原文链接:http://tecdat.cn/?p=6852
知识点普及
词频:某个词在该文档中出现的次数停用词:数据处理时过滤掉某些字或词,如:网站、的等语料库:也就是我们要分析的所有文档的集合中文分词:将汉字序列分成一个个单独的词
使用第三方库介绍
jieba jieba.cut(content) content 为分词的句子pandas pandas.DataFrame()生成DataFrame对象 pandas.DataFrame.groupby()分组统计 分组统计实例 pandas.DataFrame.groupby(by=列名数组)[统计列名数组].agg({ 统计项名称:统计函数})wordcloudpython构建词云的库文件 安装方式请自行案例
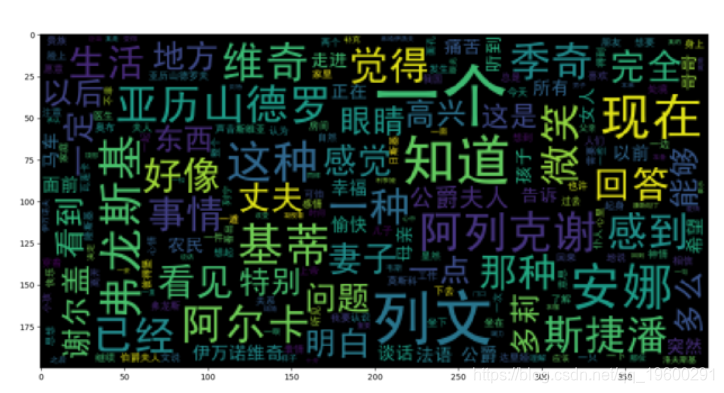
词云实现
效果展示