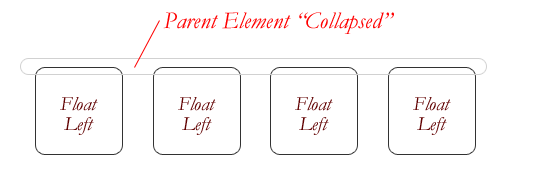
如果父元素高度自适应,而且子元素有设置float left/right, 那么此时父元素的高度不会随子元素而变,如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。

html代码:
1 <div id="container" class=""> 2 <div class="left"></div> 3 </div>
css代码:
1 #container{ 2 width: 1000px; 3 margin: 0 auto; 4 height: auto; 5 background: #ccc; 6 } 7 #container .left{ 8 width: 200px; 9 background: blue; 10 height: 200px; 11 float: left; 12 }
浏览器表现:虽然设置了父元素container的background,但是很明显container的高度为0

为了防止怪异的布局和跨浏览器的问题,塌陷问题几乎总是被要处理的。如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。此外看一下其他三种常用的解决方案,
方案一: 父元素设置overflow
css:
1 #container{ 2 width: 1000px; 3 margin: 0 auto; 4 height: auto; 5 background: #ccc; 6 }
如果父元素的这个属性设置为 auto 或者 hidden,父元素就会扩展以包含浮动,但是overflow 属性不是为了清除浮动而定义的,要小心容易覆盖掉内容或者触发不必要的滚动条。
方案二: 内容最后加空div方法
有时候会用其他元素,但是div是比较常用的,因为div本身不会没有浏览器默认样式,没有特殊功能,而且不容易被自己写的css样式化。
html代码:
1 <div id="container" class=""> 2 <div class="left"></div> 3 <div class="clearboth"></div> 4 </div>
css:
1 #container .clearboth{ 2 clear: both; 3 }
方案三:伪选择符(:after) 推荐
给父元素添加clearfix样式
html代码:
1 <div id="container" class="clearfix"> 2 <div class="left"></div> 3 </div>
css
1 .clearfix:after{ 2 content: "ddd"; 3 visibility: hidden; 4 clear: both; 5 display: block; 6 height: 0; 7 }
以上三种方案均可解决float产生的塌陷问题,如下:
