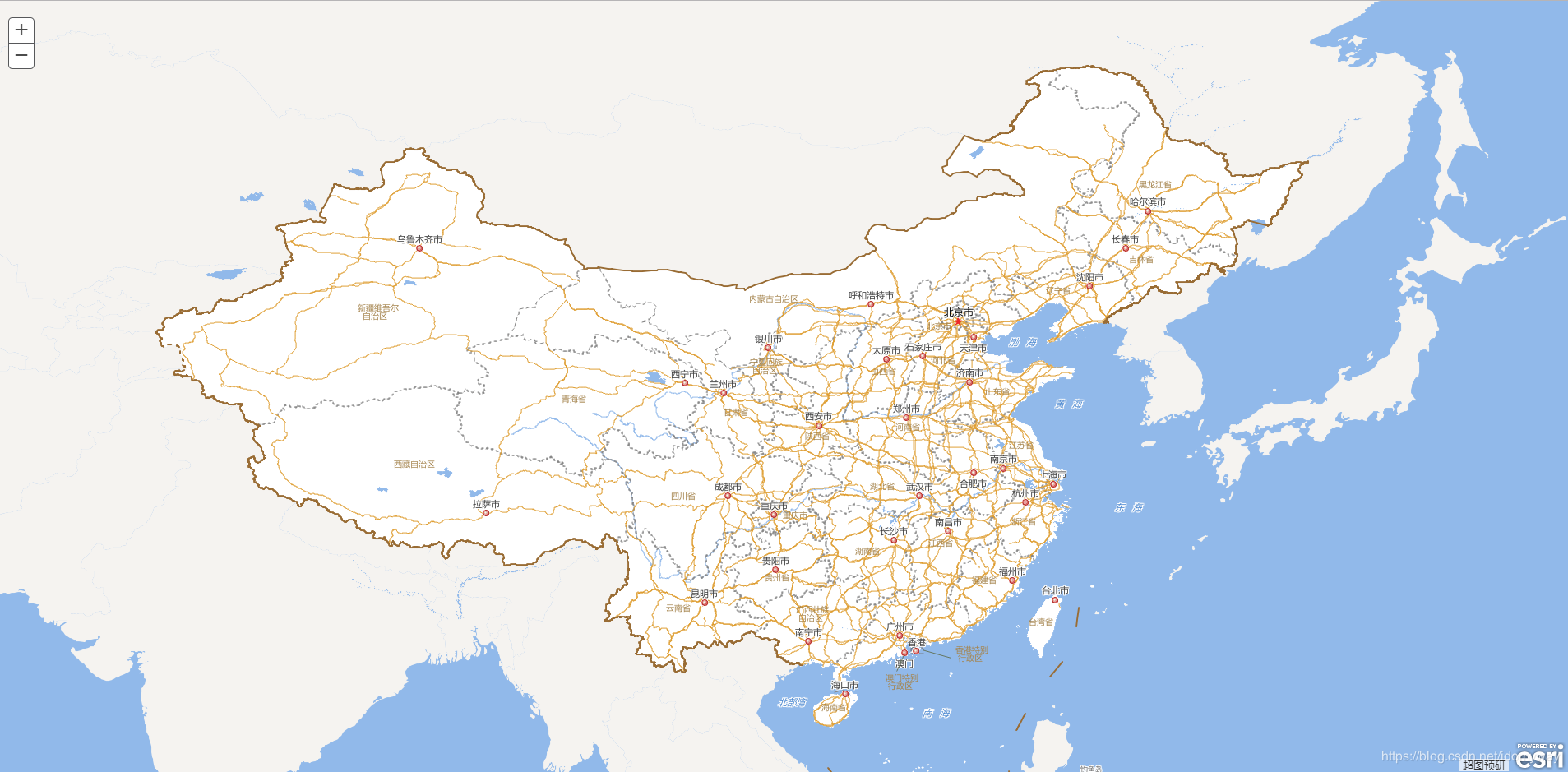
实现效果

实现代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with WMTS resourceinfo</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.25/3.25/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.25/3.25/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
100%;
margin: 0;
padding: 0;
}
</style>
<script>
require([
"esri/map",
"esri/layers/WMTSLayer",
"esri/layers/WMTSLayerInfo",
"esri/geometry/Extent",
"esri/layers/TileInfo",
"esri/SpatialReference",
"dojo/parser",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function (
Map,
WMTSLayer,
WMTSLayerInfo,
Extent,
TileInfo,
SpatialReference,
parser
) {
parser.parse();
var map = new Map("map", {
center: [113.707012, 34.766478],
zoom: 3
});
var tileInfo = new TileInfo({
"dpi": 96,
"format": "image/png",
"compressionQuality": 0,
"spatialReference": new SpatialReference({
"wkid": 4326
}),
"rows": 256,
"cols": 256,
"origin": {
"x": -180,
"y": 90
},
"lods": [{
"level": "0","scale": 295829355.45,"resolution": 0.703125
}, {
"level": "1","scale": 147914677.725,"resolution": 0.3515625
}, {
"level": "2", "scale": 73957338.8625,"resolution": 0.17578125
}, {
"level": "3","scale": 36978669.43125,"resolution": 0.087890625
}, {
"level": "4","scale": 18489334.715625,"resolution": 0.0439453125
}, {
"level": "5","scale": 9244667.3578125,"resolution": 0.02197265625
}, {
"level": "6","scale": 4622333.67890625,"resolution": 0.010986328125
}, {
"level": "7","scale": 2311166.83945312,"resolution": 0.0054931640625
}, {
"level": "8","scale": 1155583.41972656,"resolution": 0.00274658203125
}, {
"level": "9","scale": 577791.709863281,"resolution": 0.001373291015625
}, {
"level": "10","scale": 288895.8549316406,"resolution": 0.0006866455078125
}, {
"level": "11","scale": 144447.9274658203,"resolution": 0.00034332275390625
}, {
"level": "12","scale": 4508.935440959931,"resolution": 0.000171661376953125
}, {
"level": "13","scale": 36111.98186645508,"resolution": 0.0000858306884765625
}, {
"level": "14","scale": 18055.99093322754,"resolution": 0.0000429153442382812
}, {
"level": "15","scale": 9027.99546661377,"resolution": 0.0000214576721191406
}, {
"level": "16","scale": 4513.997733306885,"resolution": 0.0000107288360595703
}, {
"level": "17","scale": 2256.9988666534423,"resolution": 0.00000536441802978515
}, {
"level": "18","scale": 1128.4994333267211,"resolution": 0.00000268220901489257
}, {
"level": "19","scale": 564.2497166633606,"resolution": 0.00000134110450744628
}]
});
var tileExtent = new Extent(-180.0 , -85.0511287798065,180.0 , 85.05112877980648, new SpatialReference({
wkid: 4326
}));
var layerInfo = new WMTSLayerInfo({
tileInfo: tileInfo,
fullExtent: tileExtent,
initialExtent: tileExtent,
identifier: "China_4326",
tileMatrixSet: "ChinaPublicServices_China_4326",
format: "png",
style: "default"
});
var resourceInfo = {
version: "1.0.0",
layerInfos: [layerInfo],
copyright: "超图预研"
};
var options = {
serviceMode: "KVP",
resourceInfo: resourceInfo,
layerInfo: layerInfo
};
wmtsLayer = new WMTSLayer("http://www.supermap.com.cn:8090/iserver/services/map-china400/wmts-china", options);
map.addLayer(wmtsLayer);
map.centerAndZoom([113.707012, 34.766478],0);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
---------------------
作者:idomyway
来源:CSDN
原文:https://blog.csdn.net/idomyway/article/details/84863066
版权声明:本文为博主原创文章,转载请附上博文链接!