【jquery+css排版小记】
1、在css中写style的时候,key、value均不加引号,直接写。例:

2、客户端版本中常用的clipToBounds属性,在css中叫“overflow”,要想启用clipToBounds,则设置"overflow:hidden",默认此属性不开启。例:

当一个div中的内容需要等待某个消息触发才显示或隐藏时,通常需要设置这种属性。
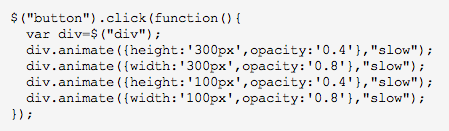
3、jquery animate函数,key不加引号、value需要加引号。用{}成组,内用,分隔。例:

4、jquery css函数设置样式(style),key、value都要加引号。用{}成组,内用,分隔。例:

5、length返回查询的结果数,下例搜索class为actor的元素下li标签的个数。

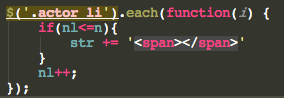
6、each让查询到的每个标签都执行某个函数。下例让class为actor的元素下li标签都执行一次function(i)

7、siblings返回当前标签所有的兄弟标签。

8、is用于判断状态。下例用于判断class等于actor的标签是否正在进行动画。

9、eq返回某寻找结果的第x个子标签。

10、如果代码中连续写了多个动画,则jquery会会按代码顺序依次执行这些动画。
11、addClass、removeClass用于添加删除某个类。
12、设置属性使用attr方法,类似css,如下:

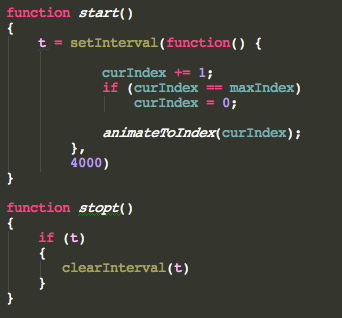
13、使用setInterval设置timer,使用clearInterval清除timer,如下:

14、对于一类的元素的操作,可以通过统一class来处理(显然统一ID是可能的)。
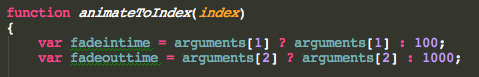
15、函数重载,js中没有函数重载的语法,通过以下方法来进行函数重载:

16、absolute 绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
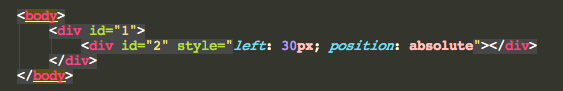
对于:
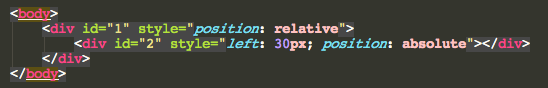
div2将会以body为参照进行排版,因为div1没有定位。 要想让div2以div1为参照,按下面这样做:

使用relative是为了div1不脱离文档流。通常顶层div推荐使用relative。
17、form发起get、post请求,form中通过type=sumit控件来激活请求。
18、同级的static div会被relative覆盖。
19、html排版中,没有办法做到面向对象中的对象复用。(用JS应该可以,麻烦一点)
20、