1.引入必须的css样式和js文件
在引入bootstrap的js文件之前之前必须引入jquery的js文件
1 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
2 <!-- <link rel="stylesheet" href="css/bootstrap.min.css"> -->
3 <script src="js/jquery-2.1.4.min.js"></script>
4 <script type="text/javascript" src="js/bootstrap.min.js"></script>
2.模态框
模态框尽量作为<body>的直接子元素,从而避免其他组件对模态框的显示或者功能产生影响
2.1基本实例------使用按钮触发模态框
1.必须设置这几个属性data-toggle="modal" data-target="#myModal",("myModal是模态框的id")
2.fade表示产生模态框时的动画效果
3.如果希望关闭按钮起作用,要设置data-dismiss="modal"
4.modal-lg,modal-sm控制模态框的大小
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
1 <!-- 尽量将模态框作为body的直接子元素 -->
2 <!-- fade表示产生模态框时的动画效果 -->
3 <div class="modal fade" tabindex="-1" id="myModal">
4 <div class="modal-dialog modal-sm">
5 <div class="modal-content">
6 <!-- header-->
7 <div class="modal-header">
8 <!-- data-dismiss属性设置关闭模态框 -->
9 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">
10 <span>×</span>
11 </button>
12 <!-- title -->
13 <h4 class="modal-title">Modal title</h4>
14
15 </div>
16 <!-- body -->
17 <div class="modal-body">
18 <p>One fine body…</p>
19 <p>One fine body…</p>
20 <p>One fine body…</p>
21 <p>One fine body…</p>
22 <p>One fine body…</p>
23 <p>One fine body…</p>
24 <p>One fine body…</p>
25 <button type="button" class="btn btn-default">body中的按钮</button>
26 </div>
27 <div class="modal-footer">
28 <button type="button" class="btn btn-default">保存</button>
29 <button type="button" class="btn btn-success">删除</button>
30 </div>
31
32 </div>
33 </div>
34 </div>
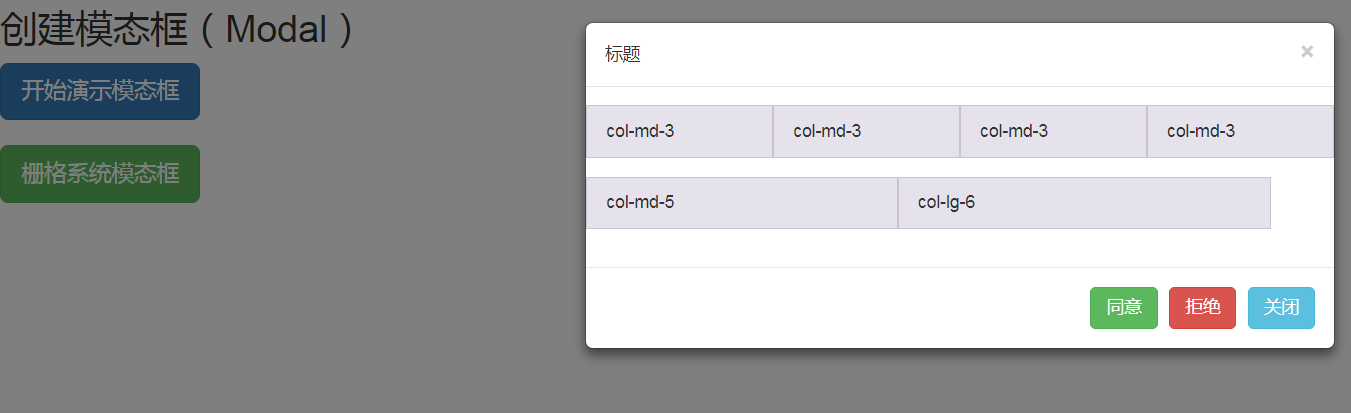
2.2 与栅格系统结合,可以在模态框中放入表单,按钮等组件
1 <div class="modal-body">
2 <div class="row">
3 <div class="col-md-3">col-md-3</div>
4 <div class="col-md-3">col-md-3</div>
5 <div class="col-md-3">col-md-3</div>
6 <div class="col-md-3">col-md-3</div>
7 </div>
8 <div class="row">
9 <div class="col-md-5">col-md-5</div>
10 <div class="col-lg-6">col-lg-6</div>
11 </div>
12 </div>
13 <div class="modal-footer">
14 <button type="button" class="btn btn-success">同意</button>
15 <button type="button" class="btn btn-danger">拒绝</button>
16 <button type="button" class="btn btn-info" data-dismiss="modal">关闭</button>
17 </div>

2.3使用js生成模态框
1.使用keyboard功能时必须先设置tabindex=-1(模态框的顶级div中)
2.remote方法是调用了jquery的load方法
1 $(function() {
2 $("#myModal2").modal({
3 show:true,
4 // remote:"demo33_modal.html",//载入某个页面的内容
5 backdrop:"static", //设置为static时点击外部区域不会关闭模态框,但"static"提供了与true相同的灰色背景
6 keyboard: true //按下esc时,退出模态框,必须设置tabindex=-1
7 })
8 });
其他一些方法
1 //会使backdrop为true,remote失效
2 // $("#myModal2").modal("toggle");
3
4
5 // $("#myModal2").modal("hide");//show
6
7 //在需要的情况下自动生成滚动条
8 // $("#myModal2").modal("handleUpdate");
2.4模态框的事件
1.show.bs.modal在模态框出现前触发,shown.bs.modal则相反
2.hide.bs.modal在调用hide方法后触发,此时模态框还未消失
3.hidden.bs.modal在模态框消失后触发
1 $("#myModal2").on("show.bs.modal",function(event) {
2 alert("即将开启一个模态框");
3 var button = $(event.relatedTarget);
4 button.text("ok");//想要成功修改按钮的文字,要使用按钮触发模态框
5 });
6
7 $("#myModal2").on("shown.bs.modal",function(){
8 alert("已经开启了一个模态框");
9 });
10
11 $("#myModal2").modal("hide");
12
13 $("#myModal2").on("hide.bs.modal",function(){
14 alert("调用hide方法后立刻触发此事件");
15 });
16
17 $("#myModal2").on("hidden.bs.modal",function() {
18 alert("模态框已经消失了");
19 });
20