用户体验分析: 以 “南通大学易特微信公众号” 为例
(一) 目标
基于实例分析,体会用户体验设计的 7 条准则。
(二) 要求
1、基于我们列出的 7 条UX评价准则,分析“南通大学教务管理系统微信公众号” 在用户体验设计方面让你觉得满意的地方(不少于2点);(20分),请陈述理由。
2、同样,分析“南通大学教务管理系统微信公众号” 在用户体验设计方面让你觉得最不满意的地方(不少于2点);(20分),请陈述理由。
3、回答上述问题时,附上截图。
(三)分析
1、分析指标:UX设计评价准则(详见:Nielsen的十条准则,地址:http://gaozhongliang328.blog.163.com/blog/static/9853949200742503849534/)
2、分析结果:
(1)公众号信息页
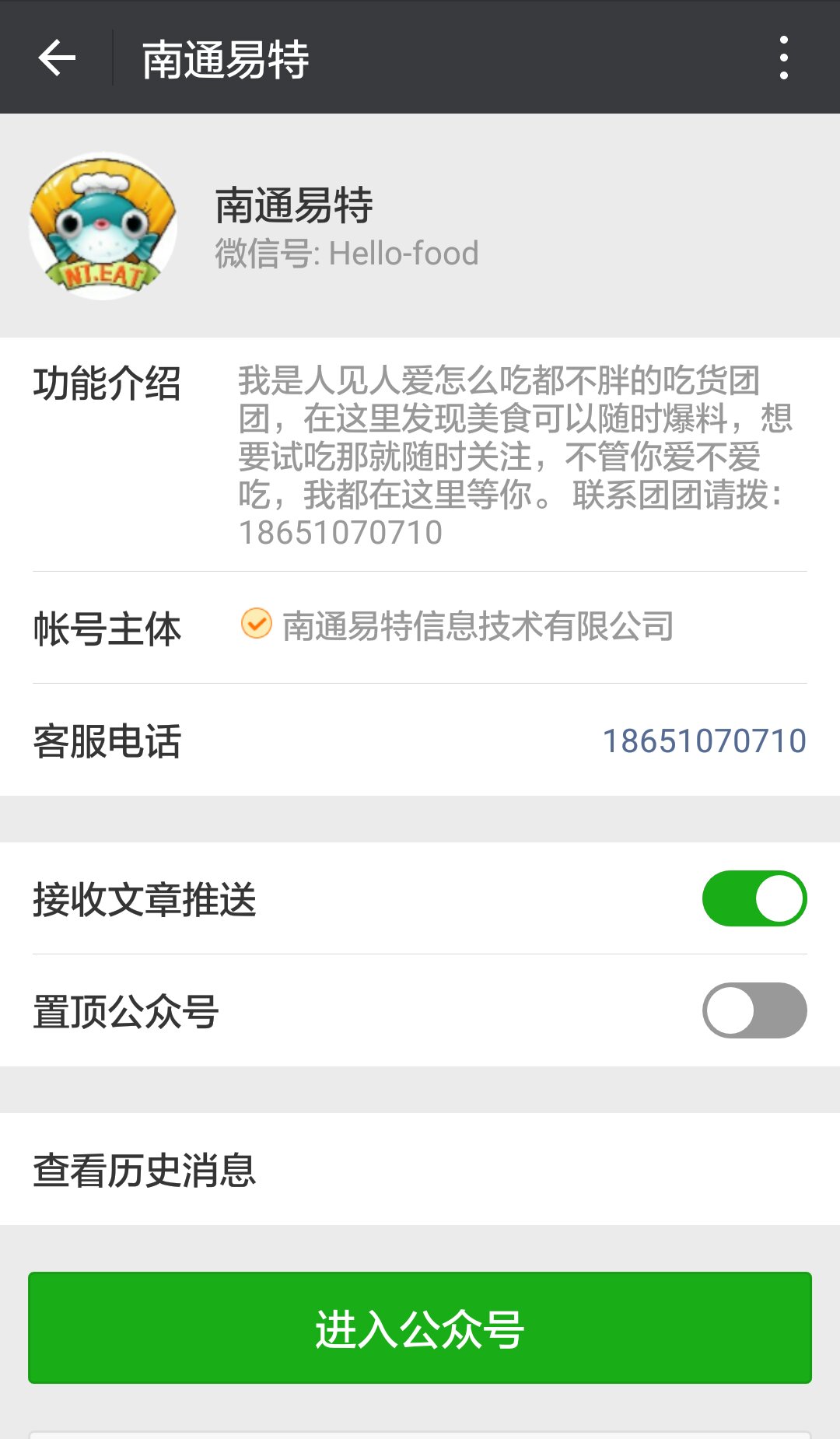
公众号的每个信息页的模块是固定的,由Logo、公众号名、微信号、功能介绍、账号主体、是否选择接收文章推送和置顶公众号以及查看历史信息这几个模块组成,一些服务型公众号也提供了客服电话,南通易特也选择将客服电话显示在公众号的信息界面(如图1)。

图1 南通易特微信公众号信息页
作为一个为吃货提供美食向导的公众号,南通易特这一公众号名称起的很好,“南通”表明地点,“易特”取自“eat”,代表此公众号与南通的美食有关。而该公众号选择“Hello-food”作为微信号,虽然表明此公众号提供的服务,但与微信名称相比就起的比较随意,不能让人立马记住。公众号的Logo选择一个动画版的鱼为主体,虽然鱼带了厨师帽,但似乎也不能突出美食。Logo的下方有“NT.EAT”显示,“NT”是南通的缩写,“EAT”代表吃,倒是很能突出南通美食这一主题,但此字样在整个Logo中并不醒目,位置偏下,字体也偏小。信息页的功能介绍运用简洁的语言很好的介绍公众号服务的内容,不含生僻用语;在信息页就显示客服电话,可供访问者直接联系公众号的经营者,这是它设计时的优点。
简而言之,就信息页而言,与其他公众号相比,它的优点在于:(1)微信号名称起的不错,直接表明公众号的功能;(2)用语生动简洁,不含专业术语;(3)提供客服电话,增加了用户与公众号经营者沟通的渠道。它的缺点在于:(1)微信号没有特殊含义;(2)Logo设计不合理。
(2)公众号首页

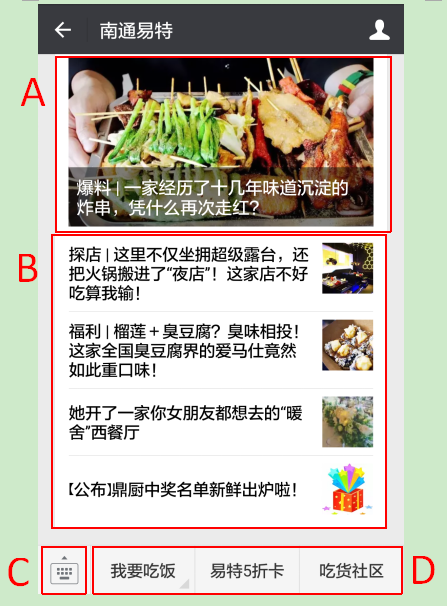
图2 公众号首页

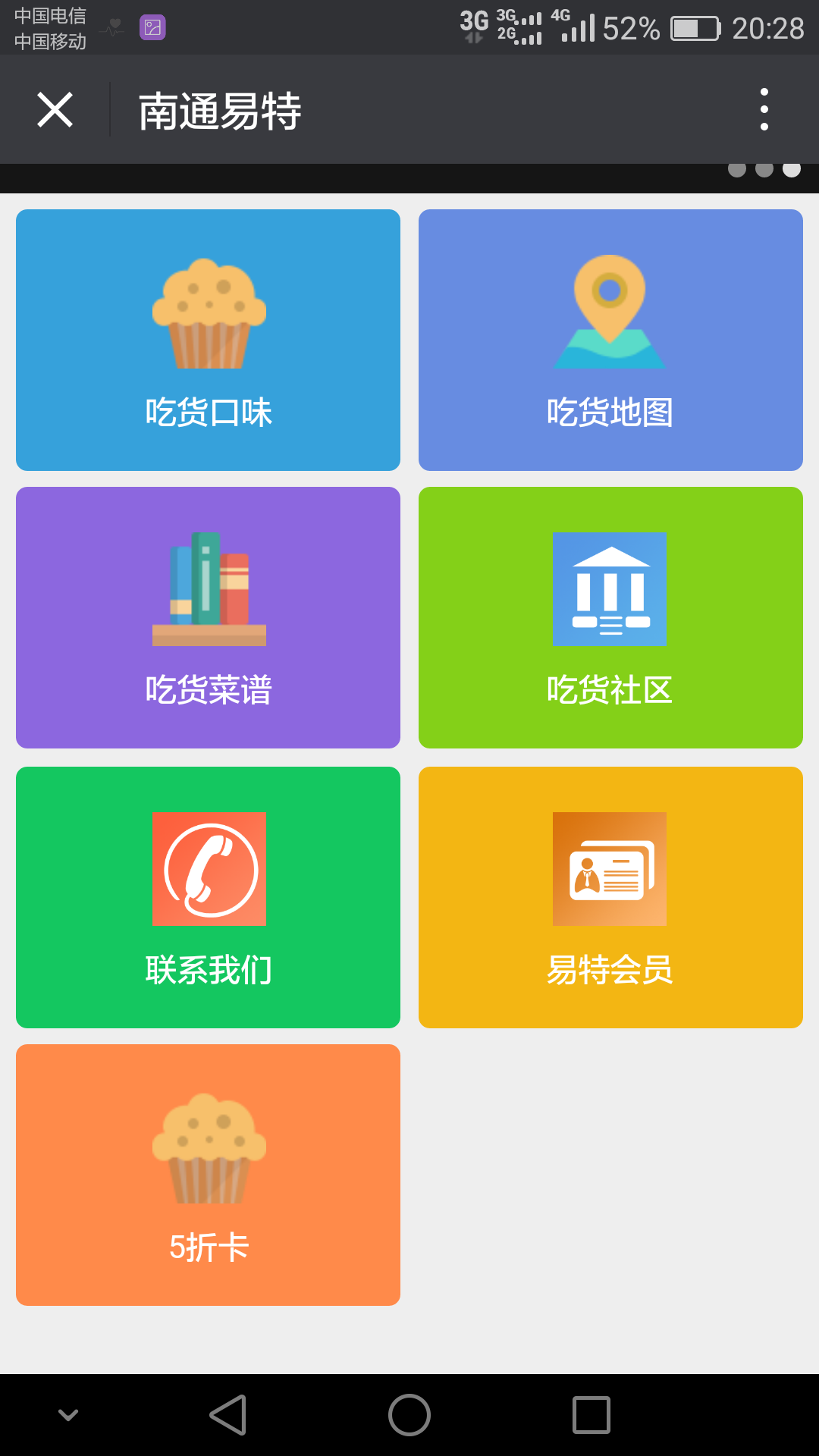
图3 “我要吃饭”下的链接
公众号的首页可以分为四块,分别是A:头条推送;B:其他推送;C:功能-信息交互转换;D:功能导向。在A区中公众号推送头条新闻,是这期推送的主题,里面包含该主题下设及的几个营业点。在B区中推送的就是单个店铺,内容可以是这家店铺的独特设计或特色菜,也可以是该店铺搞活动的活动及用户参与后的结果。C区是功能-信息交互转换,实现D区功能导向和发送信息的转换。D区是功能导向,南通易特提供“我要吃饭”、“易特5折卡”、“吃货社区”三个功能导向。其中“我要吃饭”下有三个相关链接,分别是“吃货地图”、“吃货口味”、“吃货主页”,如图3所示。
就主页而言,它的优点在于:(1)视觉清晰,使用的图片与文字相关,能准确表达索要表达的;(2)结构简单,设置相关链接,可选择“我要吃饭”找美食、“易特5折卡”得到易特优惠、“吃货社区”与用户进行交流。缺点在于:(1)文字结构不规范,例如推送的前三则都是用“类型|内容”的结构,推送的第四条直接是标题,推送的第五条又使用了“[类型]内容”的结构;(2)功能设置有问题,在D区显示吃货主页,却在“我要吃饭”中显示,将层级弄错。
(3)内链
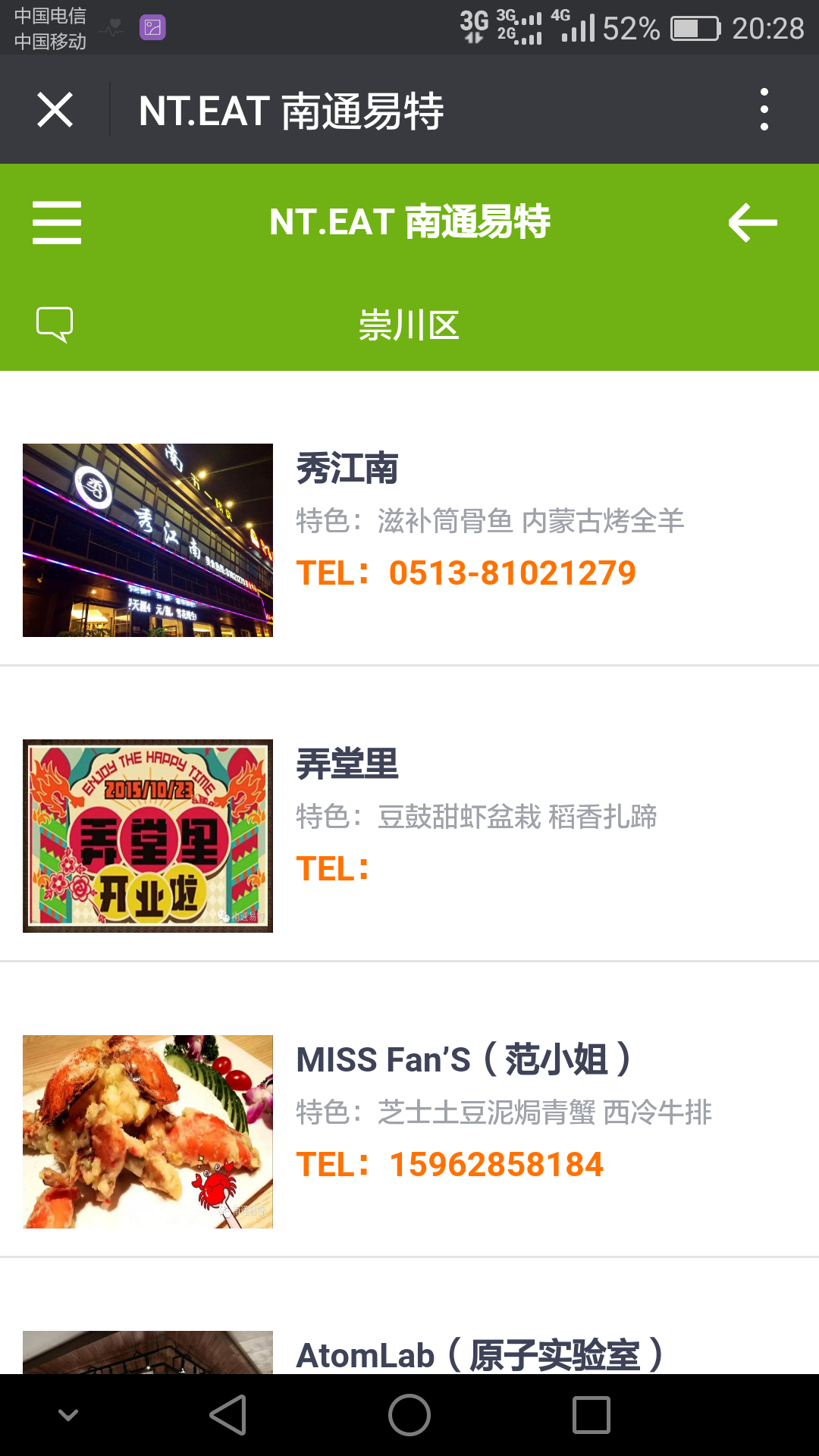
点开“吃货地图”,界面由图片和按钮组成,在此页面也有“吃货地图”几个字样,显示当前位置。图片是几张美食图在循环,按钮则显示南通的几个地区,点击图片没有反应,点击地区会跳出下一级链接,显示一些饭店(见图4、图5)。“吃货口味”与“吃货地图”的构成相同,连图片也一样,这里就不多说。但打开“吃货主页”,显示的却是在公众号首页显示的所有内容,虽然清晰指示了当前的位置、公众号的所有内容都可以通过此页面进行访问,但存在我前面所说的层级出错的问题(见图6)。

图4 吃货地图

图5 吃货地图中的一个链接

图6 吃货主页
就南通易特的内链而言,它的缺点较多,存在访问关系不合理、布局简单重复的问题,即使做到了在某一层级显示当前位置,在下一级中又没有显示。
(4)相关功能
与其他公众号相比,南通易特有许多功能,使它优于其他公众号
- 可以设置南通易特的访问权限,若进行地理位置授权,就可以查找商家,此时该公众号就像美团、饿了吗等APP,见图7。

图7 设置访问权限
- 易特最好的一点是做了信息交互,不像其他的公众号用户在微信底下评论,只有经营者可以评论、其他用户只能点赞,易特单独设置吃货社区,链接到一个论坛,在里面用户可以实现信息共享,进行交互,可以提问、评论。如图8

图8 南通易特吃货社区
注:因南通大学教务管理系统微信公众号打不开,之前也没有存截图,所以另选了南通伊特微信公众号做用户体验分析