【Game Engine Architecture 9】
1、Formatted Output with OutputDebugString()

int VDebugPrintF(const char* format, va_list argList) { const U32 MAX_CHARS = 1024; static char s_buffer[MAX_CHARS]; int charsWritten = vsnprintf(s_buffer, MAX_CHARS, format, argList); // Now that we have a formatted string, call the // Win32 API. OutputDebugString(s_buffer); return charsWritten; } int DebugPrintF(const char* format, ...) { va_list argList; va_start(argList, format); int charsWritten = VDebugPrintF(format, argList); va_end(argList); return charsWritten; }
It’s impossible to pass ellipses from one function to another, but it is possible to pass va_lists around.
2、Mirroring Output to a File
You may want to consider flushing your log file(s) after every call to your debug output function to ensure that if the game crashes, the log file(s) won’t be missing the last buffer-full of output. The last data printed are usually the most useful for determining the cause of a crash, so we want to be sure that the log file always contains the most up-to-date output.
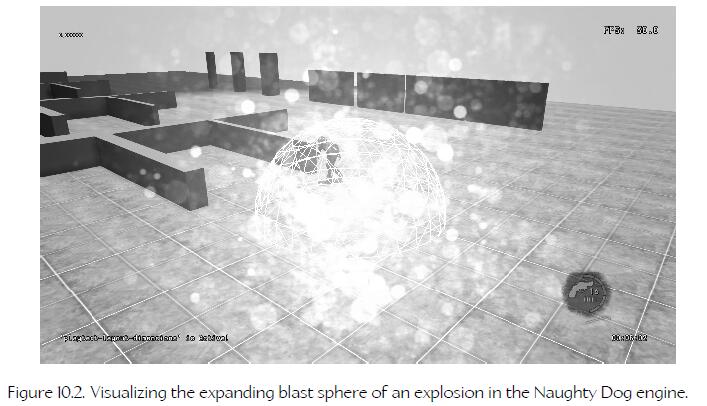
3、Debug Drawing API

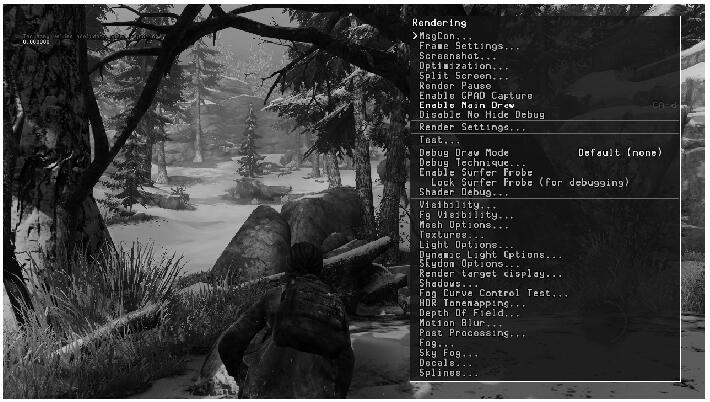
4、In-Game Menus

5、In-Game Console

5、In-Game Memory Stats and Leak Detection
当申请内存失败时,在适当的地方弹出一个提示。
6、渲染风格
photorealism、cartoon、charcoal sketch、watercolor。
7、Describing a Scene
An object might be opaque (in which case light cannot pass through its volume), transparent (in which case light passes through it without being scattered, so that we can see a reasonably clear image of whatever is behind the object), or translucent (meaning that light can pass through the object but is scattered in all directions in the process, yielding only a blur of colors that hint at the objects behind it).
Even amorphous objects like clouds of smoke are often represented using particle effects, which are typically composed of large numbers of semitransparent rectangular cards. Therefore, it’s safe to say that most game rendering engines are primarily concerned with rendering surfaces.
particle effect 通常由大量半透明的矩形卡片组成。
7.1、subdivision surfaces(细分表面)
High-end film rendering engines like Pixar’s RenderMan use subdivision surfaces to define geometric shapes. Each surface is represented by a mesh of control polygons (much like a spline), but the polygons can be subdivided into smaller and smaller polygons using the Catmull-Clark algorithm. This subdivision typically proceeds until the individual polygons are smaller than a single pixel in size. The biggest benefit of this approach is that no matter how close the camera gets to the surface, it can always be subdivided further so that its silhouette edges won’t look faceted.
高端电影引擎使用 subdivision surfaces 技术。
8、Triangle Meshes
Game developers have traditionally modeled their surfaces using triangle meshes.
三角网络已被认为是传统技术。
Virtually all commercial graphics-acceleration hardware is designed around triangle rasterization.
9、Tessellation
The term tessellation describes a process of dividing a surface up into a collection of discrete polygons (which are usually either quadrilaterals, also known as quads, or triangles). Triangulation is tessellation of a surface into triangles.
Fixed tessellation can cause an object’s silhouette edges to look blocky, as shown in Figure 11.3; this is especially noticeable when the object is close to the camera.

Some game engines apply dynamic tessellation techniques to expansive meshes like water or terrain. In this technique, the mesh is usually represented by a height field defined on some kind of regular grid pattern. The region of the mesh that is closest to the camera is tessellated to the full resolution of the grid. Regions that are farther away from the camera are tessellated using fewer and fewer grid points.
Progressive meshes are another technique for dynamic tessellation and LODing.
10、Winding Order
if we set the cull mode parameter in Direct3D (D3DRS_CULL) to D3DCULLMODE_CW, then any triangle whose vertices wind in a clockwise fashion in screen space will be treated as a back-facing triangle and will not be drawn.
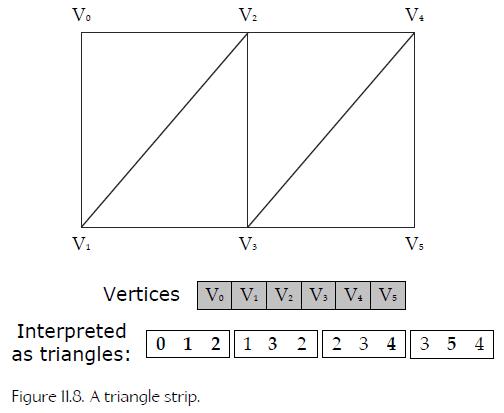
11、Strips and Fans
Both of these data structures eliminate the need for an index buffer, while still reducing vertex duplication to some degree.
In a strip, the first three vertices define the first triangle. Each subsequent vertex forms an entirely new triangle, along with its previous two neighbors. To keep the winding order of a triangle strip consistent, the previous two neighbor vertices swap places after each new triangle.

12、World Space and Mesh Instancing
Some meshes like buildings, terrain and other background elements are entirely static and unique. The vertices of these meshes are often expressed in world space, so their model-to-world matrices are identity and can be ignored.
13、Describing a Scene
An object might be 1)opaque (in which case light cannot pass through its volume), 2)transparent (in which case light passes through it without being scattered, so that we can see a reasonably clear image of whatever is behind the object), or 3)translucent (meaning that light can pass through the object but is scattered in all directions in the process, yielding only a blur of colors that hint at the objects behind it).
scatter(散射)是跟 translucent(半透明)才有的现象。
14、Introduction to Light and Color
Light is electromagnetic(电磁) radiation(辐射).
15、Light-Object Interactions
Despite all of its complexity, light can really only do four things:
• It can be absorbed.
• It can be reflected.
• It can be transmitted through an object, usually being refracted (bent) in the process.
• It can be diffracted when passing through very narrow openings.
When light is transmitted through a volume, it can be scattered (as is the case for translucent objects), partially absorbed (as with colored glass), or refracted (as happens when light travels through a prism).
16、Color Spaces and Color Models
A paletted format might use eight bits per pixel to store indices into a 256-element color palette, each entry of which might be stored in RGB888 or some other suitable format.
17、Attribute Interpolation
Gouraud shading,在vertex 处计算出颜色,然后由 interpolation 得到每一个像素的颜色。

17.1、The most common type of texture is known as a diffuse map, or albedo map.
18、Texture Addressing Modes
1)wrap
2)Mirror
3)Clamp
4)Border color
19、Texture Formats
Most modern graphics cards and graphics APIs support compressed textures. DirectX supports a family of compressed formats known as DXT or S3 Texture Compression (S3TC).
Compressed textures have the obvious benefit of using less memory than their uncompressed counterparts. An additional unexpected plus is that they are faster to render with as well.
20、world-space texel density
For example, a 2 m cube mapped with a 256 x 256 texture would have a texel density of 2562/22 = 16,384. I will call this world-space texel density to differentiate it from the screen-space texel density.
21、Texture Filtering
• Anisotropic. Both bilinear and trilinear filtering sample 2 x 2 square blocks of texels. This is the right thing to do when the textured surface is being viewed head-on, but it’s incorrect when the surface is at an oblique angle relative to the virtual screen plane. Anisotropic filtering samples texels within a trapezoidal region corresponding to the view angle, thereby increasing the quality of textured surfaces when viewed at an angle.
Anisotropic,梯形采样,以优化斜视的问题。
22、The Phong Lighting Model
The most common local lighting model employed by game rendering engines is the Phong reflection model.
1)ambient
2)diffuse
3)specular

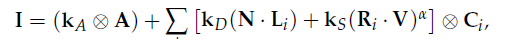
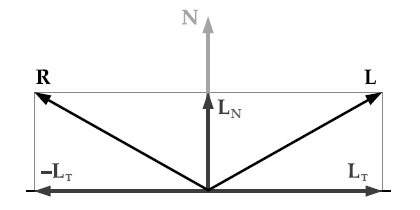
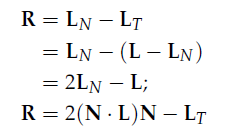
In the Phong model, the intensity I of light reflected from a point can be expressed with the following vector equation:

求反射光线。


23、Blinn-Phong
We define the vector H to be the vector that lies halfway between the view vector V and the light direction vector L. The Blinn-Phong specular component is then (N.H)a, as opposed to Phong’s (R.V)a.
Phong model was used almost exclusively in early computer games and was hard-wired into the fixedfunction pipelines of early GPUs.
Blinn-Phone 是早期计算机游戏的惟一之选。
24、Static Lighting
light map. single light map is usually generated per light source and applied to any objects that fall within that light’s area of influence.
每个 light 一家 light map,当物体受到light影响时,则使用此 lightmap。
25、Area Light,面积光。
26、Screen Space and Aspect Ratios
The ratio of screen width to screen height is known as the aspect ratio.
27、The Frame Buffer
Some engines make use of three frame buffers—a technique aptly known as triple buffering. This is done so that the rendering engine can start work on the next frame, even while the previous frame is still being scanned by the display hardware. For example, the hardware might still be scanning buffer A when the engine finishes drawing buffer B. With triple buffering, it can proceed to render a new frame into buffer C, rather than idling while it waits for the display hardware to finish scanning buffer A.
28、z-Fighting and the w-Buffer

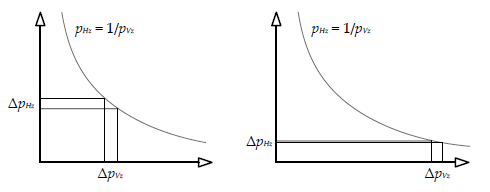
clip-space 中,点越接近camera,其z值差距越大;点越远离camera,其z值差距越小。
To circumvent this problem, we would like to store view-space z-coordinates (pVz ) in the depth buffer instead of clip-space z-coordinates (pHz ). View-space z-coordinates vary linearly with the distance from the camera, so using them as our depth measure achieves uniform precision across the entire depth range.
29、The Tools Stage
NVIDIA is no longer updating Fx Composer, and it only supports shader models up to DirectX 10.
But they do offer a new Visual Studio plugin called NVIDIA® Nsight™ Visual Studio Edition. Nsight provides powerful shader authoring and debugging facilities.
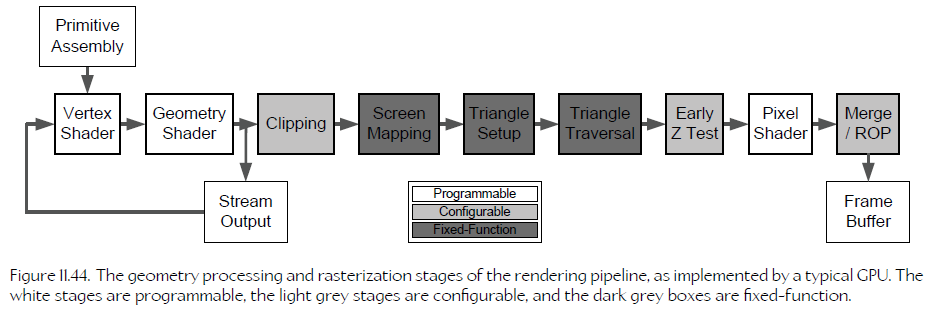
30、The GPU Pipeline

31、Vertex Shader
On modern GPUs, the vertex shader has full access to texture data—a capability that used to be available only to the pixel shader. This is particularly useful when textures are used as stand-alone data structures like heightmaps or look-up tables.
过去只有 pixel shader 可以读取 texture,在现代 GPU 中,vertex shader 也可以读取 texture。
32、Geometry Shader
The geometry shader operates on entire primitives (triangles, lines and points) in homogeneous clip space. It is capable of culling or modifying input primitives, and it can also generate new primitives.
Typical uses include shadow volume extrusion, rendering the six faces of a cube map, fur fin extrusion around silhouette edges of meshes, creation of particle quads from point data, dynamic tessellation, fractal subdivision of line segments for lightning effects, cloth simulations, and the list goes on.
33、Stream Output
Stream output permits a number of intriguing visual effects to be achieved without the aid of the CPU. An excellent example is hair rendering. Hair is often represented as a collection of cubic spline curves. It used to be that hair physics simulation would be done on the CPU. The CPU would also tessellate the splines into line segments. Finally the GPU would render the segments.
34、Accessing Memory
Shader 通常只能访问 register、texture,而不能访问 memory。但一些现代设备,允许 Shader访问 memory。
For example, the AMD Jaguar system on a chip (SoC) that sits at the heart of the PlayStation 4 is an example of a heterogeneous system architecture (HSA).
On a non-HSA system, the CPU and GPU are typically separate devices, each with its own private memory, and each usually residing on a separate circuit board. Transferring data between the two processors requires cumbersome, high-latency communication over a specialized bus such as AGP or PCIe.
With HSA, the CPU and GPU share a single unified memory store called a heterogeneous unified memory architecture (hUMA). Shaders running on a system with hUMA, like the PS4, can therefore be passed a shader resource table (SRT) as input. This is just a pointer to a C/C++ struct in memory that can be read from or written to by both the CPU and the shader running on the GPU. On the PS4, SRTs take the place of the constant registers described in the following sections.
SRT 可以代替 register。
35、Shader Registers
1)input register
2)constant register
3)temporary register
4)output register
GPUs typically cache output data so that it can be reused without being recalculated. For example, the post-transform vertex cache stores the most-recently processed vertices emitted by the vertex shader. If a triangle is encountered that refers to a previously processed vertex, it will be read from the posttransform vertex cache if possible—the vertex shader need only be called again if the vertex in question has since been ejected from the cache to make room for newly processed vertices.
36、Introduction to High-Level Shader Language Syntax
Data is obtained from textures by calling special intrinsic functions that read the value of the texels at a specified texture coordinate. A number of variants are available for reading one-, two- and three-dimensional textures in various formats, with and without filtering.
纹理采样函数,有些包含 filtering,有些不包含 filtering。
37、Effect Files
In Cg, the effect file format is known as CgFX. OGRE uses a file format very similar to CgFX known as a material file. GLSL effects can be described using the COLLADA format, which is based on XML.
• One or more techniques are defined. A technique represents one way to render a particular visual effect.
technique 在 Unity Shader 中叫 SubShader。
• Within each technique, one or more passes are defined.
pass 在 Unity Shader 中也叫 Pass。
38、
39、
