【props】
elements can also represent user-defined components:

When React sees an element representing a user-defined component, it passes JSX attributes to this component as a single object. We call this object "props".
For example, this code renders "Hello, Sara" on the page:

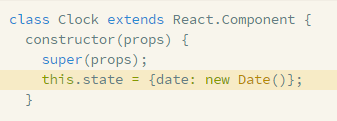
Class components should always call the base constructor with props.

参考:https://facebook.github.io/react/docs/components-and-props.html#rendering-a-component