【Using Service Workers】
1、This is an experimental technology
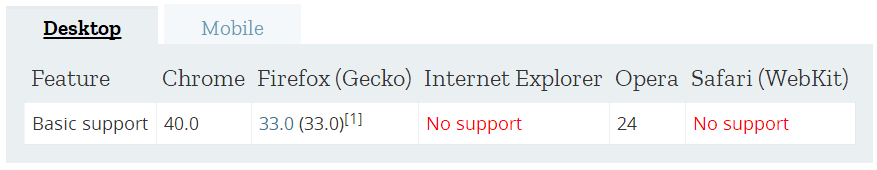
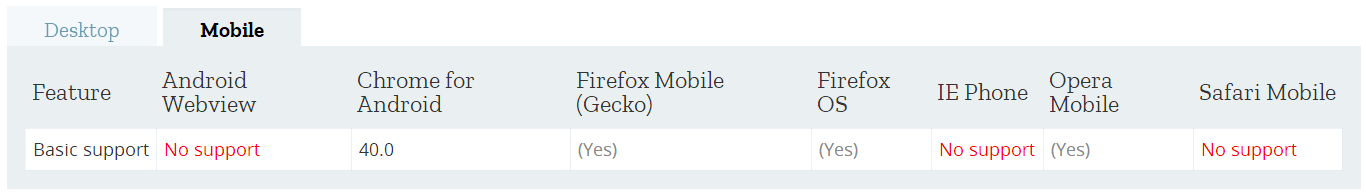
Because this technology's specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes.


Safari:Desktop、Mobile均不支持。
IE:Desktop不支持。
Chrome:Desktop、Mobile 40.0版本后均支持。
FireFox:Desktop、Mobile 33.0版本后均支持。
Android WebView:不支持。Android Webview不支持,导致应用前景堪忧。
2、Note: As of Firefox 44, when AppCache is used to provide offline support for a page a warning message is now displayed in the console advising developers to use Service workers instead
Firefox 44版本以后,已不推荐使用AppCache,推荐使用Service workers。
3、You’ll also need to serve your code via HTTPS — Service workers are restricted to running across HTTPS for security reasons.
4、Base Architecture
1)通过 serviceWorkerContainer.register() 注册service worker url.
2)注册成功后,the service worker is executed in a ServiceWorkerGlobalScope, running off the main script execution thread, with no DOM access.
3)The service worker is now ready to process events.
4)Installation of the worker is attempted when service worker-controlled pages are accessed subsequently. An Install event is always the first one sent to a service worker (this can be used to start the process of populating an IndexedDB, and caching site assets).
ServiceWorker控制的页面被访问时,ServiceWorker即会被安装。Install 事件是ServiceWorker收到的第一个事件,通过在此事件中,从indexDB、cache中导出数据 。
5)When the oninstall handler completes, the service worker is considered installed.
6)Next is activation. When the service worker is installed, it then receives an activate event. The primary use ofonactivate is for cleanup of resources used in previous versions of a Service worker script.
7)The Service worker will now control pages, but only those opened after the register() is successful. i.e. a document starts life with or without a Service worker and maintains that for its lifetime. So documents will have to be reloaded to actually be controlled.
5、注册示例:

if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw-test/sw.js', {scope: '/sw-test/'}) .then(function(reg) { // registration worked console.log('Registration succeeded. Scope is ' + reg.scope); }).catch(function(error) { // registration failed console.log('Registration failed with ' + error); }); }
6、A single service worker can control many pages. Each time a page within your scope is loaded, the service worker is installed against that page and operates on it. Bear in mind therefore that you need to be careful with global variables in the service worker script: each page doesn’t get its own unique worker.
一个service worker可以控制其scope下的所有页面,即一个service worker可对应多个页面。
而一个页面也可能属于多个scope,即一个页面可对应多个service worker。
7、You are not running your application through HTTPS.
使用https协议的站点,才能注册service worker。
8、The max scope for a service worker is the location of the worker.
9、The install event is fired when an install is successfully completed. The install event is generally used to populate your browser’s offline caching capabilities with the assets you need to run your app offline. To do this, we use Service Worker’s brand new storage API — cache — a global on the service worker that allows us to store assets delivered by responses, and keyed by their requests. This API works in a similar way to the browser’s standard cache, but it is specific to your domain. It persists until you tell it not to — again, you have full control.
安装成功后,install event被触发。
参考:https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers
