【Bootstrap 导航栏】
NavBar是对Nav的包含。在Nav之外还做以下内容:
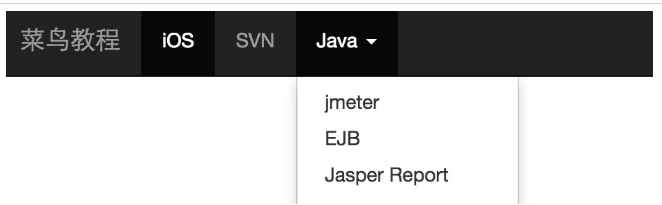
1、根为 <nav class="navbar navbar-default">
2、在Nav前添加头 <div class="navbar-header"> <a class="navbar-brand">
3、Nav的calss改 navbar-nav
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav>
2、折叠的导航
在1的基础上进行修改。
1)Header Button添加后续属性 onclass="navbar-toggle" data-toggle="collapse" data-target="#id"。
2)na列表使用collapse包围起来。<div class="collapse navbar-collapse" id="custom-id">

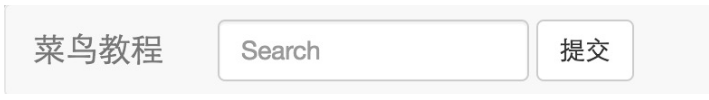
3、导航栏中的搜索条
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </div> </div> </nav>

4、在根部添加navbar-inverse即可变色。

5、随页面一起滚动,请添加 .navbar-static-top class